
VUE使用Luckysheet Luckysheet本地导入时报错‘luckysheet‘ is not defined【已解决】,页面刷新‘luckysheet‘ 丢失
【代码】VUE使用Luckysheet Luckysheet本地导入时报错‘luckysheet‘ is not defined【已解决】,页面刷新‘luckysheet‘ 丢失。
·
一、下载Luckysheet
1、执行 npm install 安装所需依赖
npm install2、执行npm run build进行打包,打包出dist文件夹
npm run build3、导出dist文件夹中的内容到项目public下,不要导入index.html

4、在项目index.html当中引入js,注意引入时要使用绝对路径,很多博主使用了相对路径,导致出现‘luckysheet‘ is not defined,原因是因为在进行页面刷新时,使用相对路径导入的静态资源会丢失

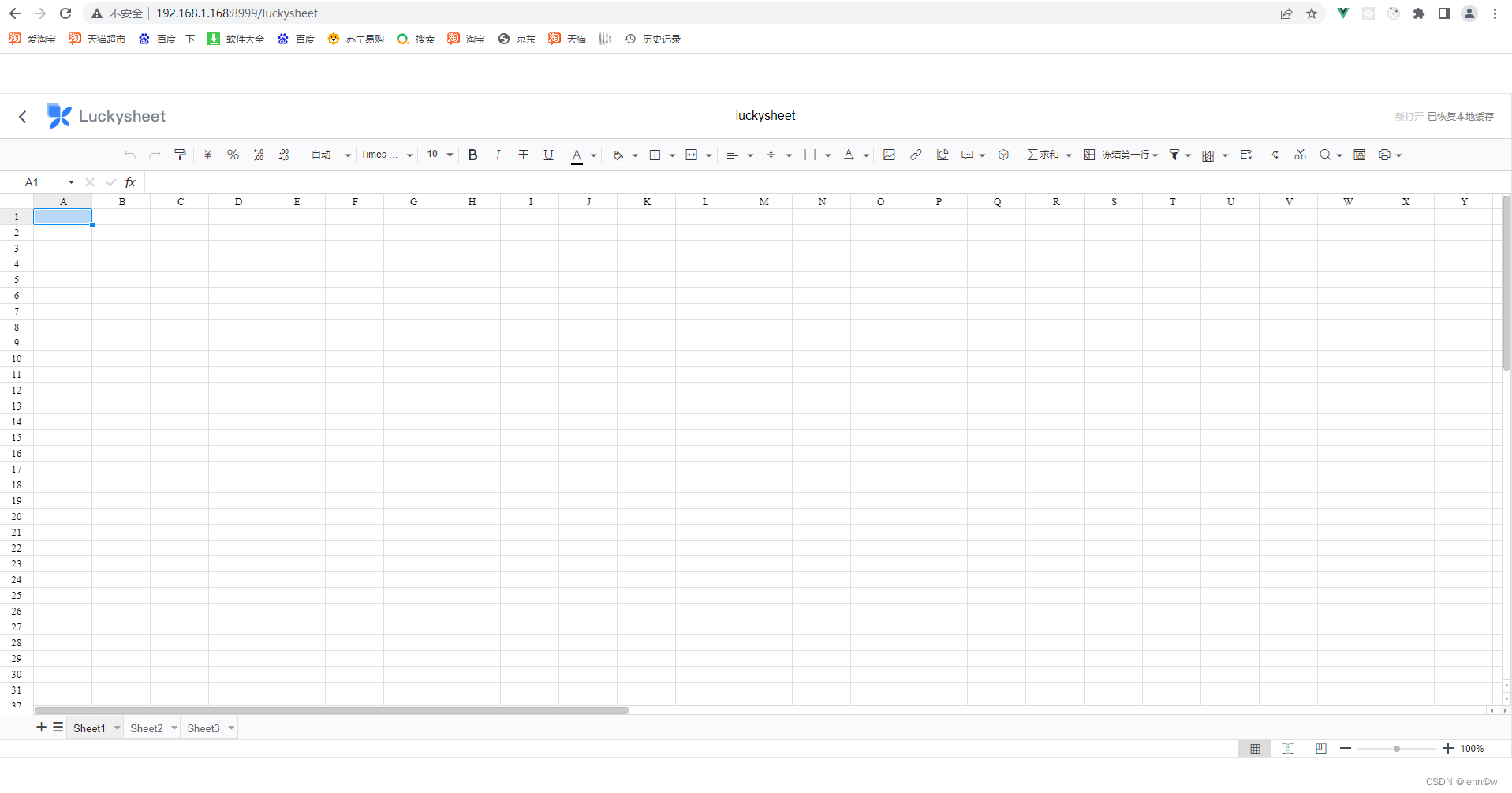
5、页面使用luckysheet
<template>
<div>
<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100vw;height:90vh;left: 0px;top: 50px;"></div>
</div>
</template>
<script>
export default{
name:'luckysheet',
mounted() {
this.init()
},
methods:{
init(){
console.log(luckysheet)
var options = {
container: 'luckysheet', //luckysheet为容器id
title:'luckysheet', //表 头名
lang: 'zh', //中文
}
luckysheet.create(options)
}
},
}
</script>
<style>
</style>6、在使用过程中遇到的坑:luckysheet‘ is not defined,

这个问题很多博主都出现过,我也尝试了很多方法:
- 在public下建立static文件夹,然后把luckysheet资源放到里面再引入,这个方法有个弊端,在进行前端项目进行nginx部署完成以后会找不到静态资源。所以还是直接放大public文件夹的根目录下
- luckysheet.create(options)改为window.luckysheet.create(options)
- 修改eslint配置在vue.config当中设置onlint:false
- $找不到引入jQuery

-
再尝试以上方法都没有解决的小伙伴们请看过来,请把在public文件下的index.html引入luckysheet的路径改为绝对路径

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)