
Vue实战(八):实现对表格数据的批量操作
实现对表格数据的批量操作
·
Vue实战(八):实现对表格数据的批量操作
1、在Element里面找到一个带复选框的表格组件
<el-row>
<el-table :data="tableData" border>
<el-table-column type="selection" align="center"></el-table-column>
<el-table-column prop="date" label="日期" align="center"></el-table-column>
<el-table-column prop="name" label="姓名" align="center"></el-table-column>
<el-table-column prop="address" label="地址" align="center"></el-table-column>
</el-table>
</el-row>
2、初始化表格数据
tableData: [
{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1511 弄'
},
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1512 弄'
},
{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1513 弄'
},
{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1514 弄'
},
{
date: '2016-05-05',
name: '王小虎',
address: '上海市普陀区金沙江路 1515 弄'
},
{
date: '2016-05-06',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
},
{
date: '2016-05-07',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}
]
3、给表格定义一个选择事件
<el-row>
<el-table :data="tableData" border @selection-change="handleSelectionChange">
<el-table-column type="selection" align="center"></el-table-column>
<el-table-column prop="date" label="日期" align="center"></el-table-column>
<el-table-column prop="name" label="姓名" align="center"></el-table-column>
<el-table-column prop="address" label="地址" align="center"></el-table-column>
</el-table>
</el-row>
4、声明该事件
<script>
export default{
data(){
return{
multipleSelection: []
}
},
methods:{
handleSelectionChange(val){
this.multipleSelection = val;
}
}
}
</script>
5、在页面中实现批量添加数据
<el-button type="primary" plain size="medium" @click="addAll()">批量添加</el-button>
//批量添加
addAll() {
if (this.multipleSelection.length == 0) {
var obj = {
date: "",
name: "",
address: ""
}
this.tableData.push(obj);
} else {
this.multipleSelection.forEach((item, index) => {
this.tableData.splice(index, 0, JSON.parse(JSON.stringify(item)));
});
}
}
6、在页面中实现批量删除数据
<el-button type="danger" plain size="medium" @click="deleteAll()">批量删除</el-button>
//批量删除
deleteAll() {
for (let i = 0; i < this.tableData.length; i++) {
const element = this.tableData[i];
element.id = i;
}
if (this.multipleSelection.length == 0) this.$message.error('至少选中一项');
this.multipleSelection.forEach((element) => {
this.tableData.forEach((e, i) => {
if (element.id == e.id) {
this.tableData.splice(i, 1);
}
});
});
}
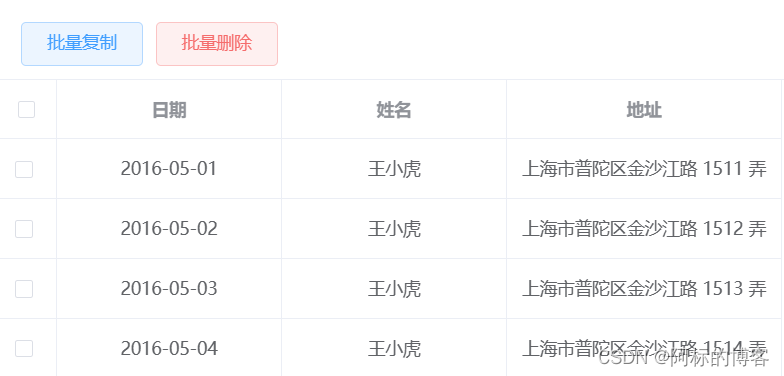
7、显示效果
7.1、最初效果

7.2、批量复制后效果

复制后:

7.3、批量删除后效果

删除后:

8、附上完成代码
<template>
<div>
<el-row style="margin-top: 20px;margin-left: 20px;margin-bottom: 10px;">
<el-button type="primary" plain size="medium" @click="addAll()">批量复制</el-button>
<el-button type="danger" plain size="medium" @click="deleteAll()">批量删除</el-button>
</el-row>
<el-row>
<el-table :data="tableData" border @selection-change="handleSelectionChange">
<el-table-column type="selection" align="center"></el-table-column>
<el-table-column prop="date" label="日期" align="center" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" align="center" width="180"></el-table-column>
<el-table-column prop="address" label="地址" align="center" width="220"></el-table-column>
</el-table>
</el-row>
</div>
</template>
<script>
export default {
name: "Index",
data() {
return {
tableData: [{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1511 弄'
}, {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1512 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1513 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1514 弄'
}],
multipleSelection: []
}
},
methods: {
//获取选中项
handleSelectionChange(val) {
this.multipleSelection = val;
},
//批量添加
addAll() {
if (this.multipleSelection.length == 0) {
var obj = {
date: "",
name: "",
address: ""
}
this.tableData.push(obj);
} else {
this.multipleSelection.forEach((item, index) => {
this.tableData.splice(this.tableData.length, 0, JSON.parse(JSON.stringify(item)));
});
}
},
//批量删除
deleteAll() {
for (let i = 0; i < this.tableData.length; i++) {
const element = this.tableData[i];
element.id = i;
}
if (this.multipleSelection.length == 0) this.$message.error('至少选中一项');
this.multipleSelection.forEach((element) => {
this.tableData.forEach((e, i) => {
if (element.id == e.id) {
this.tableData.splice(i, 1);
}
})
})
},
}
}
</script>
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)