
【uni-app中使用echarts图】
uni-app使用echarts常见bug
·
项目场景:
uni-app中使用echarts,定制完自己需要的图表(注意:定制版本要和自己本地echarts版本一致),下载echarts.min.js文件。
问题描述
替换完项目中的echarts.min.js文件,会报下面的错:


原因分析:
1.确认是否下载ecahrts组件;
2.确认echarts.min.js文件在线定制全;
3.。换完echarts.min.js是不是还需要其他配置;
解决方案:
1.首先确保项目里面已经下载echarts组件
npm install echarts mpvue-echarts然后找到依赖node_modules\mapvue-echarts\下的文件


复制 mpvue-echarts文件夹到你项目的components中

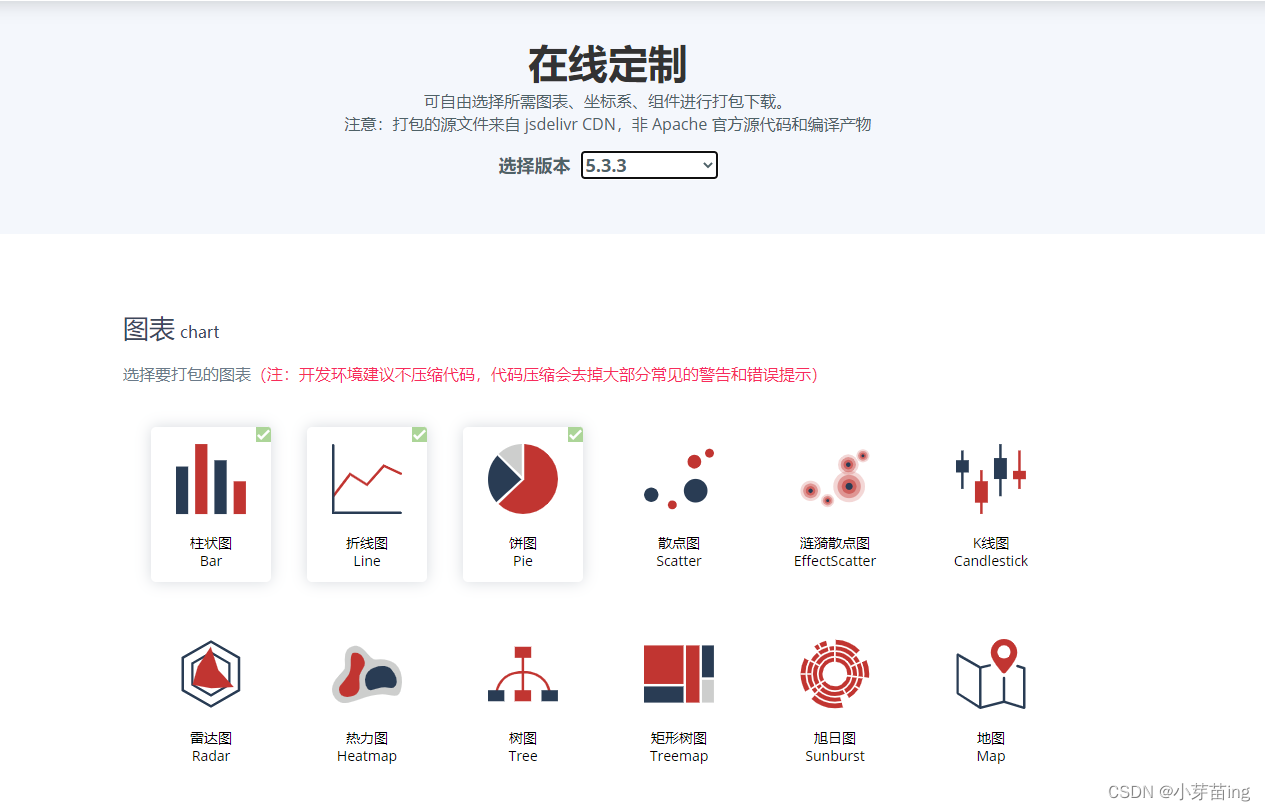
2.在官网根据自己的需求定制压缩包,在本地替换


出现上面这个页面就算定制完成,将这个包换到项目里就可以了

3.下载完echarts.min.js,还需要对他里面的代码进行修改

var isDomLevel2 = (typeof window !== 'undefined') && !!window.addEventListener;// An highlighted block
function Pe(t, e, n, i) {
if (isDomLevel2) {
t.addEventListener(e, n, i)
} else {
t.attachEvent('on' + e, n)
}
}
function Le(t, e, n, i) {
if (isDomLevel2) {
t.removeEventListener(e, n, i)
} else {
t.detachEvent('on' + e, n)
}
}
注意:全文搜索 preventDefault() 修改当前的方法函数增加判断(我一开始没改这个,图表正常没啥问题,但是我用dataZoom滑动时会报错“t.preventDefault is not a function”,然后改为如下代码后就能正常滑动了)
// An highlighted block
if (isDomLevel2) {
t.preventDefault(), t.stopPropagation(), t.cancelBubble = !0
} else {
t.returnValue = false;
t.cancelBubble = !0
}
做完这步,echarts图表在uni-app中可以正常使用了。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)