
Vue3(组合式)父组件调用子组件方法时出现Cannot read properties of null (reading ‘属性名’)
Vue3(组合式)父组件调用子组件方法时出现Cannot read properties of null (reading ‘属性名’)
·
问题描述:Vue3的父组件调用子组件方法的时候出现了,方法的属性名为空。
问题解决:说实话,之前都是用Vue2的时候从来没有出现过这种情况,但是出现问题就要解决,在网上搜索了一大圈,终于找到了答案,原因是子组件没有被及时进行加载,所以会出现这种情况,大概理解为:在子组件初始化渲染时,不能立刻访问子组件属性或方法。
因此,我们需要 等待子组件渲染完毕之后在进行访问就可以合理解决这一问题了。
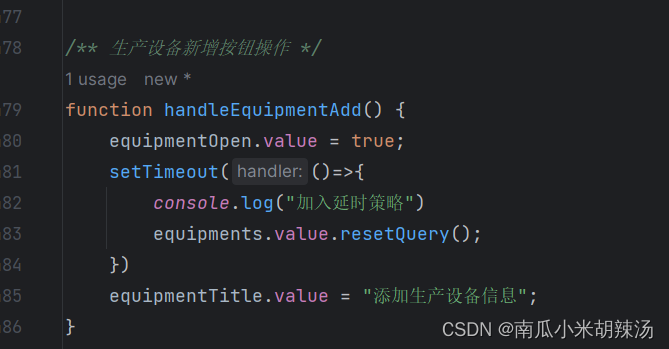
加入延时函数,确保子组件加载完毕。

因此利用setTimeout函数,确保子组件中的resetQuery()已经加载完毕,这样就不会再报属性值为空的错误提示了。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)