
Vue使用dayjs获取本年度、本季度、上季度、下季度、本月、上个月、下个月本周、上周、下周、最近N天时间
Vue使用dayjs获取本年度、本季度、上季度、下季度、本月、上个月、下个月本周、上周、下周、最近N天时间。
·
安装
npm install dayjs --save
在main.js中引入dayjs
import dayjs from 'dayjs'
let quarterOfYear = require('dayjs/plugin/quarterOfYear')//day.js插件
dayjs.extend(quarterOfYear)
Vue.prototype.dayjs = dayjs//挂载

在util中封装方法
//引入日期处理文件
import dayjs from 'dayjs'
let quarterOfYear = require('dayjs/plugin/quarterOfYear')//day.js季度插件
dayjs.extend(quarterOfYear)
export function getTimeRange(type){
let start = ''
let end = ''
switch(type){
case '本年':
start = dayjs().startOf('year').format('YYYY-MM-DD');
end = dayjs().endOf('year').format('YYYY-MM-DD');
break;
case '上年':
start = dayjs().add(-1, 'year').startOf('year').format('YYYY-MM-DD');
end = dayjs().add(-1, 'year').endOf('year').format('YYYY-MM-DD');
break;
case '下年':
start = dayjs().add(1, 'year').startOf('year').format('YYYY-MM-DD');
end = dayjs().add(1, 'year').endOf('year').format('YYYY-MM-DD');
break;
case '上半年':
start = dayjs().startOf('year').format('YYYY-MM-DD');
end = dayjs().endOf('year').subtract(6, 'month').format('YYYY-MM-DD');
break;
case '下半年':
start = dayjs().startOf('year').add(6, 'month').format('YYYY-MM-DD');
end = dayjs().endOf('year').format('YYYY-MM-DD');
break;
case '本季度':
start = dayjs().startOf('quarter').format('YYYY-MM-DD');
end = dayjs().endOf('quarter').format('YYYY-MM-DD');
break;
case '上季度':
start = dayjs().add(-1, 'quarter').startOf('quarter').format('YYYY-MM-DD');
end = dayjs().add(-1, 'quarter').endOf('quarter').format('YYYY-MM-DD');
break;
case '下季度':
start = dayjs().add(1, 'quarter').startOf('quarter').format('YYYY-MM-DD');
end = dayjs().add(1, 'quarter').endOf('quarter').format('YYYY-MM-DD');
break;
case '本月':
start = dayjs().startOf('month').format('YYYY-MM-DD');
end = dayjs().endOf('month').format('YYYY-MM-DD');
break;
case '上月':
start = dayjs().add(-1, 'month').startOf('month').format('YYYY-MM-DD');
end = dayjs().add(-1, 'month').endOf('month').format('YYYY-MM-DD');
break;
case '下月':
start = dayjs().add(1, 'month').startOf('month').format('YYYY-MM-DD');
end = dayjs().add(1, 'month').endOf('month').format('YYYY-MM-DD');
break;
case '本周':
start = dayjs().startOf('week').add(1, 'day').format('YYYY-MM-DD');
end = dayjs().endOf('week').add(1, 'day').format('YYYY-MM-DD');
break;
case '上周':
start = dayjs().add(-1, 'week').startOf('week').add(1, 'day').format('YYYY-MM-DD');
