
vite vue 构建项目时候移除代码注释
【代码】vite vue 构建项目时候移除代码注释。
·
参考
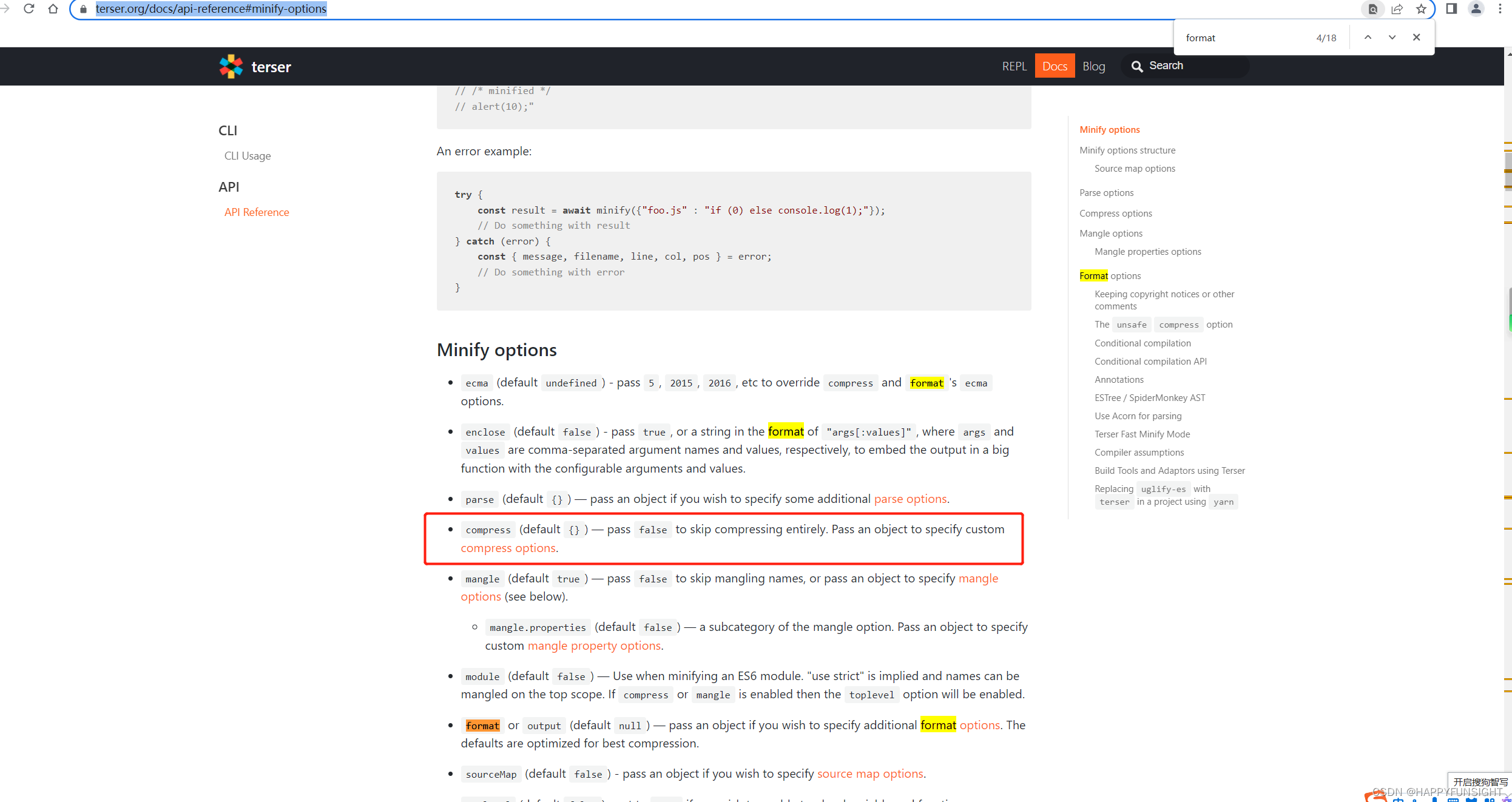
https://terser.org/docs/api-reference#minify-options
https://longviewcoder.com/2023/04/19/vite-build-how-to-erase-comments/
/** @type {import('vite').UserConfig} */
// vite.config.js
import { resolve } from 'path'
import { defineConfig } from 'vite'
import { terser } from 'rollup-plugin-terser';
export default defineConfig({
build: {
minify: 'terser',
lib: {
entry: resolve(__dirname, 'src/myFunkyLib.ts'),
name: 'myFunkyLib',
// the proper extensions will be added
fileName: 'myFunkyLib',
//formats: ['es','cjs', 'umd', 'iife'],
formats: ['es'],
},
rollupOptions: {
plugins: [terser({
format: {
// 取消代码注释
comments: false,
},
mangle: {
keep_classnames: false,
reserved: [],
},
})],
// make sure to externalize deps that shouldn't be bundled
// into your library
external: ['some_amazing_package_I_installed'],
// external: ['konva'],
output: {
// Provide global variables to use in the UMD build
// for externalized deps
globals: {
},
},
},
},
})
官方文档
https://vitejs.cn/vite3-cn/guide/build.html#customizing-the-build

Rollup 选项 这一层没有找到直接设置代码注释相关的参数,
那下一步从哪里找?自带的能力没有那就从附加的能力找——插件
那怎么找到合适的插件?

百度可以知道这个插件可以进行注释的控制

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)