Node npm yarn 安装和环境变量配置 很详细 我自己亲身经历
傻瓜式安装 安装位置可以根据自己需求更改安装完成之后在 安装目录下 建立两个文件夹node_cachenode_global为 npm 的全局缓存和全局安装位置。然后修改系统变量在系统变量中新增 名为 NODE_PATH 和值为D:\此处为自己安装地址\node_global\node_modules 路径。将它改为你们的Node.js 安装的地址中新建的D:\tools\Node\Node18\
一.下载Node.js 推荐官网下载
1.去官网下载Node.js Node.js (nodejs.org) 这个是官网进去直接下载 如下图

傻瓜式安装 安装位置可以根据自己需求更改 安装完成之后在 安装目录下 建立两个文件夹 node_cache node_global 为 npm 的全局缓存和全局安装位置
二.升级npm 和修改npm 全局缓存和全局安装位置
安装完成之后 Node.js 自带npm 有的 npm 版本可能过低需要升级一下 使用升级命令升级顺更改一下 npm 全局安装位置和缓存位置
npm 升级命令
-- 更新到最新版本 $ npm install -g npm
-- 更新到指定版本 $ npm -g install npm@6.8.0更改 安装和缓存位置命令
-- 更改全局安装位置 别忘了改路径 npm config set prefix "D:\tools\Node\Node18\node_global"
-- 更改全局缓存位置 别忘了改路径 npm config set cache "D:\tools\Node\Node18\node_cache"
-- 查看镜像源 npm get registry
-- 修改成淘宝镜像源 npm config set registry https://registry.npm.taobao.org
// 后面地址变成了浅灰色 也要加进去 那是淘宝镜像源地址三.修改系统环境变量
3更改完之后 我们在修改一下系统环境变量
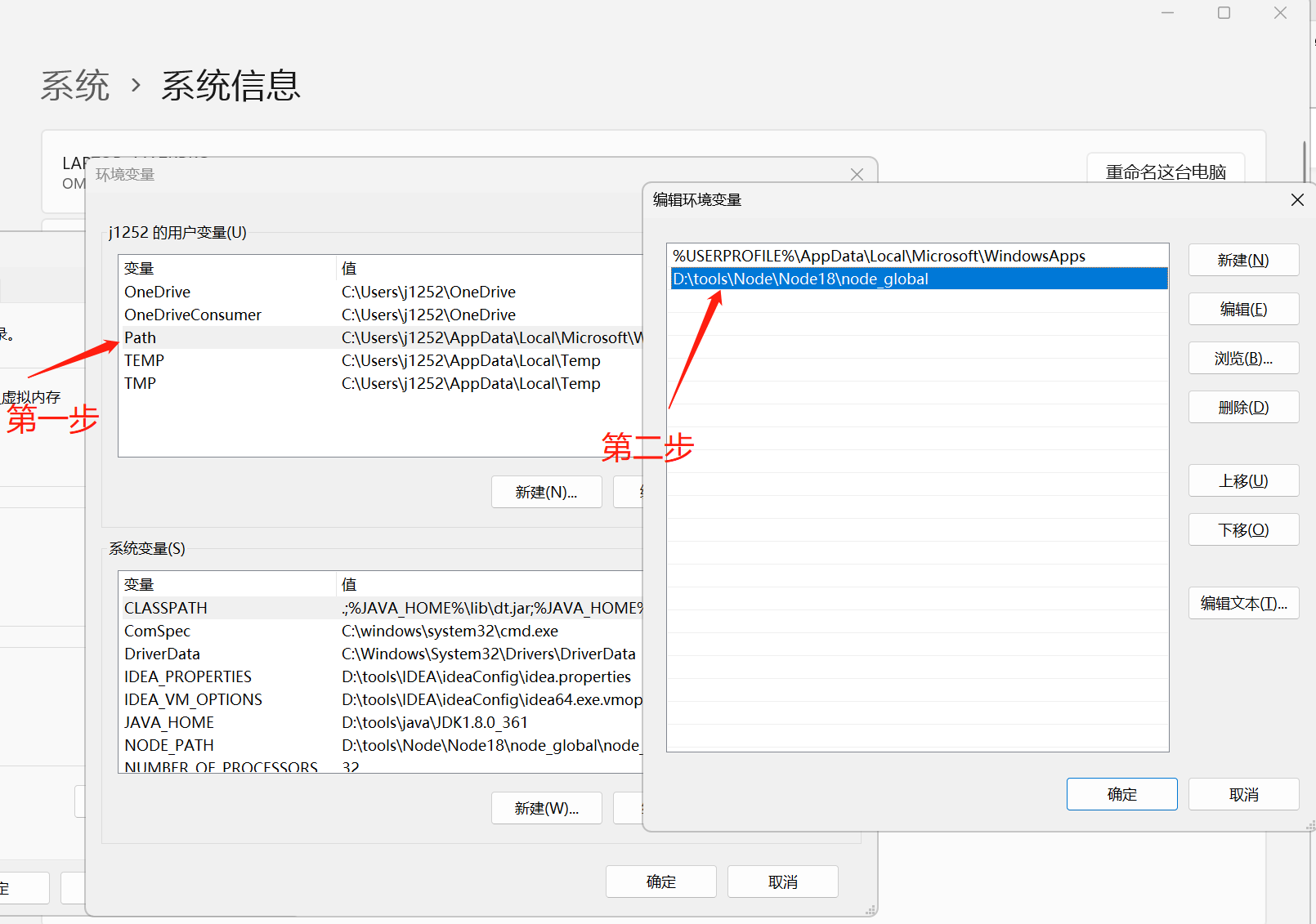
属性 --> 高级系统设置 --> 环境变量 --> 首先到用户环境变量中修改 path 中它自动给我们加的环境变量 我的是改过的 你们的是在 C:\Users\用户名\AppData\Roaming\npm下 将它改为你们的Node.js 安装的地址中新建的 D:\tools\Node\Node18\node_global 文件夹下

