
响应式布局
Bootstrap 来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS和Javascript的,使用起来简单灵活,使得web开发更加快捷。Bootstrap需要为页面内容和栅格系统包裹一个.container.container。container类响应式布局的容器,固定宽度大屏(>= 1200px),宽度设定为 1170px中屏(>= 992p
一、响应式开发
1.1、概述
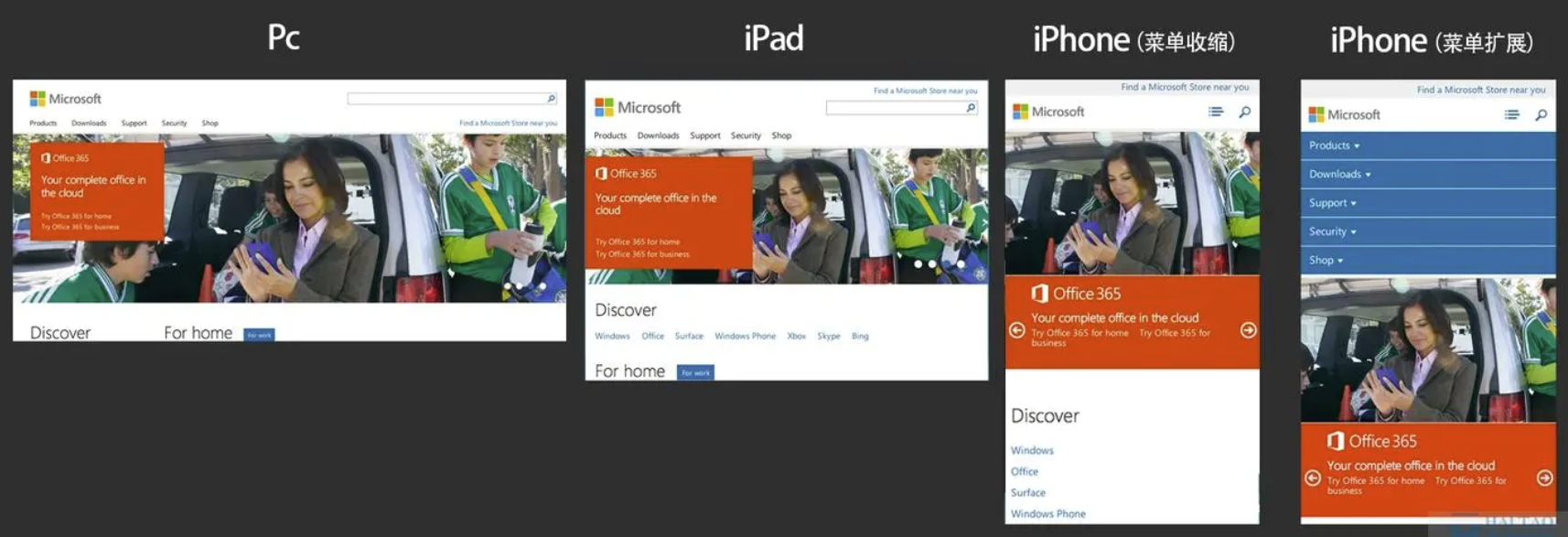
# 就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。
1.2、响应式布局容器
1. 响应式需要一个父级作为布局容器,来配合子级元素来实现变化效果。
2. 原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,从而再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。
3. 平时我们的响应式尺寸划分
a. 超小屏幕(手机,小于768px): 设置宽度为100%
b. 小屏幕(平板,大于等于768px): 设置宽度为750px
c. 中等屏幕(桌面显示器,大于等于992px):设置宽度为970px
d. 大屏幕(大桌面显示器,大于等于1200px): 设置宽度为1170px
注意:比如说768px,之所以设置为750px,992px设置为970px,1200px设置为1170px,都设置的偏小了一些,原因在于不可能占据整个屏幕的宽度,至少还是需要左右两边留一些空白,这样的展示效果才更好看一些。
1.3、响应式导航案例
1.3.1、效果
1.3.2、思路
1. 第一步:当我们屏幕大于等于768像素,我们给布局容器 container 宽度为 750px
2. 第二步:container 里面包含8个小盒子,每个小盒子的宽度定为 93.75px(750/8),高度为30px,浮动一行显示
3. 第三步:当我们屏幕缩放,宽度小于768像素的时候, container 盒子宽度修改为 100% 的宽度。
1.3.3、代码实现
<head>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.container {
width: 750px;
margin: 0 auto;
}
.container ul li {
float: left;
width: 93.75px;
height: 30px;
background-color: skyblue;
}
@media screen and (max-width: 767px) {
.container {
width: 100%;
}
.container ul li {
width: 33.33%;
}
}
</style>
</head>
<body>
<div class="container">
<ul>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
</ul>
</div>
</body>
二、Bootstrap简介
2.1、简介
Bootstrap 来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS和Javascript的,使用起来简单灵活,使得web开发更加快捷。
2.2、框架
顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范进行开发。
2.3、优点
- 标准化的html+css编码规范
- 提供了一套简洁、直观、强悍的组件
- 有自己的生态圈,不断的更新迭代
- 让开发更简单、提高了开发效率
2.4、版本说明
- 2.x.x : 停止维护,兼容性好,代码不够简洁,功能不够完善。
- 3.x.x:目前使用最多,稳定,但是放弃了IE6、IE7。对IE8支持但是界面效果不好,偏向于开发响应式布局、移动设备优先的web项目
- 4.x.x:最新版,目前不稳定
2.5、如何使用
2.5.1、说明
对于目前来说,我们只考虑使用它的样式库。
控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。
Boostrap使用四部曲:
- 创建文件夹结构
- 创建html骨架结构
- 引入相关样式文件
- 书写内容
2.5.2、创建html骨架结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 要求当前网页使用IE浏览器最高版本的内核来渲染 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 视口的设置: 视口的宽度和设备一致,默认的缩放比例和pc端一致,用户不能自行缩放 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=0">
<title>Document</title>
<!-- 1、解决IE9以下浏览器对html5新增标签的不识别,并导致css不起作用的问题
2、解决IE9以下浏览器对css3媒体查询的不识别
-->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
</body>
</html>
2.5.3、引入相关样式文件
