
vue实现简单登录界面
记录一个简单登录界面实现
·
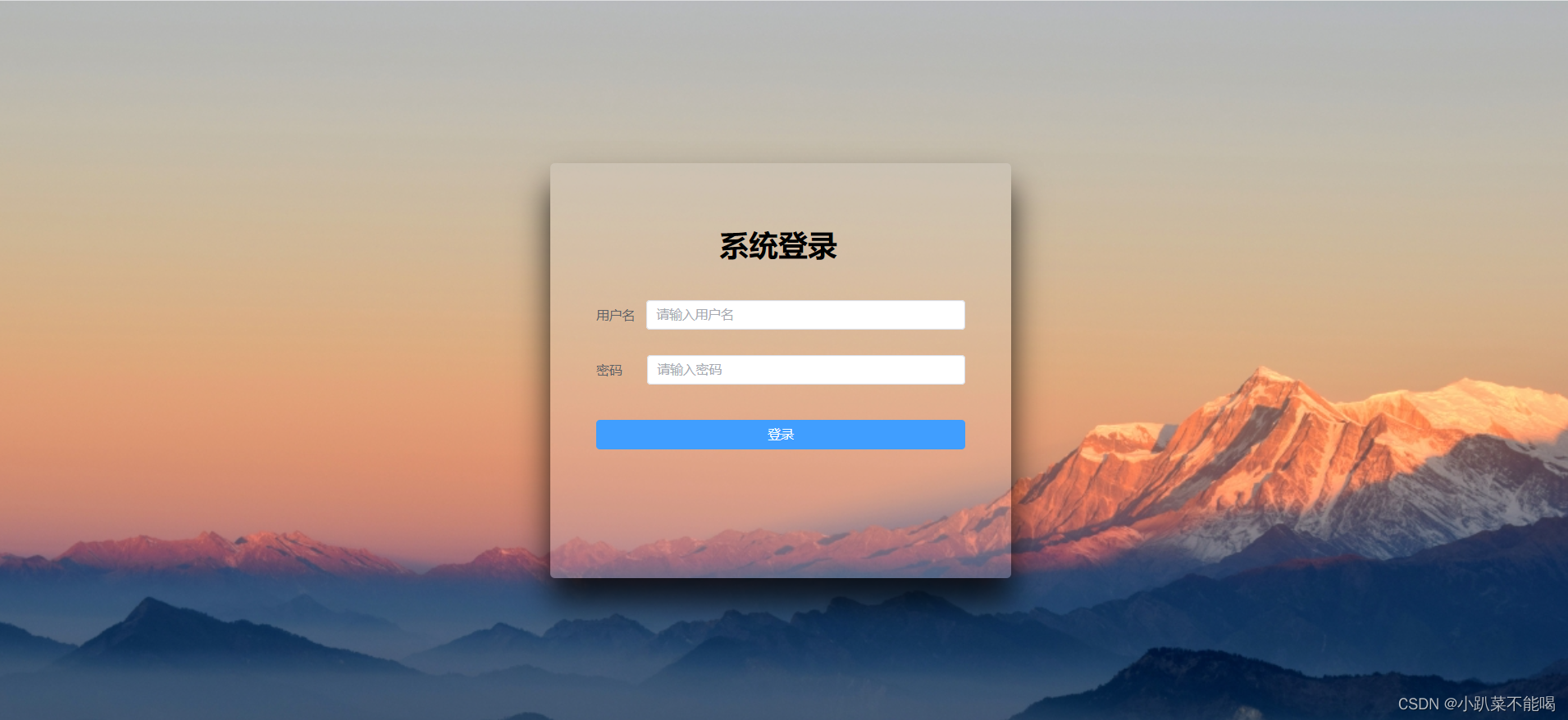
使用Vue实现简单的用户登录界面,登录成功做路由跳转,背景图片可自定义。实现效果如下:

html部分
<template>
<div class="content">
<div class="login_container">
<el-form v-model="loginData" class="demo-dynamic" ref="formRef" >
<el-col :span="24" :offset="8" style="margin-bottom: 40px" >
<h1>系统登录</h1>
</el-col>
<el-form-item label="用户名">
<el-col :span="24">
<el-input v-model="loginData.username" placeholder="请输入用户名" clearable />
</el-col>
</el-form-item>
<el-form-item label="密码">
<el-col :span="23" :offset="1">
<el-input
v-model="loginData.password"
type="password"
placeholder="请输入密码"
show-password
/>
</el-col>
</el-form-item>
<el-col :span = "24">
<div id="login_btn">
<el-button type="primary" @click="loginBtn">登录</el-button>
</div>
</el-col>
</el-form>
</div>
</div>
</template>js部分
<script>
import {reactive} from "vue";
import {mapState,mapActions} from "vuex";
import {ElMessage} from "element-plus";
export default {
name: "LoginPage",
// 类似data() vue3 语法糖
setup(){
const loginData = reactive({
username:'',
password:'',
})
return {
loginData,
...mapState(['isLogin']),
}
},
methods:{
...mapActions(['login']),
loginBtn() {
if(this.loginData.username === 'admin'&& this.loginData.password === 'admin'){
this.login(this.loginData);
if(this.isLogin){
this.$router.push({name:'study'});
ElMessage({
message: '登录成功',
type: 'success',
})
}else{
ElMessage({
message: '登录失败',
type: 'warning',
})
}
}else{
ElMessage({
message: '用户名密码错误',
type: 'warning',
})
}
},
}
}
</script>css部分
<style>
.content{
width: 100%;
height: 100%;
background-image: url('../../assets/login.jpg');
background-size:100% ;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
}
.login_container{
width: 500px;
height: 450px;
background: rgba(223,219,219,0.2);
border-radius: 5px;
box-shadow: 0 25px 35px rgba(0,0,0,0.8);
display: flex;
align-items: center;
justify-content: center;
}
.el-input__wrapper{
margin-bottom: 10px;
}
#login_btn{
width: 100%;
margin-top: 10px;
display: inline-grid;
}
.el-button el-button--primary{
height: 55px !important;
}
.demo-dynamic{
width: 80%;
height: 80%;
}
</style>强调一下,项目基于vue3,使用的是element-plus ,要是使用element-ui的话应该问题也不是特别大,没试过,如果想要全部项目,请移步主页资源下载
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)