
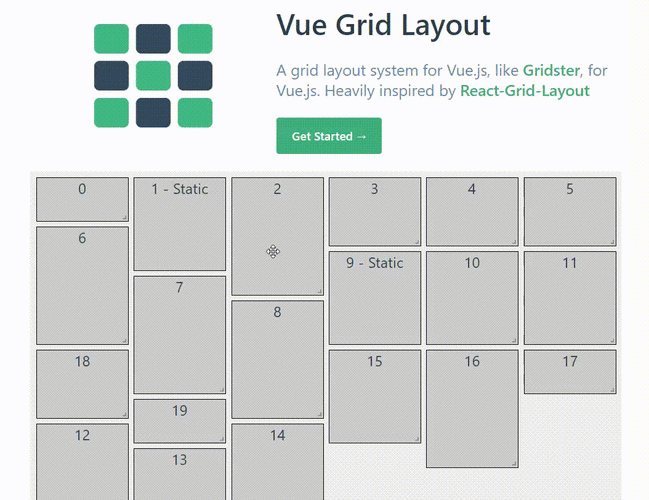
Vue Grid Layout -️ 适用Vue.js的栅格布局系统,在vue3+上使用
官网地址:https://madewithvuejs.com/vue-grid-layout中文文档:https://github.com/jbaysolutions/vue-grid-layout/blob/master/README-zh_CN.md可拖拽可调整大小静态部件(不可拖拽、调整大小)拖拽和调整大小时进行边界检查增减部件时避免重建栅格可序列化和还原的布局自动化RTL支持响应式。
该栅格系统目前对 vue2 的支持是最好的,vue3 是需要用插件支持的,会在小节详细讲解。
1、官网简介
官网地址:https://madewithvuejs.com/vue-grid-layout
中文文档:https://github.com/jbaysolutions/vue-grid-layout/blob/master/README-zh_CN.md
该栅格布局有以下特点:
- 可拖拽
- 可调整大小
- 静态部件(不可拖拽、调整大小)
- 拖拽和调整大小时进行边界检查
- 增减部件时避免重建栅格
- 可序列化和还原的布局
- 自动化RTL支持
- 响应式
- Min/max w/h per item
2、在vue3中使用
1)、需要导入vue3支持的版本插件
pnpm add vue-grid-layout@3.0.0-beta1
// 安装结果
"vue-grid-layout": "3.0.0-beta1"
2)、在mian.js里引入:
import gridLayout from 'vue-grid-layout'
app.use(gridLayout)
注:在main.js注册后,在具体使用的组件中不需要在 import 引入,可直接使用(App.vue)
因为vue-grid-layout是vue2版本的 但自己用的是vue3版本,所以要安装vue3的依赖和相关配置
3)、在组件中使用
<template>
<grid-layout
v-model:layout="layout"
:col-num="24"
:row-height="30"
:is-draggable="true"
:is-resizable="true"
:is-mirrored="false"
:vertical-compact="true"
:margin="[10, 10]"
:use-css-transforms="true"
>
<grid-item
v-for="item in layout"
:key="item.i"
:x="item.x"
:y="item.y"
:w="item.w"
:h="item.h"
:i="item.i"
:static="item.static"
>
<MyTasks
v-if="item.name === '我的模块1'"
:id="item.i"
@deletePanelItemEvent="deletePanelItem"
/>
<MyData
v-if="item.name === '我的模块2'"
:id="item.i"
@deletePanelItemEvent="deletePanelItem"
/>
<MyModel
v-if="item.name === '我的模块3'"
:id="item.i"
@deletePanelItemEvent="deletePanelItem"
/>
<ModelRun
v-if="item.name === '我的模块4'"
:id="item.i"
@deletePanelItemEvent="deletePanelItem"
/>
</grid-item>
</grid-layout>
</template>
<script setup>
import { reactive } from "vue";
const layout= [
{ x: 0, y: 0, w: 12, h: 8, i: 0, name: '我的模块1', static: true,},
{ x: 12, y: 0, w: 12, h: 8, i: 1, name: '我的模块2' },
{ x: 0, y: 8, w: 12, h: 8, i: 2, name: '我的模块3' },
{ x: 12, y: 8, w: 12, h: 8, i: 3, name: '我的模块4' },
]
</script>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
</style>

3、layout布局的计算逻辑
这是gridItem的数据项:{ “x”: 0, “y”: 0, “w”: 2, “h”: 2, “i”: “0” },包含x、y、w、h、i。
- i: 栅格中元素的ID
- x: 标识栅格元素位于第几列
- y: 标识栅格元素位于第几行
- w: 标识栅格元素的初始宽度(值为colWidth的倍数)
- h: 标识栅格元素的初始高度(值为rowHeight的倍数)
理解基本概念后,详细说说参数含义(只取第一个数据项:{ “x”: 0, “y”: 0, “w”: 2, “h”: 2, “i”: “0” }):- minW:栅格元素的最小宽度(值为colWidth的倍数)
- minH:栅格元素的最小高度(值为rowHeight的倍数)
- maxW:栅格元素的最大宽度(值为colWidth的倍数)
- maxH:栅格元素的最大高度(值为rowHeight的倍数)
宽度:设共可分为 n 列,那么, width - (n+1)*margin / n = 每个元素的实际宽度
高度:设共可分为 m 行,那么,row-height * m + (m + 1) * margin <= height
因此,元素的宽高,可以根据实际的拖拽区的宽高,动态计算出来
4、 gridLayout 的属性
- layout:栅格布局的数据源,数据源为数组Array,数据项为对象,必须包含 i, x, y, w 和 h 属性.
- colNum:定义栅格系统的列数
- rowHeight:每行的高度,单位像素
- maxRows:定义最大行数
- isDraggable:标识栅格中的元素是否可拖拽
- isResizable:标识栅格中的元素是否可调整大小
- preventCollision:防止碰撞属性,值设置为ture时,栅格只能拖动至空白处
(我们将数据项宽度高度设为1,便于查看效果)
colNum:是定义列数
rowHeight:是指每一行的高度(这个的单位是 px)
margin:定义栅格中的元素边距(数组中第一个元素表示水平边距,第二个表示垂直边距,单位为像素)
其他属性就比较简单了,不再大篇幅介绍了,后面遇到了我们再细说。主要大家一定要了解计算规则,这个框架就非常容易掌握了,遇到BUG,基本上是margin的问题。
更多推荐






 已为社区贡献5条内容
已为社区贡献5条内容



所有评论(0)