
【vue+vant使用请求loading】【vant如何关闭Toast】
【vue+vant使用请求loading】【vant如何关闭Toast】
·
vue+vant使用请求loading

文档:https://vant-contrib.gitee.io/vant/v2/#/zh-CN/toast
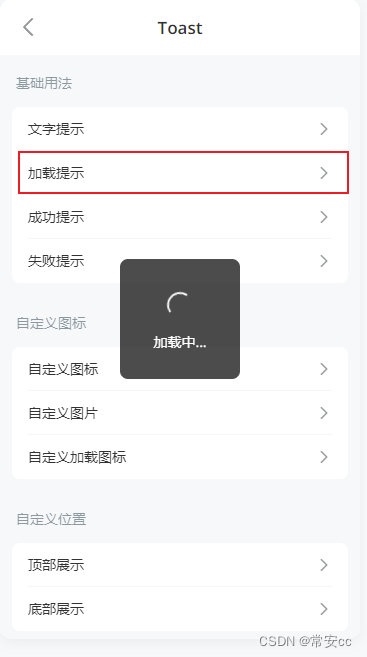
需求:目前需求是在请求中使用toast-loading,请求完成后关闭这个toast;
问题:vant如何关闭toast呢?
解决:
var showLoading = null; //定义toast的变量- // 自定义加载图标
showLoading = this.$toast.loading({
message: "登录中...",
forbidClick: true,
loadingType: "spinner",
}); if (showLoading) showLoading.close(); //请求结束关闭加载
<script>
import { login } from "@/api/api.js";
var showLoading = null; //定义toast的变量
export default {
methods: {
//提交请求
onSubmit() {
var loginForm = {
fn: "loginAction",
md: "login",
data: {
username: this.username,
password: this.password,
},
};
// 自定义加载图标
showLoading = this.$toast.loading({
message: "登录中...",
forbidClick: true,
loadingType: "spinner",
});
login(loginForm)
.then((res) => {
//请求成功
if (showLoading) showLoading.close(); //请求结束关闭加载
})
.catch((error) => {
//请求失败
if (showLoading) showLoading.close(); //请求结束关闭加载
this.$toast.fail(error);
});
},
},
提示:在项目中使用
Toast时要用this.$toast
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)