
ant-vue1.78版a-auto-complete表单自动搜索返回列表中的关键字标红
通常在做关键字标红的场景,都是后端返回html结构,前端直接渲染实现,但是如果需要前端处理的话,实现也是很简单的,接下来我直接上应用场景吧。应用场景就是通过关键字去调接口,返回的列表前端去关键字标红,接下来我们看代码。接下来就是我们接口调用后的处理逻辑了。
·
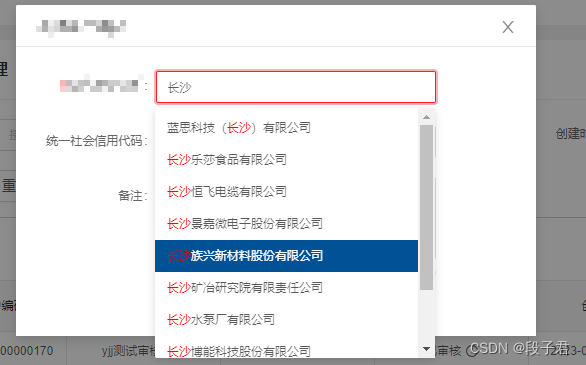
a-auto-complete表单自动搜索返回列表中的关键字标红
通常在做关键字标红的场景,都是后端返回html结构,前端直接渲染实现,但是如果需要前端处理的话,实现也是很简单的,接下来我直接上应用场景吧

应用场景就是通过关键字去调接口,返回的列表前端去关键字标红,接下来我们看代码
//这里是元素结构代码块
<a-form-model-item
ref="acceptCustomerName"
label="啊实打实上的"
prop="acceptCustomerName">
<a-auto-complete
v-model="modalForm.acceptCustomerName"
placeholder=""
option-label-prop="value"
:defaultActiveFirstOption="false"
:allowClear="true"
:disabled="disabled"
@select="onSelect"
@search="onSearch">
//这里的是搜索时候的表单插槽
<template slot="default">
<a-input v-model="modalForm.acceptCustomerName" :maxLength="100"></a-input>
</template>
//这里是返回结果后的列表项的插槽
<template slot="dataSource">
<a-select-option
v-for="item in dataSourceInput"
:key="item.customerId"
:value="item.companyName">
<a-row type="flex" justify="space-between" align="middle">
//这里用来渲染我们处理后的带标红字段的dom
<a-col v-html="item.companyNames"></a-col>
</a-row>
</a-select-option>
</template>
</a-auto-complete>
</a-form-model-item>
接下来就是我们接口调用后的处理逻辑了
onSearch(vText) {
const params = {
companyName: vText,
page: {
showCount: 30,
currentNum: 1,
},
};
getStandardCustomersLikeNameList(params).then(res => {
let list = res.data.results.data;
//接口拿到数据后,循环根据表单搜索的内容去做一个替换
list.forEach(item => {
this.$set(
item,
'companyNames',
item.companyName.replace(vText, `<span style="color:red;">${vText}</span>`)
);
});
this.dataSourceInput = list;
});
},
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)