
若依前后端分离项目导入idea运行
导入后点击maven projects,点击加号,把每个pom.xml文件加入。RuoYi-Vue: 🎉 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本。选中下载的代码中RuoYi-Vue-master文件夹。在打开的界面中找到下载的代码,选中ruoyi-ui文件夹。(3)导入数据库文件,修改a
若依前后端分离项目导入idea运行
1、下载zip。下载地址:
RuoYi-Vue: 🎉 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本https://gitee.com/y_project/RuoYi-Vue2、导入代码。
(1)导入后台代码。
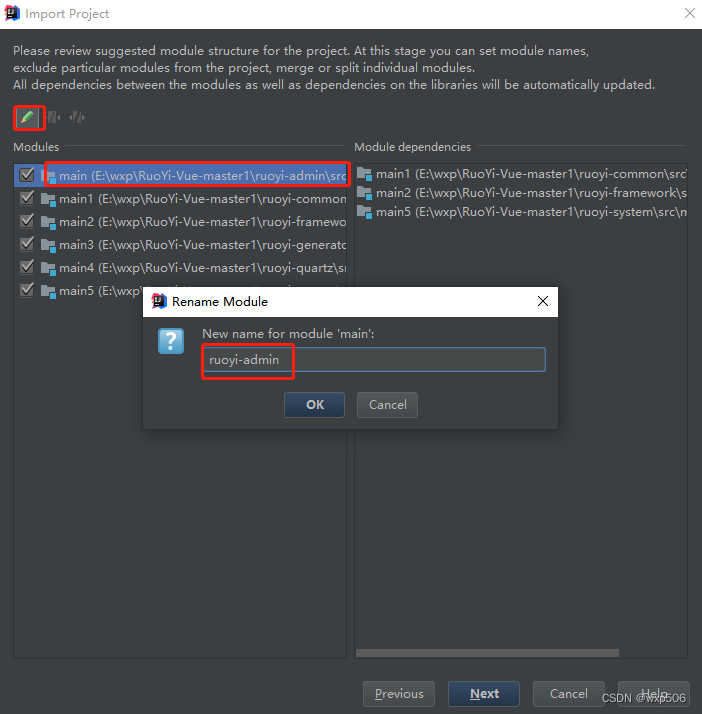
通过菜单 File > New>Project from Existing Sources... ,进行配置操作。选中下载的代码中RuoYi-Vue-master文件夹。
在导入后台代码时,要修改名字。如下图。
否则,会在 时,提示“Error:Module not specified” Module 未指定。如图:
时,提示“Error:Module not specified” Module 未指定。如图:

“这个原因是项目文件夹有修改过, classpath of module没有对应上, 所以导入时需要重新指定下module,

导入后点击maven projects,点击加号,把每个pom.xml文件加入。【这样做为了解决:idea导入maven项目,名称全部变成main。若正常就不用做这个步骤。】(具体截图见上一篇文章)
(2)导入前台代码。
通过菜单 File > Settings,进行配置操作。在打开的界面中找到下载的代码,选中ruoyi-ui文件夹。点击OK即可。
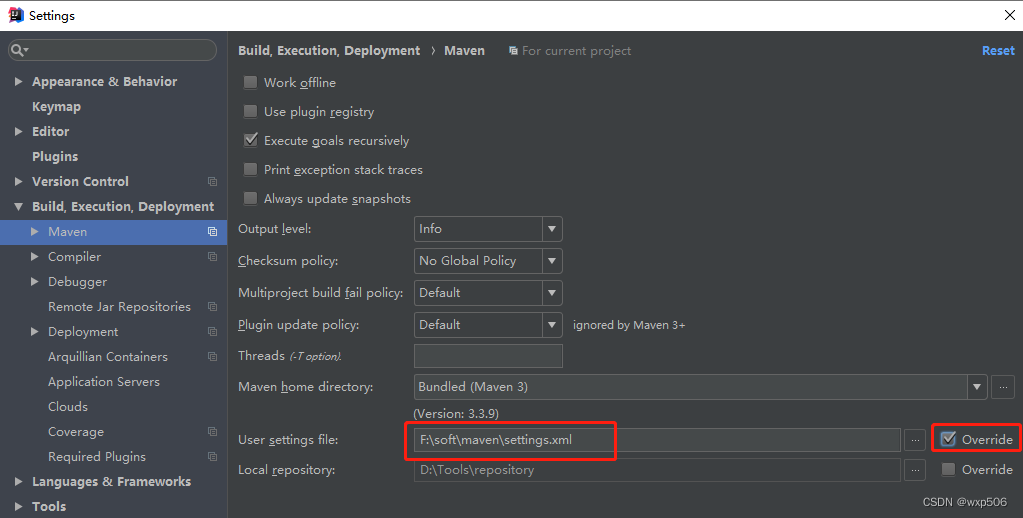
3、后台设置
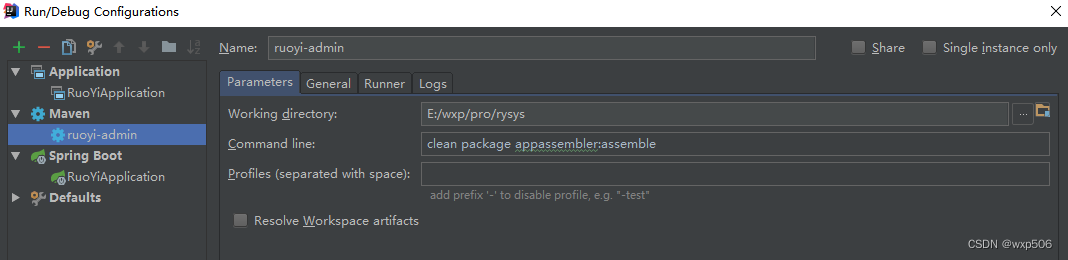
(1)maven设置


