
vue技术:九九乘法表
作业内容:用vue技术来渲染一个九九乘法表。
·
作业内容:
用vue技术来渲染一个九九乘法表。
使用Vue
通过CDN使用Vue
以下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。
- Staticfile CDN(国内) : https://cdn.staticfile.org/vue/3.0.5/vue.global.js
- unpkg:https://unpkg.com/vue@next, 会保持和 npm 发布的最新的版本一致。
- cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/3.0.5/vue.global.js
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>九九乘法表</title>
</head>
<body>
<!--tr:table row-->
<!--td:HTML中的一个单元格-->
<div id="app">
<table border="2px">
<tr v-for="row in 9">
<td v-for="col in row">
{{ col }}*{{ row }}={{ row * col }}
</td>
</tr>
</table>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/3.0.5/vue.global.js"></script>
<script>
var app = Vue.createApp({
data() {
return {
num: 9,
};
},
}).mount('#app');
</script>
</body>
</html>
注意:不同版本的Vue语法是不一样的,其配置导入的CDN也是不同的
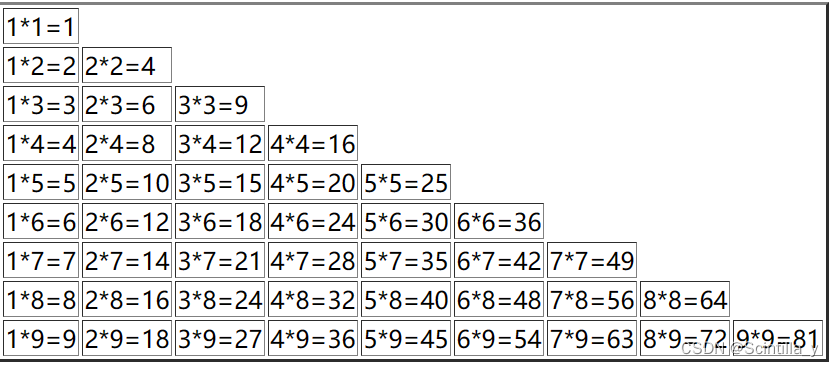
结果

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)