
如何下载Vue.js和ElementUI到本地
1.首先进入Vue官网Vue.js - 渐进式 JavaScript 框架 | Vue.jsVue.js - 渐进式的 JavaScript 框架2.点击起步3.复制链接,打开一个的网页,粘贴到地址栏4.全选ctrl+a,复制ctrl+c,粘贴ctrl+v,粘贴到文本文档,该其文件名为vue.js即可。
·
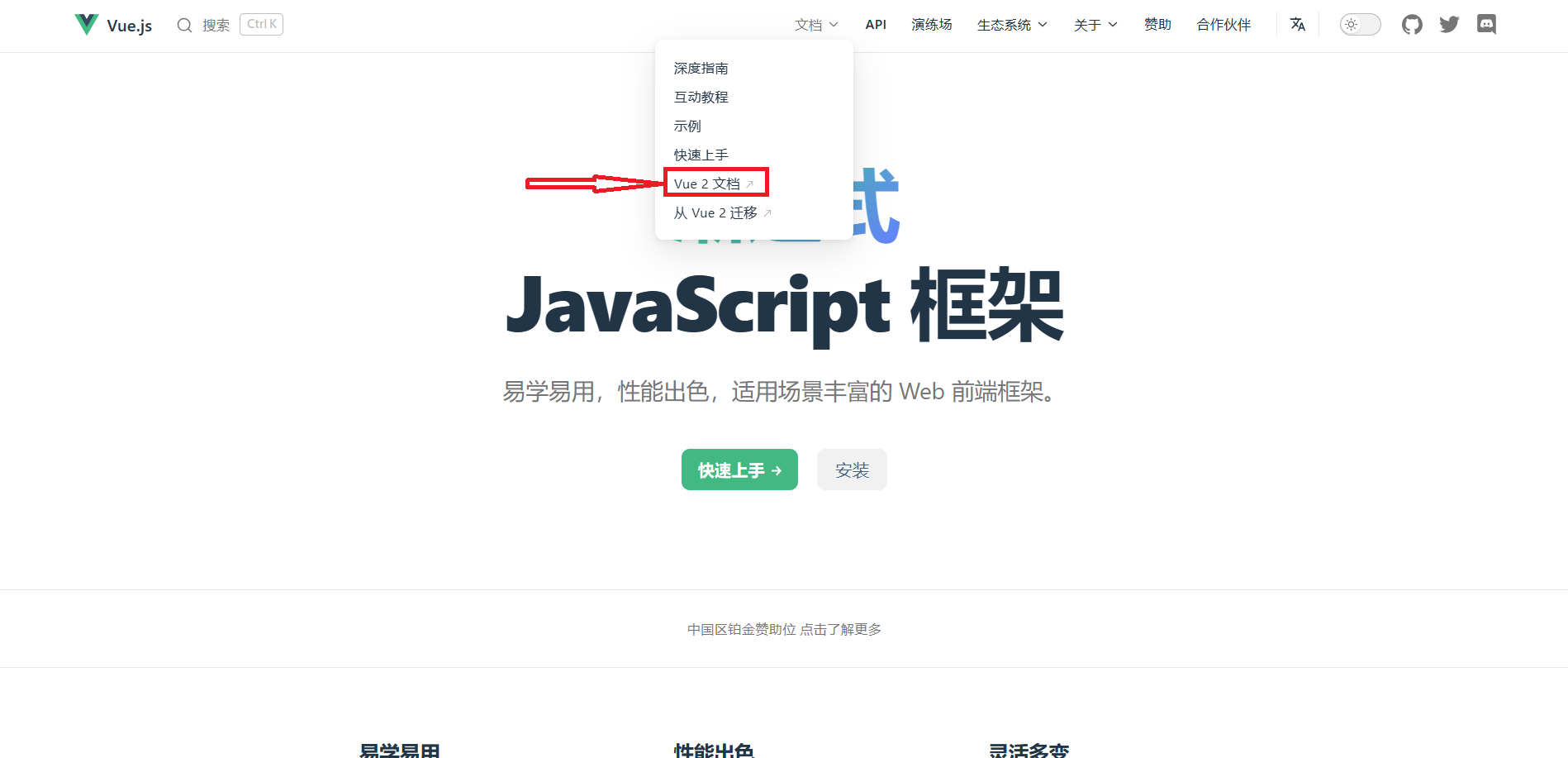
1.首先进入Vue官网
Vue.js - 渐进式 JavaScript 框架 | Vue.jsVue.js - 渐进式的 JavaScript 框架 https://cn.vuejs.org/
https://cn.vuejs.org/

2.点击起步

3.复制链接,打开一个的网页,粘贴到地址栏

4.全选ctrl+a,复制ctrl+c,粘贴ctrl+v,粘贴到文本文档,改其文件名为vue.js即可

1.首先进入Element官网
组件 | Element https://element.eleme.cn/#/zh-CN/component/installation
https://element.eleme.cn/#/zh-CN/component/installation
2.方法同vue.js的安装方法 
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)