
vue3+ts+vite项目中使用@时报错:找不到模块,两步教你快速解决
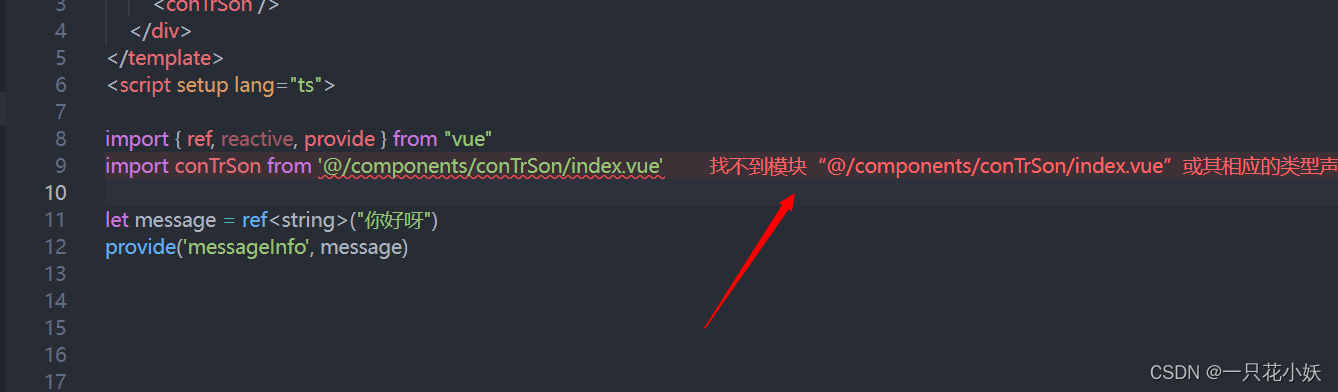
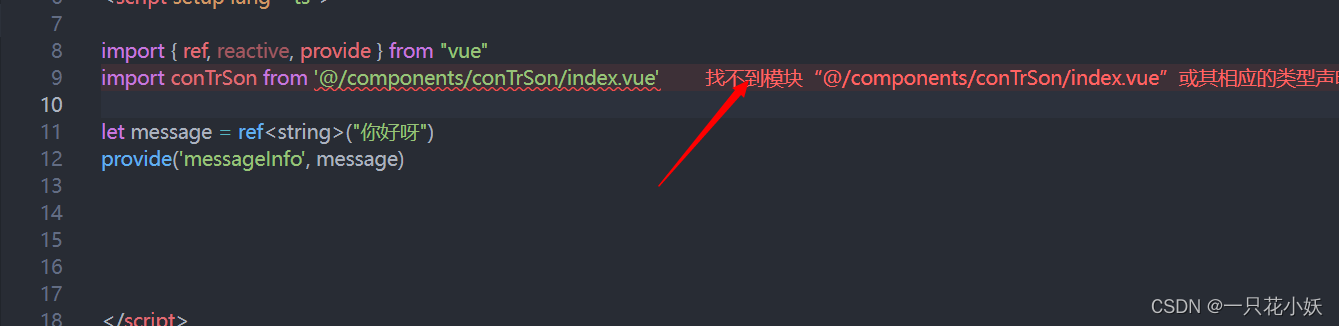
亲爱的小伙伴,如果你也在vue3+ts+vite项目中使用@时报错:找不到模块的话,如下图情况,不要担心,不要害怕,两步教你解决!
·
亲爱的小伙伴,如果你也在vue3+ts+vite项目中使用@时报错:找不到模块的话,如下图情况,不要担心,不要害怕,两步教你解决!

1.找到tsconfig.json文件
2.添加如下代码即可

代码如下:
"compilerOptions": {
// ...省略其它配置项
"baseUrl": ".",
"paths": {
"@/*": [ "src/*" ]
}
}好了,最后如果对你有所帮助的话,麻烦你动动发财的小手,帮我点个小赞赞吧!
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)