
uniapp的uni-calendar日历功能改写定制指定日期禁用功能
uniapp的uni-calendar日历功能改写定制指定日期禁用功能
·
1.首先确定文件位置

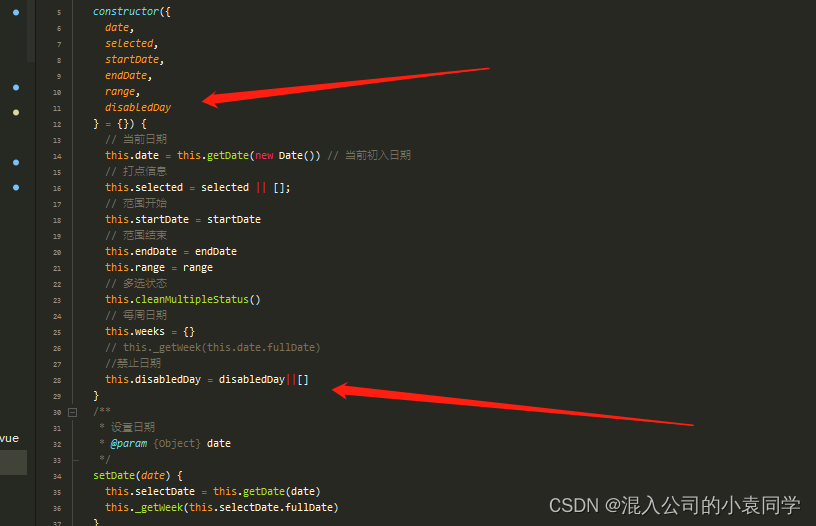
2.然后进行日历的util.js改造 这边可以参考startdate和enddate的两个属性值的代码


然后如果传了值就开始运行这个js代码 然后通过下标去进行验证
然后通过构造方法把disableday传出去
3.回到我们的日历组件,通过父传子把disableDay传给uni-calendar

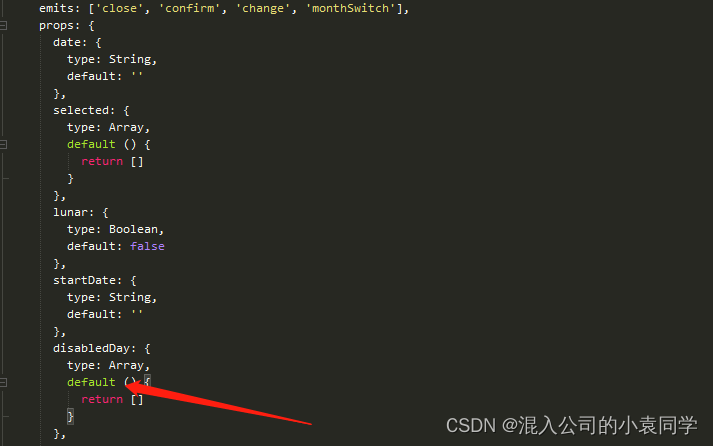
uni-calendar通过props接收

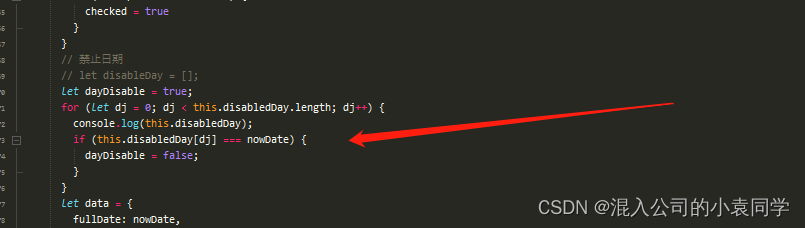
然后再通过uni-calendar-item父传子传给item 然后进行样式改换


然后就实现需求啦
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)