
VUE3 取Slot元素方法
如果加了一层会影响元素原有的css样式,各种css层级会产生很大问题…所以,为了不改变原有dom结构,我希望通过js操作dom的方式搞它…就比如说我要给一个元素添加自定义拖放事件,正常来说大概是这样的。//slot获取不到,但是我们自定义的div可以通过ref找到。/* 你也可以在获取到slot元素后使用v-if卸载它 */这个鬼点子是用js获取相邻元素API完成的…你既然都看到这了,也说明你被他
·
VUE3 取Slot元素方法
话说前面,这方法诡异的很…尽量不要用.
我这里要实现一个对slot元素进行方法拓展的事情
就比如说我要给一个元素添加自定义拖放事件,正常来说大概是这样的
//vue3
<template>
<div class="custom" ref="el">
<slot> </slot>
</div>
</template>
但是…
如果加了一层会影响元素原有的css样式,各种css层级会产生很大问题…
所以,为了不改变原有dom结构,我希望通过js操作dom的方式搞它…
话说回来
你既然都看到这了,也说明你被他也搞好久了…
这个鬼点子是用js获取相邻元素API完成的…
所以,代码大概是这样子的
<template>
<slot></slot>
<div class="slotBrother" ref="slotBrother" v-if="!slotEl"/>
</template>
<script setup lang="ts">
import { ref, Ref, onMounted} from "vue"
//slot获取不到,但是我们自定义的div可以通过ref找到
const slotBrother: Ref<HTMLElement | undefined> = ref();
const slotEl: Ref<HTMLElement | undefined> = ref();
onMounted(() => {
//使用previousElementSibling获取上一个相邻元素
slotEl.value = slotBrother.value?.previousElementSibling as HTMLElement
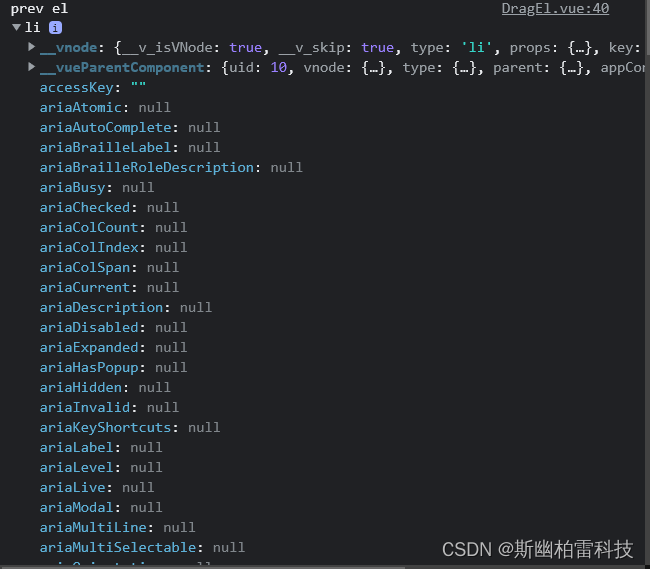
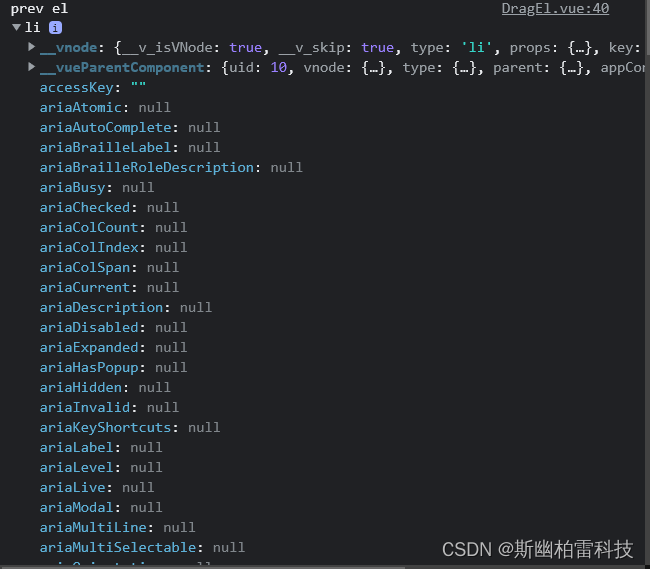
console.log("prev el", slotEl.value);
})
</script>
<style lang="less">
/* 我们还需要对自定义元素隐藏 */
/* 你也可以在获取到slot元素后使用v-if卸载它 */
.slotBrother {
display: hidden;
}
</style>
输出这样:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)