
vue axios 同步请求
异步请求,需要去掉方法前的 async和await。创建scr/api/http2/ndex.js。创建目录scr/api/http2。main.js中引入全局方法。vue页面调用方法,同步请求。
·
创建目录scr/api/http2
创建scr/api/http2/ndex.js
import axios from 'axios'
const url = "http://xxx.com:9000/";
let data
export default {
apipost(uri, params) {
var that = this
return new Promise((resolve, reject) => {
axios.post(url+uri, {
appkey:'sssa',
data:params
}).then((response) => {
resolve(response)
}, (response) => {
reject(response)
_g.closeGlobalLoading()
that.$message({
message: '请求超时,请检查网络',
type: 'warning'
})
}).catch(error => {
console.log('shibai ', error)
})
})
}
}
main.js中引入全局方法
import http from '@/api/http2'
Vue.prototype.http2 = httpvue页面调用方法,同步请求
async clickLoginErr(){
console.log('clickLoginErr...');
await this.http2.apipost('test2', {"zyid":"admin","pwd":"123456"}).then(res => {
//请求成功
console.log('请求成功',res.data);
}).catch(err => {
//请求失败
console.log('请求失败',err.data);
})
console.log('end-------------');
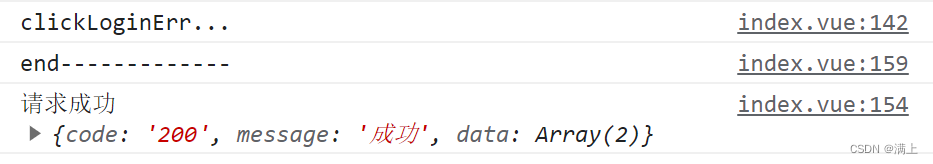
},同步请求执行结果

异步请求,需要去掉方法前的 async和await
异步请求执行结果

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)