
【Cesium 安装+Cesium 加载b3dm】
1、引入ceisum源码包使用;3、安装Vue-cesium插件。我这里只尝试了第一种和第二种。2、安装cesium插件;
·
Cesium 安装
一、安装的方式大致有三种:
1、引入ceisum源码包使用;
2、安装cesium插件;
3、安装Vue-cesium插件
我这里只尝试了第一种和第二种。
引入ceisum源码包使用
- 可以使用直接下载官方压缩包来引入
- 也可以npm i cesium包,把build文件夹下的文件拿来引入(需要把build文件下的文件放到pubilc文件夹下)
安装cesium插件
- 首先npm i cesium,然后对webpack进行一系列处理。
- 直接引入vue-template-compiler(推荐)
关于具体操作,我也找到一些博客,感谢各位博主:
vue2 使用 cesium 篇 【第一篇】
vue项目引入cesium,创建3d地球,快速上手~
【在Vue项目上使用cesium】
重点
当然需要注意,cesium的版本不同,api可能会有些变化,下载的时候需要注意一点,我使用的是

Cesium 加载b3dm
let viewer = new Cesium.Viewer('cesiumContainer', {
animation: false, //是否显示动画控件
shouldAnimate: true,
homeButton: false, //是否显示Home按钮
fullscreenButton: false, //是否显示全屏按钮
baseLayerPicker: false, //是否显示图层选择控件
geocoder: false, //是否显示地名查找控件
timeline: false, //是否显示时间线控件
sceneModePicker: false, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
infoBox: true, //是否显示点击要素之后显示的信息
requestRenderMode: true, //启用请求渲染模式
// scene3DOnly: false, //每个几何实例将只能以3D渲染以节省GPU内存
sceneMode: 3, //初始场景模式 1 2D模式 2 2D循环模式 3 3D模式 Cesium.SceneMode
fullscreenElement: document.body, //全屏时渲染的HTML元素 暂时没发现用处
// 地形
terrainProvider: new Cesium.createWorldTerrain({
requestVertexNormals: true,
requestWaterMask: true
})
});
//加载3DTiles
function tilesetload() {
let tileset = new Cesium.Cesium3DTileset({
// url: '/data/b3dm/Production_3.json',//本地瓦片数据
url: 'http://xxx.xxx.xxx.xxx/data/b3dm/Production_3.json',//在线瓦片数据
show: true,
skipLevelOfDetail: true,
baseScreenSpaceError: 1024,
skipScreenSpaceErrorFactor: 16,
skipLevels: 1,
immediatelyLoadDesiredLevelOfDetail: false,
loadSiblings: false,
cullWithChildrenBounds: true
});
viewer.scene.primitives.add(tileset);
//定位到模型的位置
(async () => {
try {
await tileset.readyPromise;
await viewer.zoomTo(tileset);
// Apply the default style if it exists
let extras = tileset.asset.extras;
if (
Cesium.defined(extras) &&
Cesium.defined(extras.ion) &&
Cesium.defined(extras.ion.defaultStyle)
) {
tileset.style = new Cesium.Cesium3DTileStyle(
extras.ion.defaultStyle
);
}
} catch (error) {
console.log(error);
}
})();
}
tilesetload();
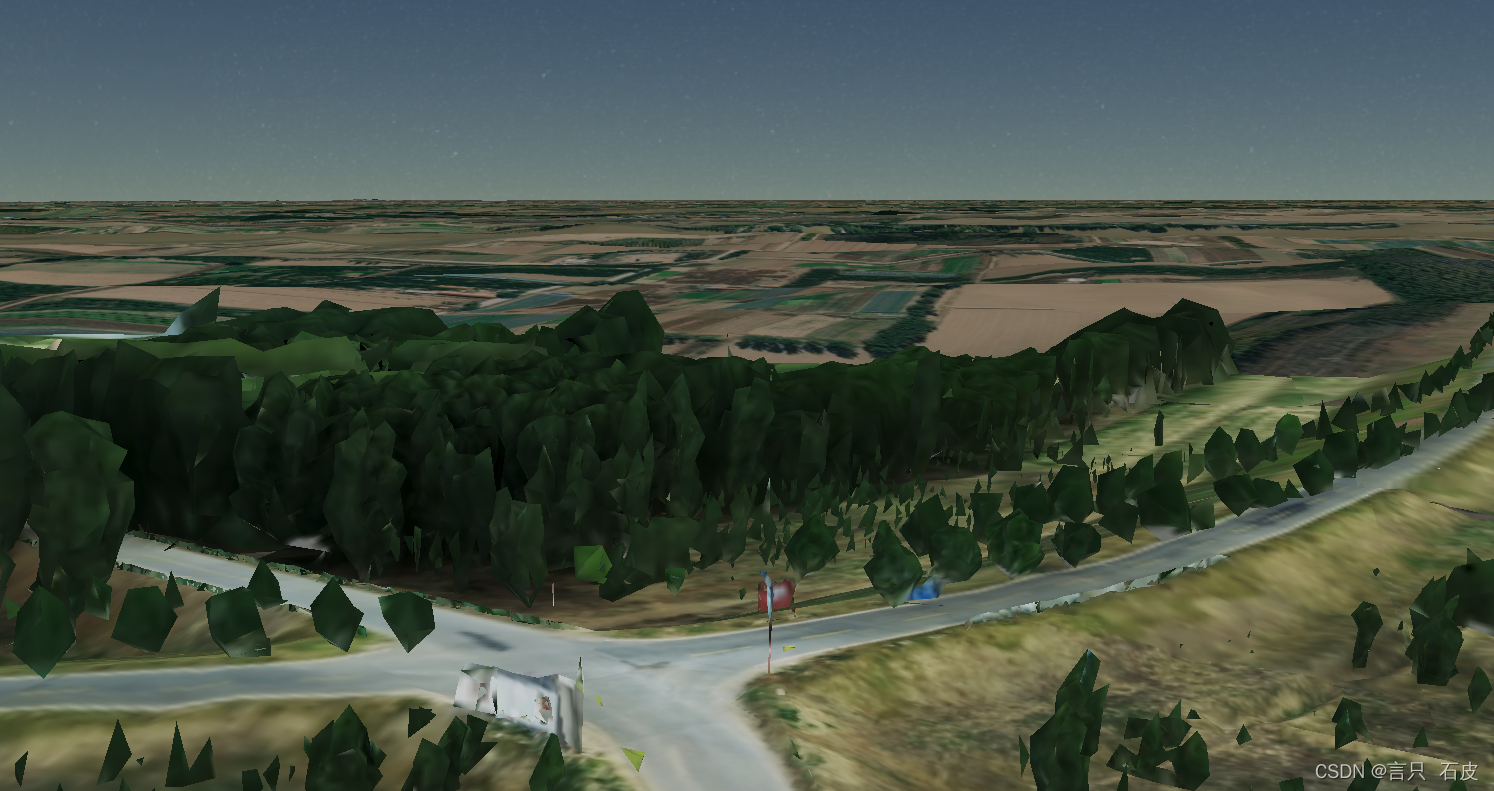
效果图:

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)