
vue vant不同tab切换加载更多且返回来后内容不改变的实现
vue vant不同tab切换加载更多且返回来后内容不改变的实现
·
1、首先安装vant
npm i vant
2、app.vue中的内容如下:
<template>
<van-tabs v-model:active="active" @click-tab="indexChange" >
<van-tab v-for="index in totalData.length" :title="'标签 ' + index">
<div class="contain">
<van-list
v-model:loading="loading"
:finished="finished"
finished-text="没有更多了"
@load="onLoad"
>
<van-cell v-for="item in totalData[index-1]['标签']" :key="item" :title="item" />
</van-list>
</div>
</van-tab>
</van-tabs>
</template>
<script setup>
import {reactive, ref} from "vue";
const active = ref(0);
const totalData = reactive([
{'标签':['1','2','3','4']},
{'标签':['a','b','c','d']},
{'标签':[]},
{'标签':[]},
{'标签':[]},
{'标签':[]},
{'标签':[]},
{'标签':[]},
])
const loading = ref(false);
const finished = ref(false);
const indexChange = () => {
if (totalData[active.value]['标签'].length >= 40) {
finished.value = true;
}else {
finished.value = false;
}
}
const onLoad = () => {
// 异步更新数据
// setTimeout 仅做示例,真实场景中一般为 ajax 请求
if (active.value === 0){
console.log('active.value0',active.value)
setTimeout(() => {
for (let i = 0; i < 10; i++) {
totalData[active.value]['标签'].push(totalData[active.value]['标签'].length + 1);
}
// 加载状态结束
loading.value = false;
// 数据全部加载完成
if (totalData[active.value]['标签'].length >= 40) {
finished.value = true;
}
}, 1000);
}
else if (active.value === 1){
console.log('active.value1', active.value);
// 注意标签之间切换的太快了即使不是active.value===1的也会走到这里,这个是个小问题
setTimeout(() => {
for (let i = 0; i < 10; i++) {
totalData[active.value]['标签'].push(totalData[active.value]['标签'].length + 1);
}
// 加载状态结束
loading.value = false;
// 数据全部加载完成
if (totalData[active.value]['标签'].length >= 40) {
finished.value = true;
}
}, 1000);
}else {
console.log(totalData[active.value]['标签'])
console.log(totalData)
loading.value = false;
finished.value = true;
}
};
</script>
<style scoped lang="less">
// 最重要的其实就是这个固定定位
.contain{
position: fixed;
top: 100px; // 模拟场景是将上边的不动
left: 0;
right: 0px;
bottom: 100px; // 模拟场景是下边还有内容
background-color: pink;
overflow-y: scroll;
}
</style>
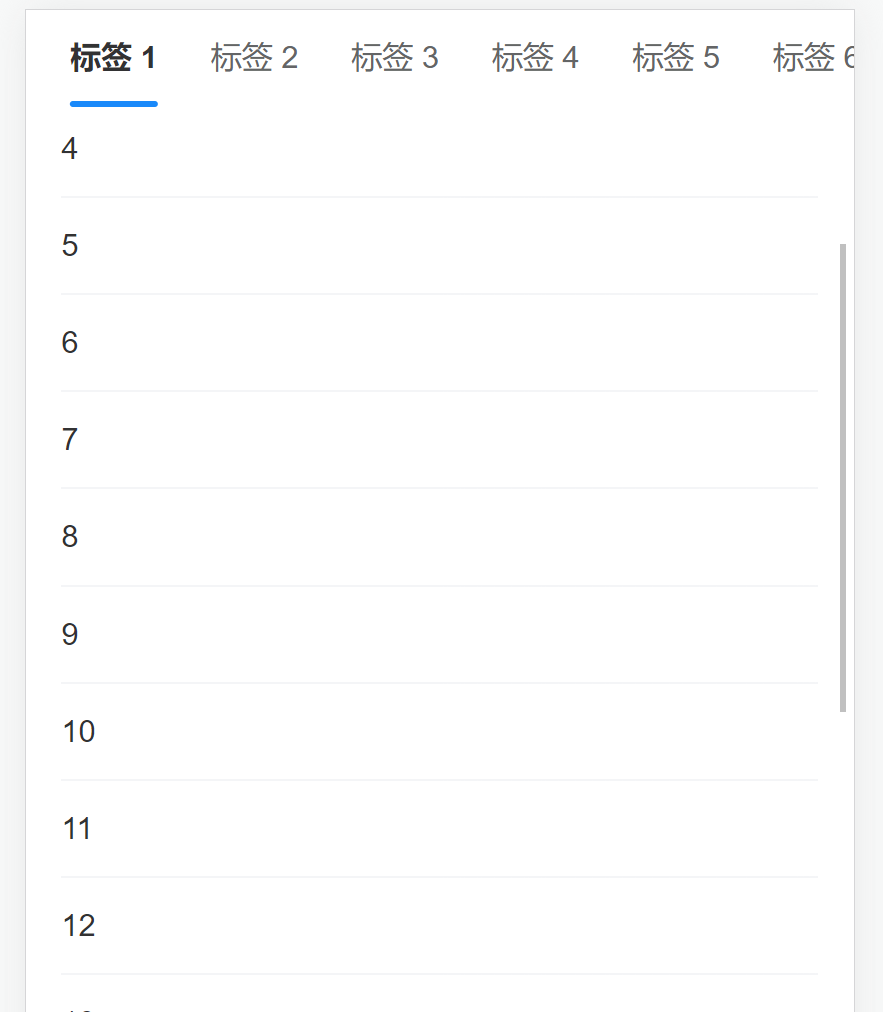
最终效果如下:
把标签一滑动到4

把标签2滑动到c,再次切换到标签1发现还是在4的位置,这就很好

更多推荐
 已为社区贡献16条内容
已为社区贡献16条内容







所有评论(0)