【vue】vue-cli3中用axios访问本地json文件报错404
去访问时,却报错404了。文件保存到本地时,通过。
·
由于项目(vue-cli3.x版本)用到了echarts地图中的json文件,当把需要的json文件保存到本地时,通过axios或jquery.getjson()去访问时,却报错404了。
当时我的这个json文件是保存到了项目的public\static中。

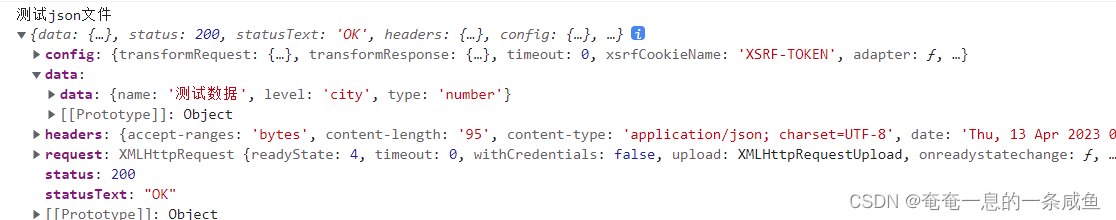
问题其实就出在路径上面了,服务器找不到这个本地路径的资源文件,后来在网上找了下,发现json文件需要存在public文件夹下,因为vue-cli3版本,public就是存放静态资源的地方。
在代码中写路径时,直接写axios.get('/test.json')就可以,因为/ 指向的就是项目下public文件夹,不能写成axios.get('/public/test.json'),这样写反而不能成功打印数据。

如果不用axios,用jquery中的getjson()方法也是一样的。
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容









所有评论(0)