
element ui中下拉框设置了多选multiple之后 一进页面就触发表单校验
注: _self.form对象为上述第一种方法中的form对象。2.使用钩子函数,在创建页面时,重置对应属性的值。1.页面初始化时,设置当前属性初始值为空数组。
·
场景描述:
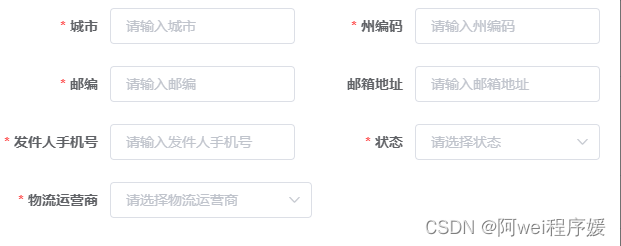
新增页面使用el-select multiple下拉多选控件,并设置了非空校验,打开页面时,下拉多选控件会自动触发表单非空校验,如图:

解决方法
1.页面初始化时,设置当前属性初始值为空数组
data() {
return {
// 表单参数
form: {
providerList:[],
},
// 表单校验
rules: {
providerList: [
{ required: true, message: "请选择物流运营商", trigger: "change" }
],
},
};
},2.使用钩子函数,在创建页面时,重置对应属性的值
created() {
let _self = this;
_self.$nextTick(()=>{
//_self.form为页面属性接收值 //providerList 为下拉框v-model对应的值
_self.$set(_self.form, 'providerList', [])
})
},注: _self.form对象为上述第一种方法中的form对象
实现效果:

更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容









所有评论(0)