vscode vue2 + volar 全局代码提示
vscode vue2 + volar 实现vue.prototype全局属性智能代码提示
这几天更新vscode vetur的后 项目一直转loading加载不出来了,索性就直接换volar了。
一、基础配置
但是volar的配置在vue3和vue2里是不太一样的 需要一些额外的配置。记录一下踩坑。
首先vscode安装扩展 Vue Language Features (Volar) 、 TypeScript Vue Plugin (Volar) 并且卸载或者禁用掉原本的vetur。
跟着官方文档走。
Vue Language Features (Volar) - Visual Studio Marketplace
1、首先如果是 vue <= 2.6.14 添加@vue/runtime-dom依赖
npm install @vue/runtime-dom@latest --save-dev
2、然后在根目录下创建一个tsconfig.json 配置文件
这里主要要设置vueCompilerOptions的target属性指定版本。
使用js的话需要开启 allowJs 以及 noEmit , 其它 tsconfig.json相关配置自行百度
{
"include": ["./src/**/*.ts", "./src/**/*.d.ts", "./src/**/*.vue" ,"./src/**/*.js"],
"compilerOptions": {
"target": "es2019",
"lib": ["es2019"],
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"composite": true,
"declaration": true,
"strict": true,
"resolveJsonModule": true,
"skipLibCheck": true,
"noUnusedLocals": false,
"esModuleInterop": true,
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
},
"allowJs": true,
"noEmit": true,
},
"exclude": ["node_modules"],
"vueCompilerOptions": {
//"target":2.7 // vue > 2.6.14
"target": 2,
"extensions": [".vue"]
}
}
3、
如果原先用的vetur 或者用 vue-cli 创建的vue2 ts项目 有 shims-tsx.d.ts 和 shims-vue.d.ts 可以删了,已经包含有了。
4、在vue文件中想要获取额外提示的话,需要将Vue.extend替换掉。
Template type-checking is not supported with
Vue.extend. You can use composition-api, vue-class-component, orexport default { ... }instead ofexport default Vue.extend.

这里个人是使用composition-api ,支持比较全一点。
export default { ... data(){}} 改成export default defineComponent({...vueoptions})
然后volar其实本身是有一个虚拟code来包裹代码的,默认支持vue3
vue2.6.14以下下的版本 在ts/jsconfig.json之中改一下默认配置就好了。
"vueCompilerOptions": {
//...
"optionsWrapper": [
"(await import('@vue/runtime-core')).defineComponent(", // vue < 2.6.14
")"
]
}然后你就能在vue文件之中看见 ![]()
至此基本配置可以了。 可以看到代码中已经可以获取vue的代码提示了。

二、vue的全局属性代码提示
除了基本的代码提示外,还有main.js中给vue实例添加的全局属性、组件等。
这里定义一个globar.d.ts
// declare module '@vue/runtime-core' { // Vue 3
// declare module 'vue' { // Vue 2.7
declare module '@vue/runtime-dom' {
// Vue <= 2.6.14
// 4种全局声明 按需求声明
// ComponentCustomOptions : Component custom options when you defineComponent, eg: onBeforeRouteUpdate
// ComponentCustomProperties : Custom vm properties available on the componentInstance, eg: $router
// GlobalComponents : Components added to the app/global, available on every component (render), eg: router-view
// GlobalDirectives : Directives defined to the app/global, available on every component (render), eg: v-tooltip
export interface ComponentCustomProperties {
// vue.prototype 的全局属性方法等
constant: typeof import('@/utils/constant')['default'];
}和原本的定义差不多 区别就是声明的模块不太一样
//vetur中声明全局属性方法
declare module 'vue/types/vue' {
interface Vue {
constant: typeof import('@/utils/constant')['default'];
}
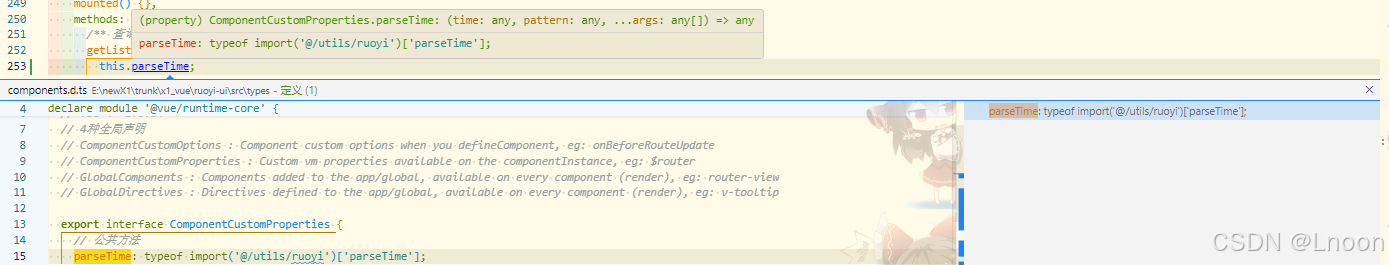
}然后在代码中就可以获取代码提示和路径跳转了

2024年11月28日更新
最近发现又失效了 连github文档都无了,好像对vue2已经失去支持了,但是项目升级太麻烦了没办法,最终亲测将声明文件的@vue/runtime-dom 修改为@vue/runtime-core可以正常关联上,volar版本(现在叫vue - official 为2.1.10)
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)