
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue3 vite typescript volar element-plus element标签报红问题的解决
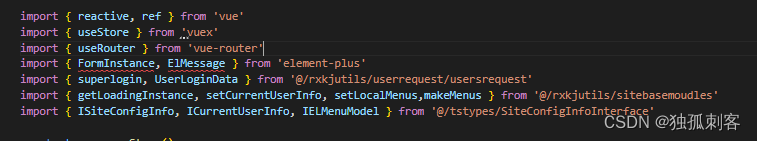
vue3 vite typescript volar element-plus element标签报红问题的解决,模块 ""element-plus"" 没有导出的成员 "FormInstance"

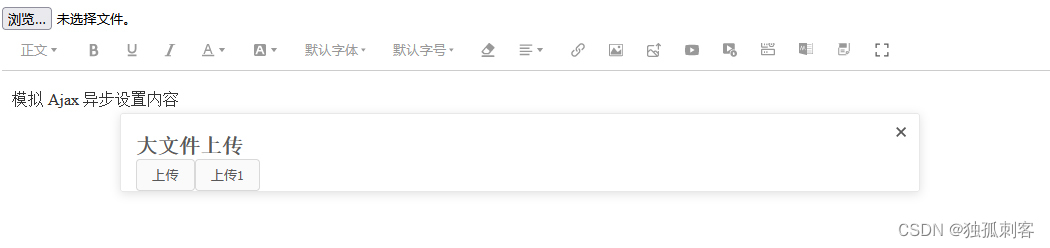
vue3+ts+wangEditor5菜单栏添加自定义图标按钮,自定义弹出界面内容,自定义插入链接 五步走
/ getModalPositionNode(editor) {// JS 语法。// getValue(editor) {// JS 语法。// isDisabled(editor) {// JS 语法。// isActive(editor) {// JS 语法。// 点击菜单时触发的函数。

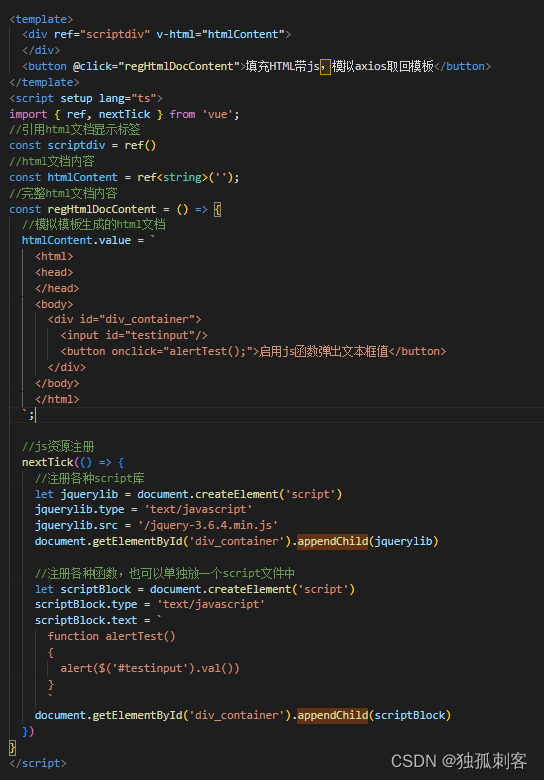
vue3 vite v-html中运行传统html文档时,js不能运行的解决方案
用script标签引用的时候路径这么用:/jquery-3.6.4.min.js。2,App.vue中测试使用代码如下:(内容很简单,源码直接上图了)

Vue3+TS全局配置信息外放,axios读取配置信息,动态挂载,实现一客户一配置文件
我们做一套代码,可能需要卖给N多客户,可能很多客户都会给软件冠名,AXXX系统,BXXX系统,我们的软件已经做完了,没必要卖给一个客户改个名称发布一次,所以我们把软件名称外放到一个配置文件config.json中,卖一次,配置一下config.json文件就可以了,这样有一个好处是,我们可以保证每个客户有自己独立的config.json文件,并且里面定义的内容都是他们自己风格的,变量再多,我们也不

到底了