<!-- 引入bootstrap的样式文件 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
2.5.4、书写内容
- 直接拿着bootstrap预先定义好的样式来使用
- 修改bootstrap原来的样式,注意权重的问题
- 学好bootstrap的关键在于知道它定义了哪些样式,以及这些样式能实现什么样的效果。
<body>
<button type="button" class="btn btn-success">(成功)Success</button>
</body>
2.6、布局容器
2.6.1、概述
Bootstrap需要为页面内容和栅格系统包裹一个.container容器,Bootstrap 预先定义好了这个类,叫做:.container 。
container类- 响应式布局的容器,固定宽度
- 大屏(>= 1200px),宽度设定为 1170px
- 中屏(>= 992px),宽度设定为 970px
- 小屏(>= 768px), 宽度设定为 750px
- 超小屏(100%)
container-fluid类- 流式布局容器 百分百宽度
- 占据全部视口(viewport)的容器
- 适合于单独做移动端开发
2.6.2、案例
<head>
<!-- 引入bootstrap的样式文件 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
</head>
<body>
<div class="container">
HelloWorld
</div>
<div class="container-fluid">
HelloWorld
</div>
</body>
三、Bootstrap栅格系统
3.1、简介
栅格系统 英文为"grid systems",也称为"网格系统",它是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局。
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
Bootstrap 里面 container 宽度是固定的,但是不同屏幕下,container的宽度不同,我们再把 container 划分为12 等份。
# 栅格系统是把页面内容划分成了12份,即container布局容器划分成了12份,而不是把屏幕划分了12等份。
3.2、栅格选项参数
3.2.1、说明
# 栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
1. 行(row)必须放到 container 布局容器里面。
2. 我们实现列的平均划分,需要给列添加【类前缀】。
3. xs-extra small: 超小;sm-small: 小; md-medium:中等;lg-large:大;
4. 列(column)大于12,多余的 列(column)所在的元素将被作为一个整体另起一行排列。
5. 每一列默认有左右15像素的padding
6. 可以同时为一列指定多个设备的类名,以便划分不同的份数 例如:class="col-md-4 col-sm-6"
3.2.2、案例1
<head>
<style>
div[class^=col-lg] {
border: 1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-3">1</div>
<div class="col-lg-3">2</div>
<div class="col-lg-3">3</div>
<div class="col-lg-3">4</div>
</div>
</div>
</body>
# 平均等份,分为4份
3.2.3、案例2
<head>
<style>
div[class^=col-lg] {
border: 1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-2">3</div>
<div class="col-lg-2">4</div>
</div>
</div>
</body>
```markdown
# 如果孩子的份数相加等于12 则孩子能占满整个 的container 的宽度
3.2.4、案例3
<head>
<style>
div[class^=col-lg] {
border: 1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-1">3</div>
<div class="col-lg-2">4</div>
</div>
</div>
</body>
# 如果孩子的份数相加 小于 12 则占不满整个container 的宽度 会有空白
3.2.5、案例4
<head>
<style>
div[class^=col-lg] {
border: 1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-3">3</div>
<div class="col-lg-2">4</div>
</div>
</div>
</body>
# 如果孩子的份数相加 大于 12 则会?多于的那一列会 另起一行显示
3.2.6、案例5
<head>
<style>
div[class^=col-lg] {