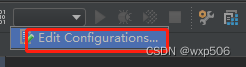
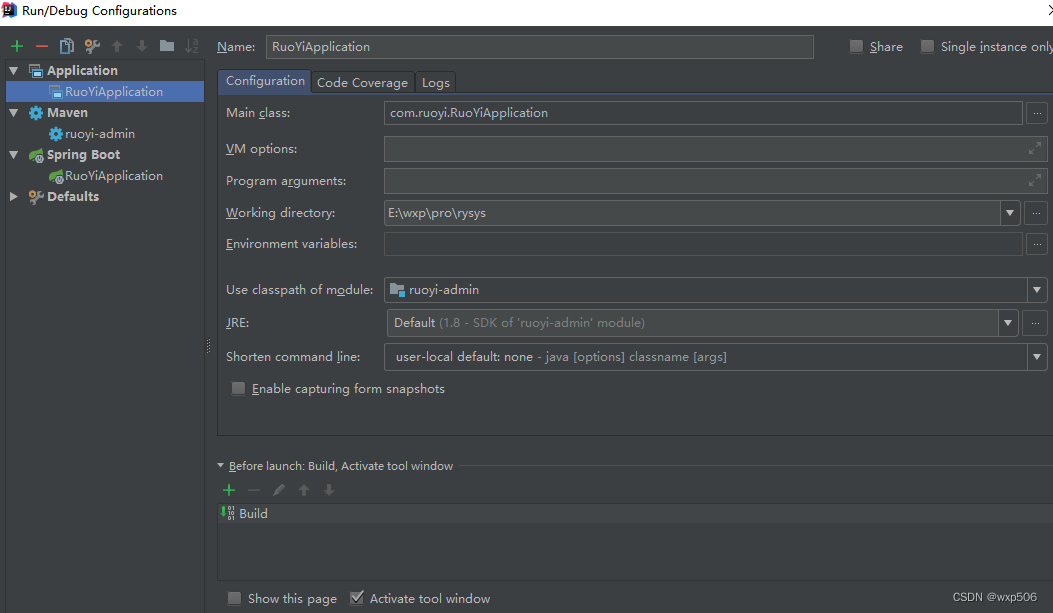
(2)Run/Debug Configurations设置
设置时若显示“Error:Module not specified” Module 未指定。参考后台代码导入步骤,是否正确导入。




(3)导入数据库文件,修改application-druid.yml文件中数据库连接信息。
(4)运行
运行时报错: Failed to execute goal on project ruoyi-admin: Could not resolve dependencies for project com.ruoyi:ruoyi-admin:jar:3.8.5: Failed to collect dependencies at com.ruoyi:ruoyi-framework:jar:3.8.5: Failed to read artifact descriptor for com.ruoyi:ruoyi-framew
解决办法 :
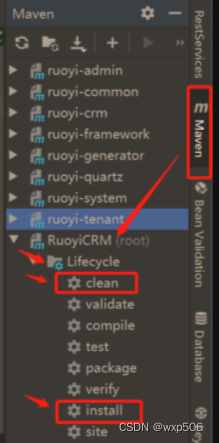
1.首先运行最大范围的pom.xml , 依次双击执行 maven 右侧模块里
Lifecycle-clean和Lifecycle-instal;
2.然后依次按顺序在其他项目中pom.xml上依次双击执行
maven 右侧模块里Lifecycle-clean和Lifecycle-instal命令即可.

参考资料:
谈谈电商商品系统|sku|调用|条码_网易订阅谈谈电商商品系统,sku,电商,调用,淘宝,条码![]() https://www.163.com/dy/article/GE843D5C0511805E.html
https://www.163.com/dy/article/GE843D5C0511805E.html
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)