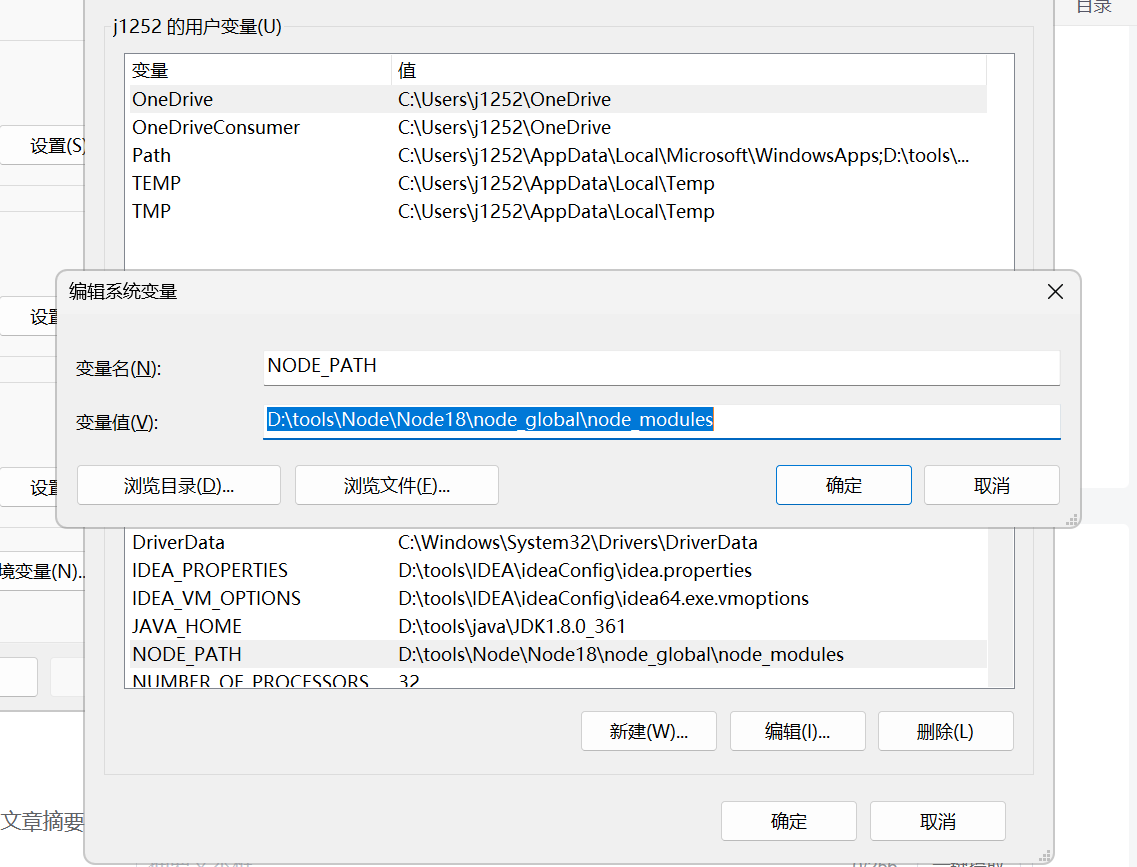
然后修改系统变量 在系统变量中新增 名为 NODE_PATH 和值为D:\此处为自己安装地址\node_global\node_modules 路径

再然后在 系统变量中加入 %NODE_PATH% 就可以了 然后就是测试 npm 使用npm install -g express 命令测试是否下载到自己配置的路径里面了
四.安装yarn
安装yarm 这个很简单 使用命令安装
--全局安装yarn npm install -g yarn把你 自己路径yarn/bin 这个路径放到 系统变量 path 中然后在yarm 跟bin平级的目录中 建立两个文件夹 yarn_cahe yarn_global
然后设置 yarn 全局缓存和安装位置 和修改镜像源
-- 查看全局安装位置 yarn global bin
-- 修改全局安装位置 yarn config set global-folder “D:\yarn\yarn_global”
-- 查看全局配置详情 yarn config list
-- 修改全局缓存位置 yarn config set cache-folder "D:\software\Yarn\Cache"
-- 查看镜像源 yarn config get registry
-- 修改成淘宝镜像源 yarn config set registry https://registry.npm.taobao.org
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)