border: 1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">2</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">3</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4</div>
</div>
</div>
</body>
3.3、列嵌套
3.3.1、说明
# 1.栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的row元素和一系列的col-sm-元素到已经存在的col-sm元素内。
# 2.我们列嵌套最好加1个行row,这样可以取消父元素的padding值,而且高度自动和父级一样高。
3.3.2、案例1
<head>
<style>
.row>div {
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="col-md-6">a</div>
<div class="col-md-6">b</div>
</div>
<div class="col-md-4">2</div>
<div class="col-md-4">3</div>
</div>
</div>
</body>
3.3.3、案例2
<head>
<style>
.row>div {
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="row">
<div class="col-md-6">a</div>
<div class="col-md-6">b</div>
</div>
</div>
<div class="col-md-4">2</div>
<div class="col-md-4">3</div>
</div>
</div>
</body>
3.4、列偏移
3.4.1、说明
# 使用 col-md-offset- 类可以将列向右侧偏移。这些类实际是通过使用选择器为当前元素增加了左侧的边距(margin)
3.4.2、案例1
<head>
<style>
.row div {
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">左侧</div>
<div class="col-md-4 col-md-offset-4">右侧</div>
</div>
</div>
</body>
3.4.3、案例2
<head>
<style>
.row div {
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">居中</div>
</div>
</div>
</body>
3.5、列排序
3.5.1、说明
# 通过使用 col-md-push- 和 col-md-pull- 类就可以很容易的改变列(column)的顺序。
3.5.2、案例
<head>
<style>
.row div {
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 col-md-push-8">左侧</div>
<div class="col-md-8 col-md-pull-4">右侧</div>
</div>
</div>
</body>
# 说明:右侧的依然还是占8份,显示在了左边。
四、响应式工具
4.1、说明
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或者隐藏页面内容。
与之相反的,是visible-xs、visible-sm、visible-md、visible-lg是显示某个页面内容。
4.2、案例1
<head>
<style>
.row div {
height: 300px;
background-color: purple;
}
.row div:nth-child(3) {
background-color: pink;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-3">1</div>
<div class="col-xs-3">2</div>
<div class="col-xs-3 hidden-md hidden-xs">我会变隐藏的哦</div>
<div class="col-xs-3">4</div>
</div>
</div>
</body>
4.3、案例2
<head>
<style>
.row div {
height: 300px;
background-color: purple;
}
.row div:nth-child(3) {
background-color: pink;
}
span {
color: white;
font-size: 30px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-3">
<span class="visible-lg">只有在大屏下我才会显示哦</span>
</div>
<div class="col-xs-3">2</div>
<div class="col-xs-3 hidden-md hidden-xs">我会变隐藏的哦</div>
<div class="col-xs-3">4</div>
</div>
</div>
</body>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)