
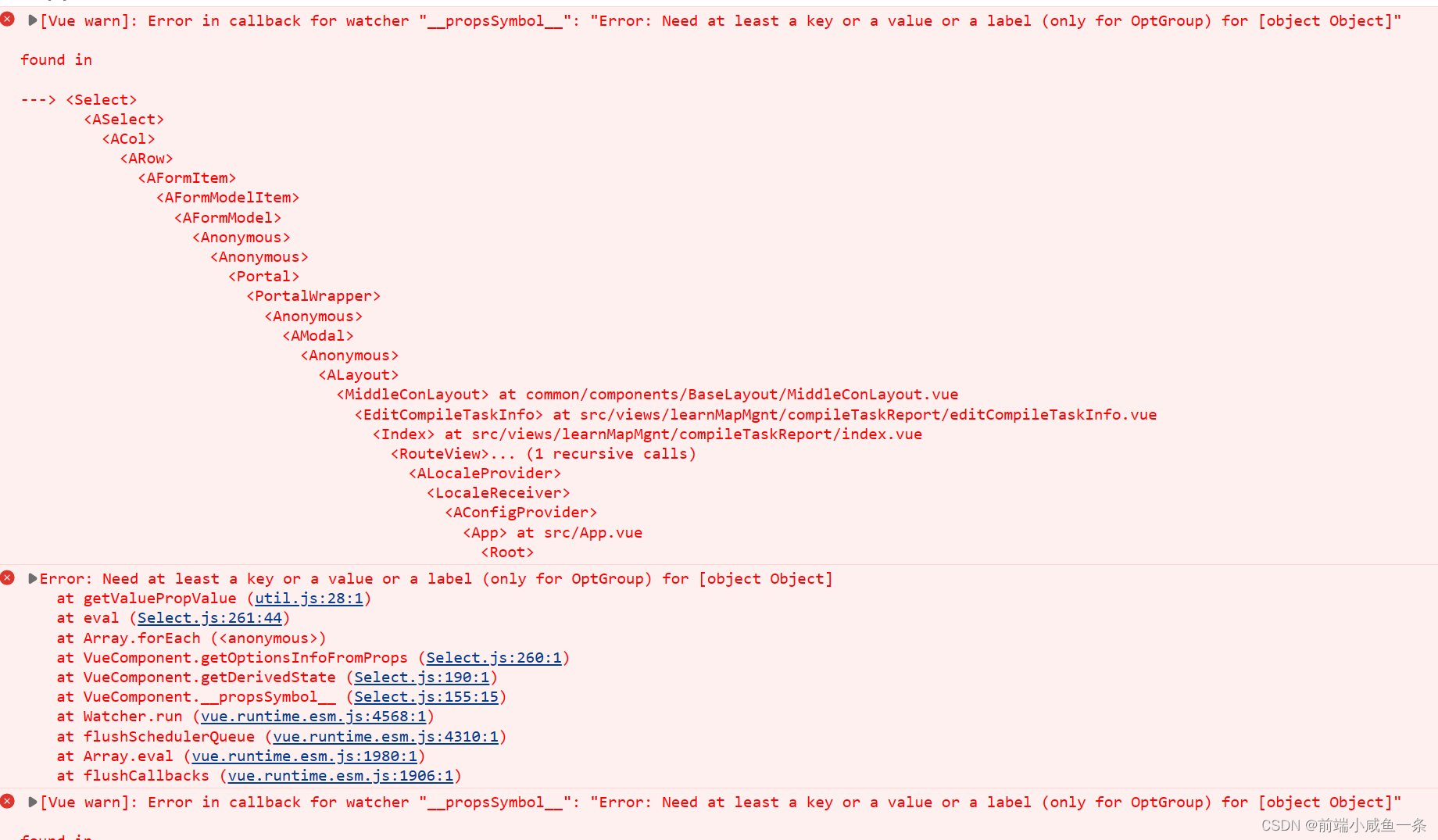
报错:Error in callback for watcher “__propsSymbol__“: “Error: Need at least a key or a value or a labe
ant-design-vue,select组件未填写value值报错
·
翻译:ant-design-vue报错:select组件,至少需要一个键或一个值或者一个标签


忘记写vlaue值


不报错了:

测试代码:
<Form layout="horizontal">
<FormItem label="选择城市">
<Select>
<Option>全部</Option>
<Option>北京市</Option>
<Option>天津市</Option>
</Select>
</FormItem>
<FormItem label="营运模式">
<Select>
<Option>自营</Option>
<Option>加盟</Option>
</Select>
</FormItem>
<FormItem label="用车模式">
<Select>
<Option>制定停车点</Option>
<Option>禁停区模式</Option>
</Select>
</FormItem>
</Form>
修改后的代码:
<Form layout="horizontal">
<FormItem label="选择城市">
<Select>
<Option value="">全部</Option>
<Option value="1">北京市</Option>
<Option value="2">天津市</Option>
</Select>
</FormItem>
<FormItem label="营运模式">
<Select>
<Option value="1">自营</Option>
<Option value="2">加盟</Option>
</Select>
</FormItem>
<FormItem label="用车模式">
<Select>
<Option value="1">制定停车点</Option>
<Option value="2">禁停区模式</Option>
</Select>
</FormItem>
</Form>
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)