
axure入门
·
文章目录
一、线框图
1.1 矩形的使用
二、高保真图
2.1 使用图标
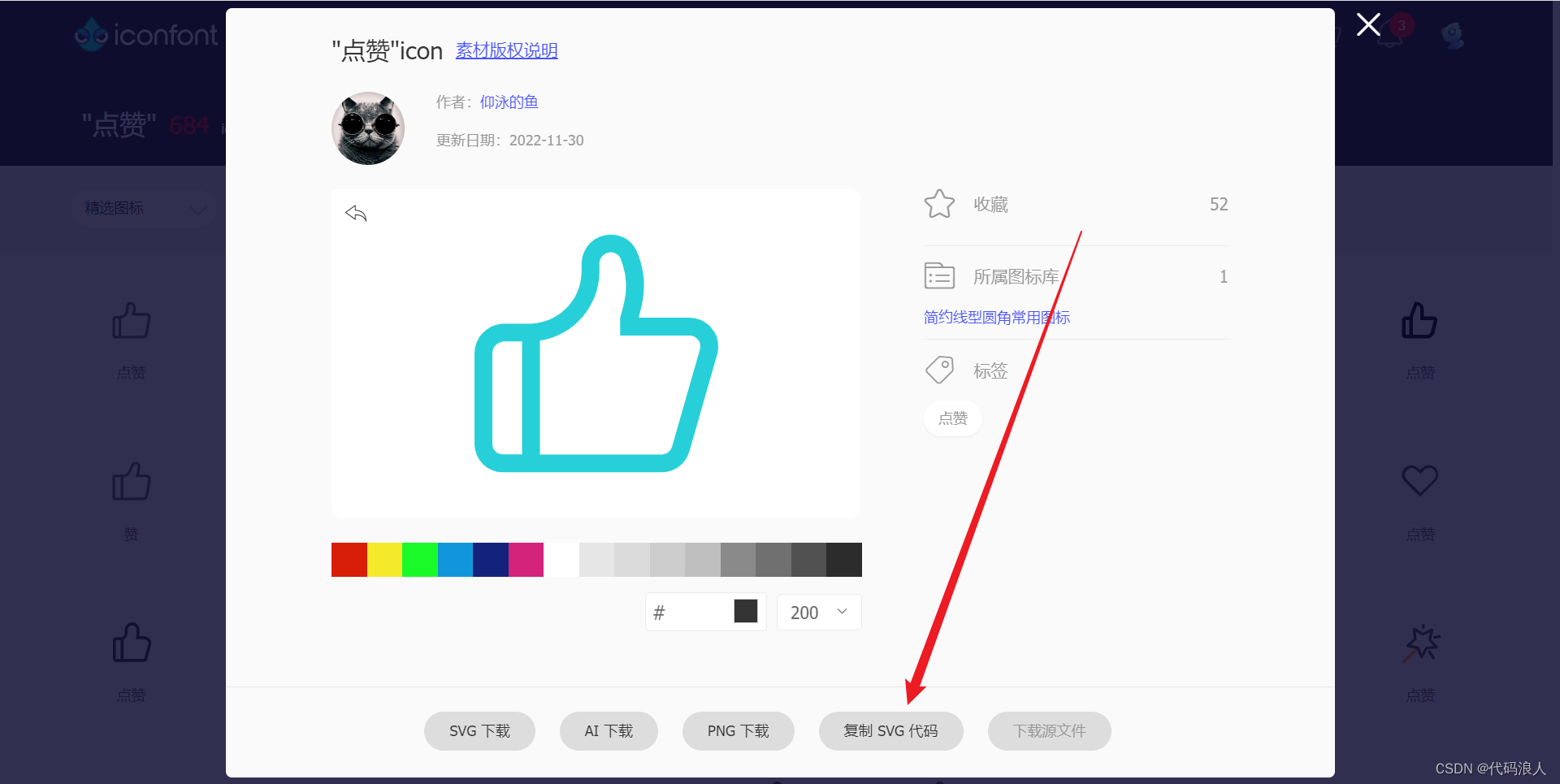
图标网站

然后到Axure复制

变化颜色

2.1.1 点赞功能

双击进入动态面板

复制图像


切换图像,修改内容



设置交互
方法一:在面板内设置交互


选择状态为2

进入动态面板,选择面板2,选择面板1

方法二:在面板外设置交互

2.1.2 按钮功能
启用情形:判断文字
单机->打开情形

2.2 热区的使用
就是为了在上面添加一层,使得整个区域都作为一个事件(为了方便同事操作不同的矩形等,出现问题)
比如下面要同时为三个设置点击等效果,可以直接子啊上面添加一个热区

热区的返回–》返回上一级

2.3 动态面板
举例1:看点赞功能

举例2:滚动功能
图片转化为动态面板–>选择区域大小(不要进入动态面板)



切换,动态面板滑动

轮播图

拖动
动态面板->手势

2.4 原件的显示和隐藏
设置向上滑动和灯箱效果

或者向上滑动+热区+组合



2.5元件的交互样式
鼠标悬停


按下-外部阴影调成0,内部调成默认

选中




表格选中
首先全选中–>添加悬停-》按下-》选中

每一行选择单击时

2.6 web表单的设计

单选项组

选中样式-----线段样式

文本提示

输入提示-线段颜色


最好加个填充(20%透明)
2.7 表格
2.8 嵌入视频/网页(内联框架)
使用工具:内联框架


根据需求不同,如果是网页,就直接外部url
使用其他工具修改这个值就行了



2.9 导航菜单和收起
一级是按钮,二级是动态面板

菜单选上,转化为动态面板



2.10 滚动评论与弹幕

动态面板是n个内容

线性很平均

横向

三、简易需求文档
四、使用技巧
4.1 使用母板
一次调好,后面都能用的东西
4.2 选择不同的组合(概述)

4.2 视图–>样式-交互-说明
web大小:1260*1024px

4.2 启用-禁用
就是所有的事件,交互能不能用
阅读全文
AI总结
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容
相关推荐
查看更多
鸿蒙开发工具大赶集
本仓将收集和展示鸿蒙开发工具,欢迎大家踊跃投稿。通过pr附上您的工具介绍和使用指南,并加上工具对应的链接,通过的工具将会成功上架到我们社区。
LangChat
LangChat: Java LLMs/AI Project, Supports Multi AI Providers( Gitee AI/ 智谱清言 / 阿里通义 / 百度千帆 / DeepSeek / 抖音豆包 / 零一万物 / 讯飞星火 / OpenAI / Gemini / Ollama / Azure / Claude 等大模型), Java生态下AI大模型产品解决方案,快速构建企业级AI知识库、AI机器人应用
每日精选项目
🔥🔥 01.22日推荐的项目,单日新增2100+Star,是一款开源的云服务平台(PaaS),简化了应用程序和数据库的部署与管理🔥🔥
每日推荐行业内最新、增长最快的项目,快速了解行业最新热门项目动态~~
目录










所有评论(0)