
vue3+ts+wangEditor5菜单栏添加自定义图标按钮,自定义弹出界面内容,自定义插入链接 五步走
/ getModalPositionNode(editor) {// JS 语法。// getValue(editor) {// JS 语法。// isDisabled(editor) {// JS 语法。// isActive(editor) {// JS 语法。// 点击菜单时触发的函数。
Wangeditor安装:VUE3的安装 ,其它看官网:
npm install @wangeditor/editor --save
npm install @wangeditor/editor-for-vue@next --save
官方插入自定义内容样例:
https://github.com/wangeditor-team/wangEditor/blob/master/packages/basic-modules/src/modules/link/menu/InsertLink.ts
官方上传附件样例:
GitHub - wangeditor-team/wangEditor-plugin-upload-attachment: wangEditor upload-attachments plugin
参考链接:
wangEditor编辑器在vue使用并自定义菜单功能_wangeditor自定义菜单_陈Joys的博客-CSDN博客
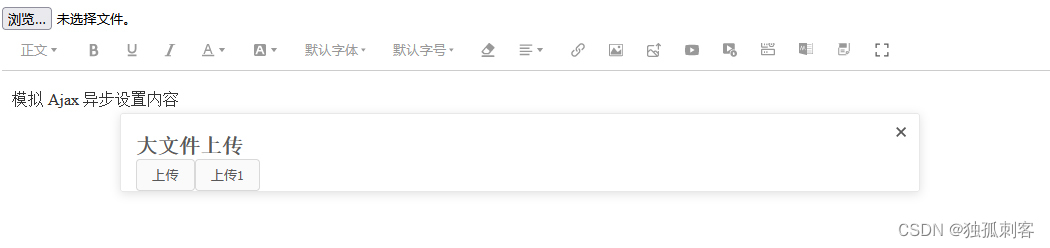
效果图

1,定义类:在最复杂的弹出片定义菜单界面为例
import { IDomEditor, IModalMenu, SlateNode } from '@wangeditor/editor'
import { DOMElement } from '@wangeditor/editor/dist/editor/src/utils/dom'
import { shallowRef } from 'vue'
export class BigFileUploadMenu implements IModalMenu { // TS 语法
title: string;
tag: string;
showModal: boolean;
modalWidth: number;
iconSvg: string;
constructor() {
this.title = '大文件上传' //按钮文本
//菜单栏图标
this.iconSvg = '<svg viewBox="0 0 1024 1024"><path d="M960 896H64A64 64 0 0 1 0 832v-341.321143c0-35.364571 28.672-64 64-64h896a64 64 0 0 1 64 64V832A64 64 0 0 1 960 896z m-21.321143-85.321143V512H85.321143V810.678857h853.357714zM469.321143 341.321143a42.678857 42.678857 0 0 0 5.010286-85.028572l-5.010286-0.292571h-384v-298.678857h384c21.650286 0 39.862857-16.164571 42.386286-37.668572l0.292571-4.973714c0-21.650286-16.201143-39.862857-37.668571-42.386286l-5.010286-0.292571H64a64 64 0 0 0-63.707429 57.856L0-64v341.321143a64 64 0 0 0 57.856 63.707428l6.144 0.292572h405.321143z m234.678857-256a64 64 0 1 1 128 0 64 64 0 0 1-128 0z m184.978286 213.357714h-241.956572l-119.954285-213.357714L647.021714-128h241.956572l119.954285 213.321143-119.954285 213.357714z m-49.956572-85.357714l72.009143-128-72.045714-128h-142.006857l-72.045715 128 71.972572 128h142.116571z m-604.342857 512h42.642286c14.262857 0 21.357714-7.094857 21.357714-21.321143v-85.321143c0-14.262857-7.131429-21.357714-21.357714-21.357714H234.678857c-14.262857 0-21.357714 7.131429-21.357714 21.357714V704c0 14.226286 7.131429 21.321143 21.357714 21.321143z m0-554.642286h42.642286c14.262857 0 21.357714-7.131429 21.357714-21.357714v-85.321143c0-14.226286-7.131429-21.321143-21.357714-21.321143H234.678857c-14.262857 0-21.357714 7.094857-21.357714 21.321143v85.321143c0 14.262857 7.131429 21.357714 21.357714 21.357714z m170.642286 554.642286h42.678857c14.226286 0 21.321143-7.094857 