
Vue使用Axios渲染数据到页面上
1.首先需要下载Vue.js和Axios.js两个文件都可以去官网下载,下载好效果如下图。4.然后我们在html页面一一对应上属性名 ,就可以渲染成功了,效果图如下。3.axios.get()中的地址则是放查询结果的地址,效果如下图。2.接下来我们写一个html文件。引入vue和axios,首先要有SpringBoot的基础,下面开始步骤。希望能够帮到各位小伙伴。
·
首先要有SpringBoot的基础,下面开始步骤
1.首先需要下载Vue.js和Axios.js两个文件都可以去官网下载,下载好效果如下图。

2.接下来我们写一个html文件。引入vue和axios,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>取对象</title>
<script src="../static/vue.js"></script>
<script src="../static/axios.min.js"></script>
</head>
<body>
<div align="center" id="chd">
<button v-on:click="bbb">点我渲染数据</button>
<ul>
<li>{{sku.price}}</li>
<li>{{sku.name}}</li>
<li>{{sku.id}}</li>
<li>{{sku.sex}}</li>
</ul>
</div>
<script>
var aaa= new Vue({
el:"#chd",
data:{
sku:{}
},
methods:{
bbb:function (){
alert('嘿嘿嘿');
axios.get('http://localhost:8081/index')
.then(response=>{
console.log(response);
if (response.status===200){
this.sku=response.data;
}
})
}
}
})
</script>
</body>
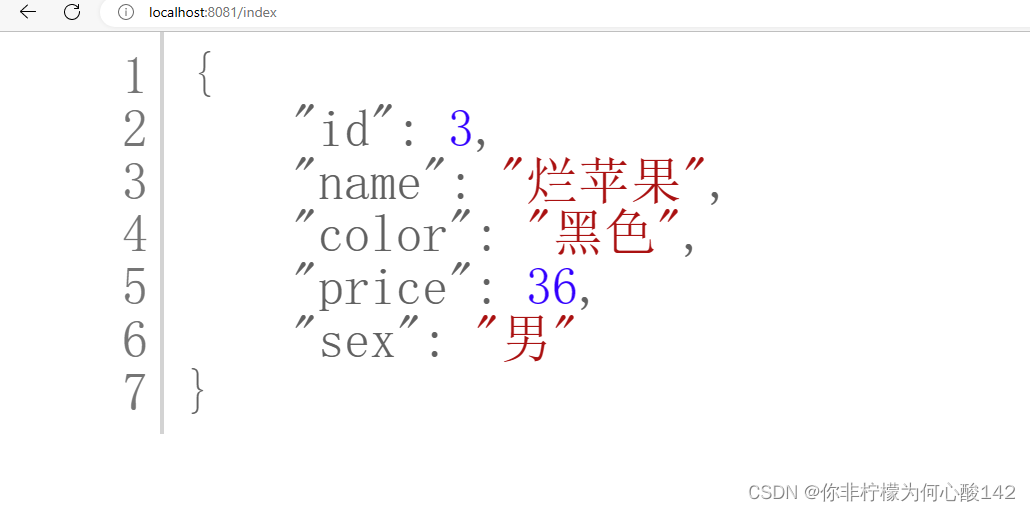
</html>3.axios.get()中的地址则是放查询结果的地址(需要进controller层拿数据,这里不细述),效果如下图

4.然后我们在html页面一一对应上属性名 ,就可以渲染成功了,效果图如下

希望能够帮到各位小伙伴。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)