
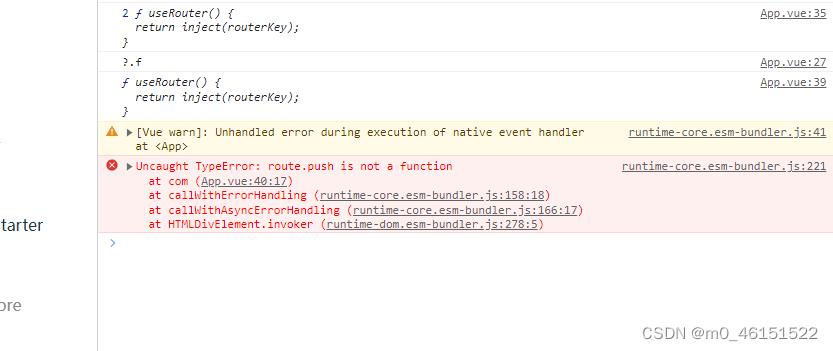
vue3 runtime-core.esm-bundler.js:221 Uncaught TypeError: route.push is not a function
vue3.0后使用路由,配置完善后会发现直接push报错,左思右想,应该是挂载路由的问题,就去检查,发现问题,由于我们使用了Vue3 script setup 语法糖,页面结构是如下。这是英文useRoute, useRouter必须写到setup中,强行在函数中使用这两会报undefined,导致无法获取路由数据和路由方法。好不容易解决了这个问题,又出现一个新的问题纳尼?vue3 路由会发生变化
·

vue3.0后使用路由,配置完善后会发现直接push报错,左思右想,应该是挂载路由的问题,就去检查,发现问题,由于我们使用了Vue3 script setup 语法糖,页面结构是如下

这是英文useRoute, useRouter必须写到setup中,强行在函数中使用这两会报undefined,导致无法获取路由数据和路由方法。

好不容易解决了这个问题,又出现一个新的问题纳尼???
vue3 路由会发生变化,但页面无响应!!!
好吧,继续深挖

完美!收工,页面成功加载出来
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)