
uniapp----分包
分包开发一、什么是分包开发?有很多小伙伴一听分包开发认为就是多建几个文件夹,到时候引用就行了,说对对,但也不对,慢慢看下去就知道原因了:首先是官网的介绍:可能说的不是特别清晰,大概意思就是:创建文件,并在min.js中添加路径,并添加下载事件分包对于中、大型项目开发来说是非常有必要的,因为2MB根本做不了什么好看的项目,所以分包开发这个技术一定要会,可以不用但一定要知道怎么解决超出限制问题喜欢的小
一键AI生成摘要,助你高效阅读
问答
·
系列文章目录
uniapp-----封装接口
uniapp-----分包
目录
前言
还是同样的需求(uniapp的主包要求大小不得大于2MB),但是就算将能封装的都封装了还是会超过2MB,本文将介绍第二个优化点:分包开发
一、什么是分包开发?
有很多小伙伴一听分包开发认为就是多建几个文件夹,到时候引用就行了,说对对,但也不对,慢慢看下去就知道原因了:
首先是官网的介绍:

可能说的不是特别清晰,大概意思就是:创建文件,并在min.js中添加路径,并添加下载事件
二、使用步骤
1.创建文件
文件目录如下(示例):
其中fineFood、scattered、start、static是分包,pages是主包
2.min.js的修改
2.1 subPackages 代码如下(示例):
"subPackages": [{//分包的所有的路径都在该方法中声明
{
"root": "static",//分包文件名称
"pages": [{//配置路径
"path": "index/index",//路径
"style": {//导航栏样式
"navigationStyle": "custom", // 隐藏系统导航栏
"navigationBarTextStyle": "white"
}
}]
}
],
2.2 preloadRule 代码如下(示例):
"preloadRule": {//下载配置
"pages/index/index": {//进入到这个页面
"network": "all",//不限制网络
"packages": ["fineFood"]//下载名字未fineFood的分包
}
},三、 注意点
当分包和主包的路径重复(即:分包有文件的路径,主包还有)就会产生报错(大致意识为:这个地方不应该出现这个东西),这个时候只要把pages里的分包路径删除就可以了
原因:
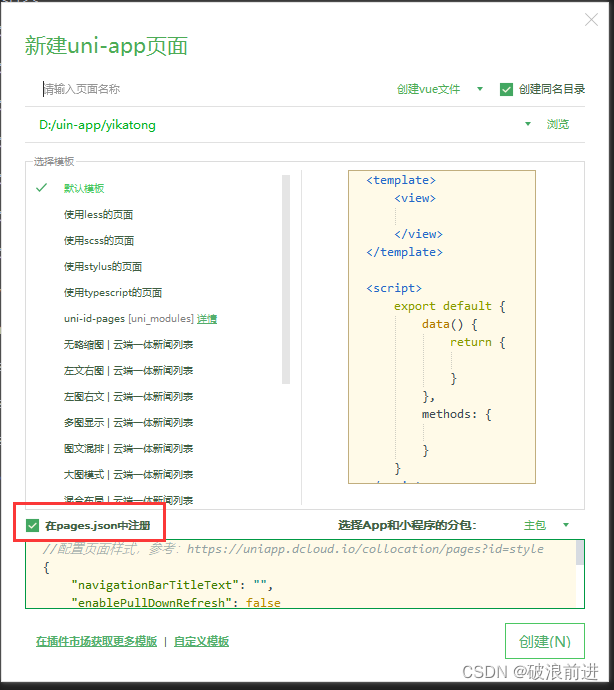
选中这个选项后,会默认在主包添加一次路径
总结
分包对于中、大型项目开发来说是非常有必要的,因为2MB根本做不了什么好看的项目,所以分包开发这个技术一定要会,可以不用但一定要知道怎么解决超出限制问题
喜欢的小伙伴可以点个关注后续还会继续发布关于uniapp优化的文章
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容












所有评论(0)