
Vben Admin 自学记录 —— Modal弹窗组件的基本使用及练习(持续更新中...)
对 antv 的 modal 组件进行封装,扩展拖拽,全屏,自适应高度等功能。Modal相关使用及概念之前相关记录: Table组件的基本使用及练习EditModal.vuebasicTable.vue中使用页面效果
·
Modal 弹窗
对 antv 的 modal 组件进行封装,扩展拖拽,全屏,自适应高度等功能。
练习 —— 在之前table基础上,添加编辑功能,点击编辑按钮,弹出弹窗显示单条表格数据,数据可修改。(并添加删除功能)
src/views/myComponents/tableTest中添加EditModal.vue
EditModal.vue
<template>
<BasicModal
v-bind="$attrs"
width="600px"
title="编辑"
@register="registerModal"
@ok="handleSubmit"
@cancel="handleCancel"
@visibleChange="handleVisibleChange"
cancelText="返回"
okText="保存"
>
<template #default>
<div>
<BasicForm @register="registerForm" />
</div>
</template>
</BasicModal>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import { Card } from 'ant-design-vue';
import { BasicModal, useModalInner } from '/@/components/Modal';
import { BasicForm, useForm } from '/@/components/Form';
import { useMessage } from '/@/hooks/web/useMessage';
import { schemasView } from './data';
export default defineComponent({
name: 'EditModal',
components: {
BasicForm,
BasicModal,
[Card.name]: Card,
},
setup(_, { emit }) {
const { createMessage } = useMessage();
// 配置弹窗
const [registerModal, { closeModal }] = useModalInner(async (data) => {
console.log('打印Modal获取data:', data);
resetFields();
setFieldsValue(data);
});
// 配置表单
const [registerForm, { validate, getFieldsValue, resetFields, setFieldsValue }] = useForm({
labelWidth: 110,
baseColProps: {
span: 20,
},
schemas: schemasView,
showActionButtonGroup: false,
});
async function handleSubmit() {
await validate();
const values = await getFieldsValue();
console.log('打印修改数据:', values), createMessage.success('修改成功');
closeModal();
}
function handleCancel() {
closeModal();
}
function handleVisibleChange(visible: boolean) {
if (!visible) {
resetFields();
closeModal();
emit('reload');
}
}
return {
registerModal,
registerForm,
handleSubmit,
handleCancel,
handleVisibleChange,
};
},
});
</script>
<style lang="less" scoped>
.form-wrap {
padding: 24px;
background-color: @component-background;
}
</style>
<style>
.ant-input-number {
width: 100% !important;
}
.ant-input-number-input {
text-align: left !important;
}
.ant-input-number-input:hover {
padding-right: 25px;
}
</style>
basicTable.vue中使用
<template>
<div
:style="{
overflow: 'hidden',
position: 'relative',
height: '100%',
}"
>
<!-- 注册table -->
<BasicTable @register="registerTable">
<template #action="{ record }">
<TableAction