end = dayjs().add(-1, 'week').endOf('week').add(1, 'day').format('YYYY-MM-DD');
break;
case '下周':
start = dayjs().add(1, 'week').startOf('week').add(1, 'day').format('YYYY-MM-DD');
end = dayjs().add(1, 'week').endOf('week').add(1, 'day').format('YYYY-MM-DD');
break;
case '今天':
start = dayjs().format('YYYY-MM-DD');
end = dayjs().format('YYYY-MM-DD');
break;
case '昨天':
start = dayjs().add(-1, 'day').format('YYYY-MM-DD');
end = dayjs().add(-1, 'day').format('YYYY-MM-DD');
break;
case '明天':
start = dayjs().add(1, 'day').format('YYYY-MM-DD');
end = dayjs().add(1, 'day').format('YYYY-MM-DD');
break;
case '过去7天':
start = dayjs().add(-7, 'day').format('YYYY-MM-DD');
end = dayjs().format('YYYY-MM-DD');
break;
case '过去30天':
start = dayjs().add(-30, 'day').format('YYYY-MM-DD');
end = dayjs().format('YYYY-MM-DD');
break;
case '未来7天':
start = dayjs().format('YYYY-MM-DD');
end = dayjs().add(7, 'day').format('YYYY-MM-DD');
break;
case '未来30天':
start = dayjs().format('YYYY-MM-DD');
end = dayjs().add(30, 'day').format('YYYY-MM-DD');
break;
default:
}
return [start,end];
}
再将上面的方法getTimeRange挂载到main.js
import { getTimeRange} from "@/utils/timeUtil";
// 全局方法挂载
Vue.prototype.getTimeRange= getTimeRange
这样在所有页面就可以使用this.getTimeRange()方法了
<el-button-group >
<el-button size="mini" @click="resetQueryData('全部')">全部</el-button>
<el-button type="info" size="mini" @click="resetQueryData('上年')">上年</el-button>
<el-button type="info" size="mini" @click="resetQueryData('上季度')">上季度</el-button>
<el-button type="info" size="mini" @click="resetQueryData('上月')">上月</el-button>
<el-button type="info" size="mini" @click="resetQueryData('上周')">上周</el-button>
<el-button type="primary" size="mini" @click="resetQueryData('本周')">本周</el-button>
<el-button type="success" size="mini" @click="resetQueryData('本月')">本月</el-button>
<el-button type="warning" size="mini" @click="resetQueryData('本季度')">本季度</el-button>
<el-button type="danger" size="mini" @click="resetQueryData('本年')">本年</el-button>
</el-button-group>
methods: {
//这里的this.queryParams.startDate和this.queryParams.endDate是自己定义要查询的参数
resetQueryData(type){
if (type == '全部'){
this.queryParams.startDate= undefined;
this.queryParams.endDate= undefined;
}else {
var array = this.getTimeRange(type);
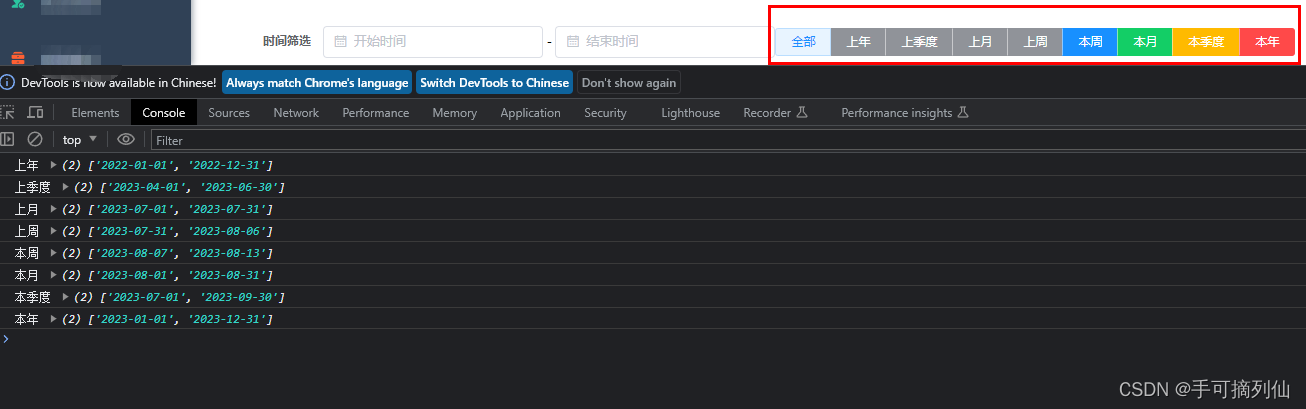
console.log(type,array)
this.queryParams.startDate= array[0];
this.queryParams.endDate= array[1];
}
},
}

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)