
快速上手搭建VUE组件库
首先声明玩法很多,这里只做一个适合快速上手搭建VUE组件库的讲解。然后是基于vue2的,且集成了组件库使用文档模块。
写在前面
首先声明玩法很多,这里只做一个适合快速上手搭建VUE组件库的讲解。
然后是基于vue2的,且集成了组件库使用文档模块。
开发前的准备
安装vue、vue脚手架
// 全局安装vue、 vue脚手架
npm install -g vue
npm install -g @vue/cli
创建项目并修改目录结构
// 创建项目
vue create 项目名称
这里我们项目名称叫demo-ui,创建好的项目目录结构如下:

下面要根据我们的需求(也就是搭建组件库),对刚刚创建的项目目录结构进行调整。
首先要新建一个components文件夹,用于存放组件库中各个组件的源码。
然后删掉public和src文件夹,这俩我们没有用到。

组件开发
在上面提到的components文件夹里开发各个组件,这里做个demo组件为大家演示。
在components文件夹里新建demo文件夹,在demo文件夹里新建src文件夹和index.js,src文件夹里新建main.vue。

main.vue里是我们用vue2编写的demo组件代码,如下:
// components文件夹 -> demo文件夹 -> src文件夹 -> main.vue文件的内容
<template>
<div class="contain">
<h1>这是demo-ui组件库里的demo组件</h1>
</div>
</template>
<script>
export default {
name: "demo",
};
</script>
<style scoped>
.contain {
background: yellow;
}
</style>
index.js是demo组件的出口文件
// components文件夹 -> demo文件夹 -> index.js文件的内容
// 引入组件
import demo from "./src/main.vue";
// 为组件添加 install 方法,
// 在vue中调用 Vue.use(组件)将自动调用组件的 install 方法注册组件
demo.install = function (Vue) {
Vue.component(demo.name, demo);
};
export default demo;
最后在components目录下再新建一个批量导出所有组件的index.js文件
// components文件夹 -> index.js文件的内容
// 引入组件
import demo from "./demo";
const components = {
demo,
};
// 添加 install 方法,
// 在vue中调用 Vue.use(组件)将自动调用 install 方法注册所有组件
const install = function (Vue) {
if (install.installed) return;
Object.keys(components).forEach((key) => {
Vue.component(components[key].name, components[key]);
});
};
// 导出所有组件
export default {
install,
};
组件调试
在终端打开组件库demo-ui文件夹,在demo-ui文件夹下再次新建项目,起名examples,用于本地调试组件源码。
// 创建组件调试环境
vue create examples

下面就可以在新建的vue项目(examples)中引入demo组件,进行本地调试。
demo-ui -> examples -> src -> main.js 里引入demo组件并进行注册

