
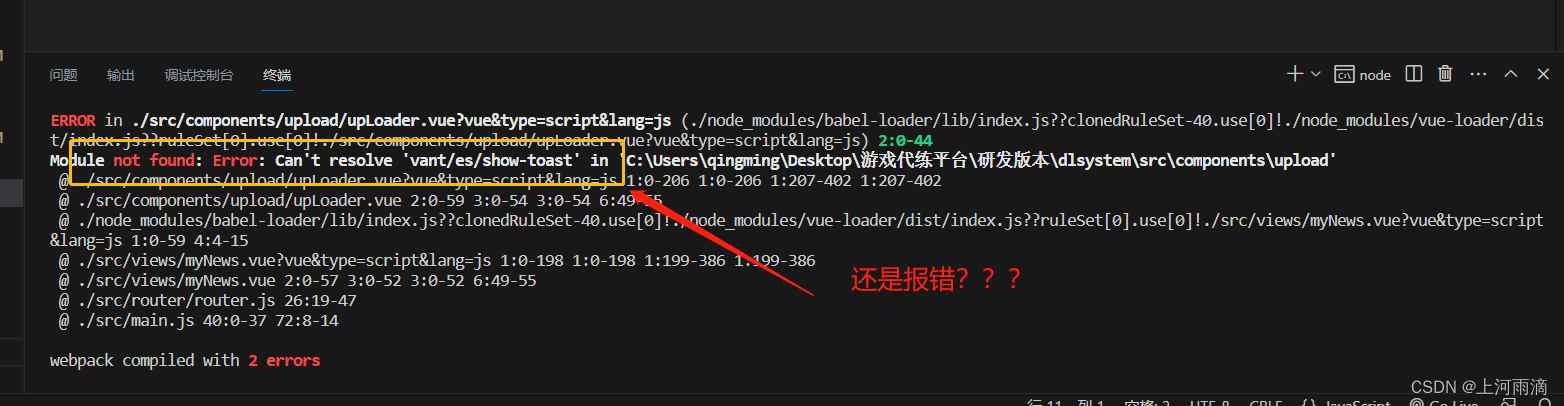
Vue3+vant库处理showToast报错正确姿势:Can‘t resolve ‘vant/es/show-toast‘
环境:"vant": "^4.6.3",1 . 首先,要排除是自己导致的问题要确保自己在vue页面正确的使用Toast相关提示框这里关于app.use(vent相关组件) ,个人建议写在注入路由app.use(router)的上面,因为我之前貌似刚开始用vant因为use顺序问题,导致vant死活不生效,,,备忘:今天是刚开始用vant库的第4天,部分使用vant某个组件报错等等,一般会在vant
目录
环境: "vant": "^4.6.3",
1 . 首先,要排除是自己配置全局引用错误导致的问题
要确保自己引用Toast没问题


在vue页面正确的使用Toast相关提示框 

这里关于app.use(vent相关组件) ,个人建议写在注入路由app.use(router)的上面,
因为我之前貌似刚开始用vant因为use顺序问题,导致vant死活不生效,,,
备忘:今天是刚开始用vant库的第4天,部分使用vant某个组件报错等等,一般会在vant官方相对应组件页面底部有官方解决问题指导
2. 排除不是自己引用问题,进入下一步
参考官方指导文档解决showToast报错办法
移除 babel-plugin-import
从 Vant 4.0 开始,将不再支持 babel-plugin-import,请移除项目中依赖的 babel-plugin-import 插件。
只需要删除 babel.config.js 中的以下描红代码即可:
module.exports = {
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
};
3. 在此时, 似乎就已经解决showToast报错问题,
但是你会发现vue项目热加载,还是报该错误

这个时候, 你需要ctrl+c终止该vue项目运行
重新运行项目,
yarn serve
你将会发现showToast报错消除

上面为2023/8/5
8/28,
发现自己main.js全局注册vant库的方式欠妥, 改为以下方式全局注册更加简洁,
import Vant from 'vant'
import 'vant/lib/index.css'
const app = createApp(App)
app.use(Vant)
这样除了Toast信息vant组件外,其他vant组件就不用像我开始上面那样手动指定注册
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)