
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
新建一个文件夹request(随便起)新建env.js2.1 在这里,配置接口地址的公共地址部分、方便后续引用。//这里使用的接口呢都是自己模拟的,可以根据自己的需求进行添加module.exports={//开发环境的urldev:{baseUrl:"http://xxxx"},//测试环境urltest:{// baseUrl:"http:..
【微信小程序封装底部弹出框一】
js点击页面其他javascript – 将一个对象数组根据另一个数组的顺序进行排序地方,对目标进行操作比如隐藏div
如何用sessionStorage保存对象和数组https://blog.csdn.net/qq_30868289/article/details/79582280一、sessionStorage、localStorage详解webstoragewebstorage是本地存储,存储在客户端,包括localStorage和sessionStorage。在JavaScript语言中可通过window.
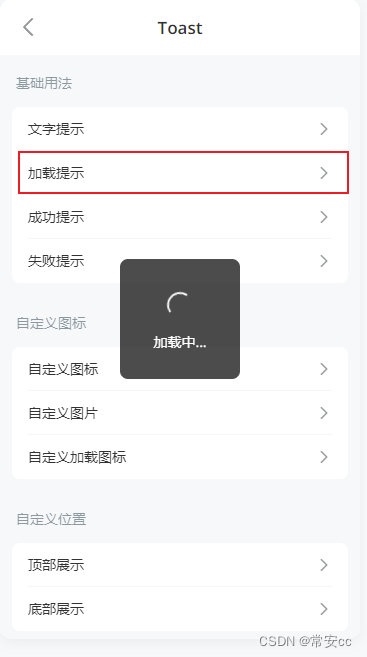
【vue+vant使用请求loading】【vant如何关闭Toast】

将clone下来的项目上传到自己的仓库:1.clone你需要的项目git clonexxx2.进入项目目录cd xxx3.删除原有的git信息,有问题一直回车rm -r .git4.初始化gitgit init5.讲本地代码添加到仓库git add .git commit -m “xxx”6.在git官网上新建一个项目,注意不要生成README文件7.关联远程库git remote add ori
适配iPadif ((navigator.userAgent.match(/Safari/i)) && (navigator.userAgent.match(/Window/i))) {// $('.login_box').css({//'width': '100rem'// })// alert('Window')}else{$('.login_box').css({'width
标题:本地存储、会话存储存储数组对象:sessionStorage不可以直接存储数组对象,需要先把数组对象转化为JSON对象,再用JSON对象去存储var userEntity = {undefinedtempArr:[1,2,3,4,5,6,7,8,9]};// 存储值:将对象转换为Json字符串sessionStorage.setItem('arr', JSON.stringify(userE










