
使用element-plus按需引入后ElMessageBox样式丢失的问题
vue3项目中使用element-plus按需引入遇到ElMessageBox样式丢失。
·
问题描述
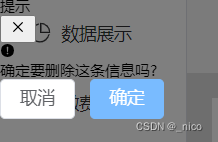
vue3项目中使用element-plus按需引入遇到ElMessageBox样式丢失

解决办法
- 在打包的入口文件或者依赖树中引入对应组件的样式,可以写在main.ts或者main.js里,按自己需求引入
// main.ts/main.js
import "element-plus/theme-chalk/el-message-box.css";
- element-plus完整引入
// main.ts/main.js
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(ElementPlus).mount('#app')
注意
ElLoading、ElMessage、ElNotification也会有样式丢失的问题,按需引入就好
import "element-plus/theme-chalk/el-loading.css";
import "element-plus/theme-chalk/el-message.css";
import "element-plus/theme-chalk/el-notification.css";
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)