demo-ui -> examples -> src -> App.vue里使用demo组件

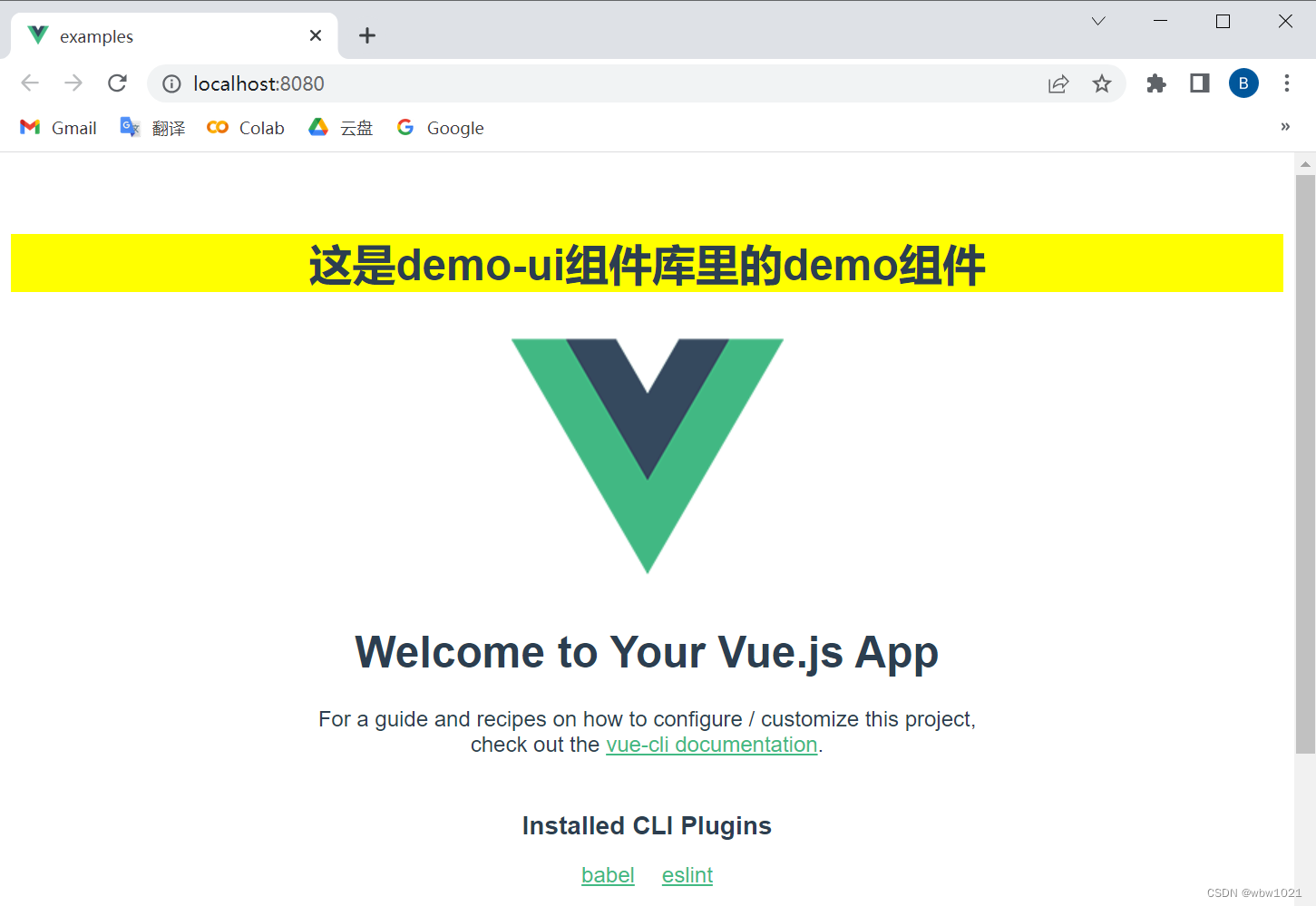
在终端进入examples文件夹,然后npm run serve启动examples,我们看到demo组件注册并使用成功。


打包组件库
这里没有做一些其他的配置,主要借用了vue cli的能力。
在demo-ui文件夹下的package.json中按如下改写脚本:

关于vue-cli-service build的配置,这里po一个链接vue-cli-service-build,文档描述的很详细。
这里简短对这部分做一个扩展。

我们主要用到了--target这个命令参数,我们可以通过它来指定不同的构建目标。
| –target选项 | 说明 |
|---|---|
| app | 应用(这是默认模式) |
| lib | 库 |
| wc | Web Components组件 |
| wc-async | 异步Web Components组件 |
因为我们需要打包成库,所以这里我们用--target lib命令。

这部分是配置了一下入口文件,也就是前面新建的用于批量导出所有组件的index.js文件。
现在我们运行npm run build:com打包组件库源码,打包后的文件在dist文件夹里。其中圈红的两个文件需要用到。

我们可以用之前建的examples项目测试一下打包后的代码。
把demo-ui -> examples -> src -> main.js里引入的路径改成如下:

在终端进入examples文件夹,然后npm run serve启动examples,看到是运行正常的,说明打包成功。

NPM包发布
1、编写README.md文件
在README.md中写入组件库安装、引入、使用等的相关说明
2、配置package.json文件
删除"private"配置,增加"description", “main”, “keywords”, “author”, "files"配置

3、npm网站注册账号
4、命令行登录npm账号
// 登录npm账号
npm login
按照提示进行信息输入

5、最后运行npm publish完成npm包发布

这里我们发布失败是因为包名已存在。这时候就要给自己的组件库改个独一无二的名字。
组件库使用文档
这里用到的是GitHub的docsify,它可以帮助我们编写组件库使用说明文档并直接部署在GitHub Pages。
这里po一个中文文档,文档里的使用说明很详细。docsify中文文档

我们可以参考文档里快速开始的教程进行文档搭建。


刚新建的文档是这样,它不符合我们的需求。具体有什么自定义的配置都可以看文档操作,不复杂,这里就不带着大家操作了。
这里主要想说一下如何在文档里插入vue代码,展示组件。比如如下效果。

水印部分并不是一个截图哦,而是vue代码生成的。
后续更。。。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)