:actions="[
{
tooltip: '查看',
icon: 'clarity:info-standard-line',
onClick: handleView.bind(null, { data: record }),
},
{
tooltip: '编辑',
icon: 'clarity:note-edit-line',
onClick: handleEdit.bind(null, { data: record }),
},
{
tooltip: '删除',
color: 'error',
icon: 'ant-design:delete-outlined',
popConfirm: {
title: '是否确定删除?',
confirm: handleDel.bind(null, record),
},
},
]"
/>
</template>
<template #toolbar>
<a-button type="primary">{{ '新增' }}</a-button>
</template>
</BasicTable>
<ViewDrawer @reload="handleReload" @register="registerDrawer" />
<!-- 页面引入 -->
<EditModal @reload="handleReload" @register="registerModal" />
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import { formConfig, columns, initData } from './data';
import { BasicTable, useTable, TableAction } from '/@/components/Table';
import { useDrawer } from '/@/components/Drawer';
import { useModal } from '/@/components/Modal';
import { useMessage } from '/@/hooks/web/useMessage';
import ViewDrawer from './ViewDrawer.vue';
import EditModal from './EditModal.vue';
export default defineComponent({
name: 'tableTest',
components: {
BasicTable,
TableAction,
ViewDrawer,
EditModal
},
setup() {
const data = initData();
const { createMessage } = useMessage();
// 设置table
const [registerTable, { reload }] = useTable({
title: '查询结果',
dataSource: data,
columns: columns,
bordered: true,
useSearchForm: true, //开启搜索区域
formConfig: formConfig,
actionColumn: {
width: 120,
title: '操作',
dataIndex: 'action',
slots: { customRender: 'action' },
},
rowSelection: { type: 'radio' },
pagination: { pageSize: 10 },
showTableSetting: true,
tableSetting: { fullScreen: true },
showIndexColumn: true,
indexColumnProps: { fixed: 'left' },
});
// 注册Drawer
const [registerDrawer, { openDrawer }] = useDrawer();
// 配置Modal
const [registerModal, { openModal }] = useModal();
// 查看按钮
function handleView({ data }) {
// 打开弹窗,传data
openDrawer(true, data);
}
// 编辑按钮
function handleEdit({ data }) {
openModal(true, data);
}
// 删除按钮
function handleDel(record){
console.log('删除数据',record);
createMessage.success('删除成功');
reload()
}
function handleReload() {
reload();
}
return {
registerTable,
reload,
// 查看抽屉
registerDrawer,
handleView,
handleReload,
// 编辑弹窗
registerModal,
handleEdit,
// 删除
handleDel
};
},
});
</script>
<style scoped></style>
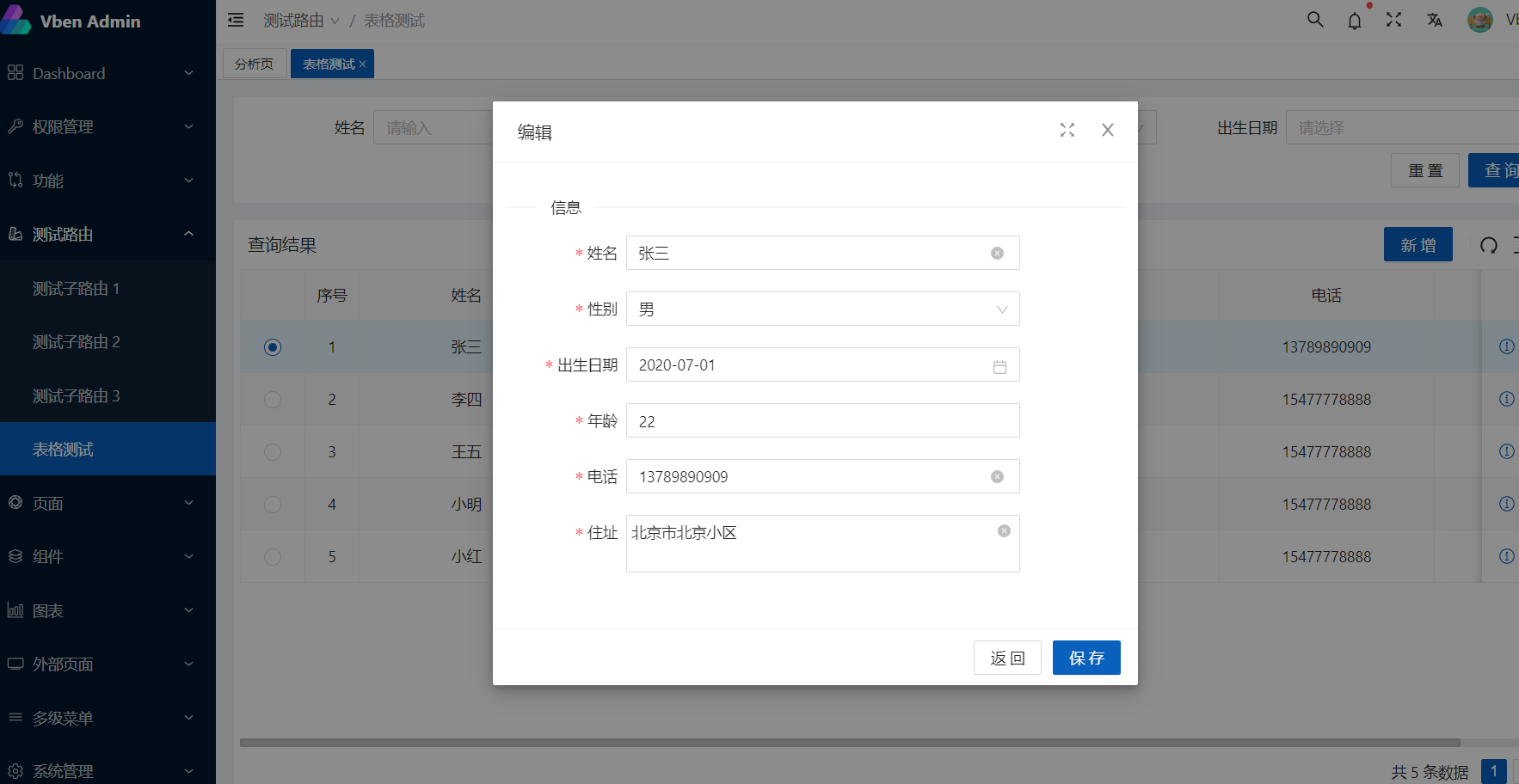
页面效果
Modal弹窗
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)