
vue项目中Uncaught runtime errors:怎样关闭
关闭vue项目中因为webpack产生的全局报错提示
一键AI生成摘要,助你高效阅读
问答
·
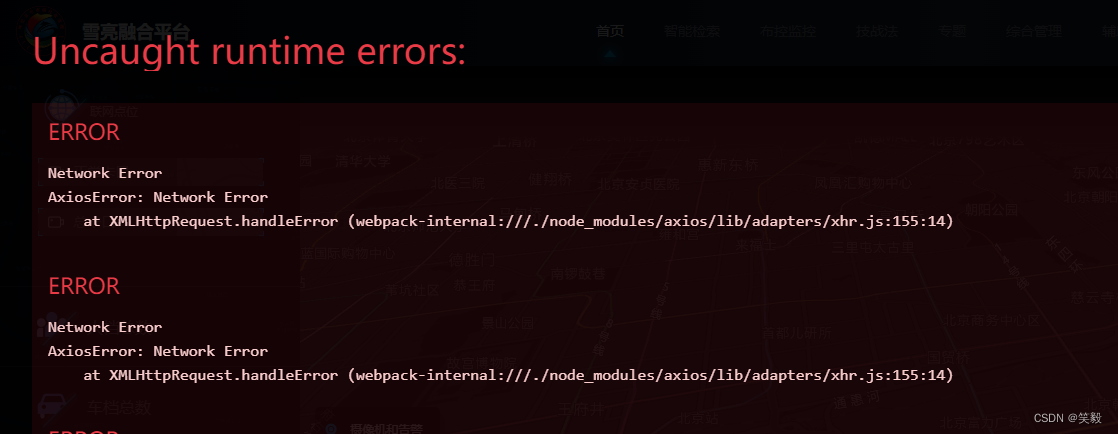
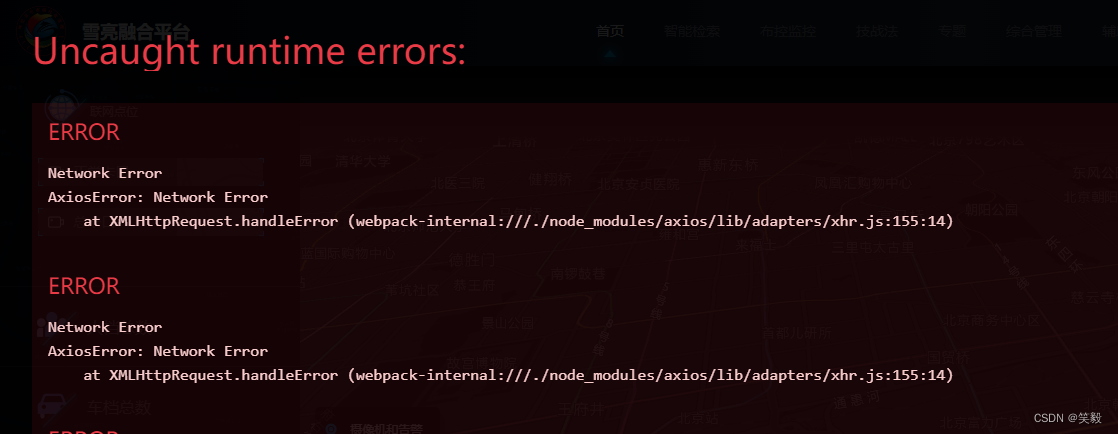
使用vue-cli新建的vue项目,当出现编译错误或警告时,在浏览器中显示全屏覆盖,如下图,此报错在生产环境下并不会出现

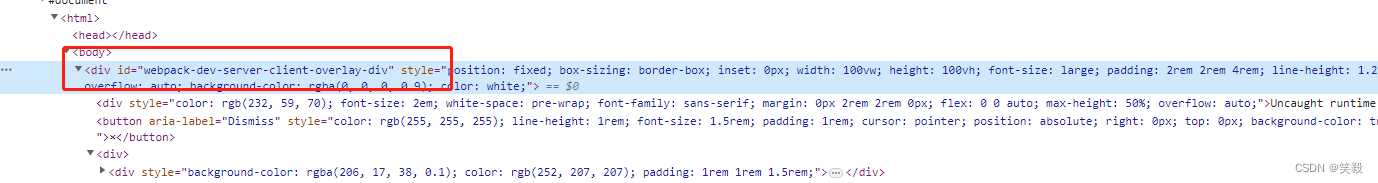
通过看控制台,找到关键词webpack
可以明显的看出来是webpack-dev-server弄出来的
解决办法
在vue.config.js中添加如下配置
module.exports = defineConfig({
...
devServer: {
client: {
overlay: false
}
}
})
参考网址
https://webpack.docschina.org/configuration/dev-server/#overlay
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)