21.321143-21.321143v-85.321143c0-14.262857-7.094857-21.357714-21.321143-21.357714h-42.678857c-14.226286 0-21.321143 7.131429-21.321143 21.357714V704c0 14.226286 7.094857 21.321143 21.321143 21.321143z m0-554.642286h42.678857c14.226286 0 21.321143-7.131429 21.321143-21.357714v-85.321143c0-14.226286-7.094857-21.321143-21.321143-21.321143h-42.678857c-14.226286 0-21.321143 7.094857-21.321143 21.321143v85.321143c0 14.262857 7.094857 21.357714 21.321143 21.357714z"></path></svg>' // 可选
this.tag = 'button'
this.showModal = true
this.modalWidth = 800 //弹出框宽度
}
// 菜单是否需要激活(如选中加粗文本,“加粗”菜单会激活),用不到则返回 false
isActive(editor: IDomEditor): boolean { // TS 语法
// isActive(editor) { // JS 语法
return false
}
// 获取菜单执行时的 value ,用不到则返回空 字符串或 false
getValue(editor: IDomEditor): string | boolean { // TS 语法
// getValue(editor) { // JS 语法
return ''
}
// 菜单是否需要禁用(如选中 H1 ,“引用”菜单被禁用),用不到则返回 false
isDisabled(editor: IDomEditor): boolean { // TS 语法
// isDisabled(editor) { // JS 语法
return false
}
// 点击菜单时触发的函数
exec(editor: IDomEditor, value: string) { // TS 语法
editor.insertText(value) // value 即 this.value(editor) 的返回值
}
// 弹出框 modal 的定位:1. 返回某一个 SlateNode; 2. 返回 null (根据当前选区自动定位)
getModalPositionNode(editor: IDomEditor): SlateNode | null { // TS 语法
// getModalPositionNode(editor) { // JS 语法
return null // modal 依据选区定位
}
//定义 modal 内部的 DOM Element
getModalContentElem(editor: IDomEditor): DOMElement { // TS 语法
//这里面的内容除了编辑器里面的函数其它全是html+css动态创建标签,可以任意发挥自己的动手能力
const $content = document.createElement("div");
const updatabutton1 = document.createElement("button");
const h2 = document.createElement("h2");
const updatabutton = document.createElement("button");
const file1 = document.createElement("imput");
h2.innerText = "大文件上传";
updatabutton.innerText = "上传";
updatabutton1.innerText = "上传1";
$content.appendChild(h2);
$content.appendChild(file1);
$content.appendChild(updatabutton);
$content.appendChild(updatabutton1);
//点击后删除事件
function uploadBtnEvent() {
editor.focus();//先获得焦点,再插入,就能成功
editor.dangerouslyInsertHtml("<a href='#'>百度</a>", true);;
editor.hidePanelOrModal();
}
//添加事件
updatabutton.addEventListener('click', uploadBtnEvent)
return $content
}
}
2,引用类
import { BigFileUploadMenu } from './components/BigFileMenu'
3,定义按钮变量
const BigFileUploadMenuButton = {
key: 'BigFileUploadMenu', // 定义 menu key :要保证唯一、不重复(重要)
factory() {
return new BigFileUploadMenu() // 把 `YourMenuClass` 替换为你菜单的 class
},
}
4,注册到菜单
//4,注册到菜单
Boot.registerMenu(BigFileUploadMenuButton)
5,在菜单中显示按钮
const toolbarConfig = {
toolbarKeys: [
………………
"BigFileUploadMenu",//用按钮定义里面的key值
"fullScreen"
]
}
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)