
renren-fast-vue 启动过程踩坑记录以及最终解决 最新2023
最近在做一个微信/支付宝 支付开发的商城项目,准备用人人开源快速搭建好前后端分离的框架,在使用前端vue遇到了npm install安装的问题,查阅了大部分博客资料发现都是2020或2021年左右的博客,而且解决方案都没啥大用处,最后还是自己琢磨弄好了。
最近在做一个微信/支付宝 支付开发的商城项目,准备用人人开源https://gitee.com/renrenio快速搭建好前后端分离的框架,在使用前端vue遇到了npm install安装的问题,查阅了大部分博客资料发现都是2020或2021年左右的博客,而且解决方案都没啥大用处,最后还是自己琢磨弄好了。
人人开源推荐的而Node.js版本是10或者12或者14,但是Node.js更新速度也很快,已经更新到了18+的版本了,最新版本出现的问题很多,不推荐使用最新版本,这里笔者就给大家分享一下我的解决办法,花了一天多查阅怎么搞,各种版本下载回来又删除,不断调试,配置环境真的很劝退<(
1.安装
首先Nodejs推荐使用12或者14版本,刚开始我下载了18和16,但是总是出问题,最后我下载使用的是12.22.12版本,14版本也可以按照我下面的步骤操作,下载历史版本的链接如下:
https://nodejs.org/en/download/releases/
具体的Nodejs下载教程以及环境配置参考:Nodejs安装教程
安装完成以后先打开控制台win+r+输入cmd,然后输入下面的指令
node -v出现版本号说明下载成功

接下来设置淘宝镜像仓库地址,在cmd中继续输入如下指令:
npm config set registry https://registry.npm.taobao.org2.修改package.json文件
文件在renren-fast-vue-master目录下
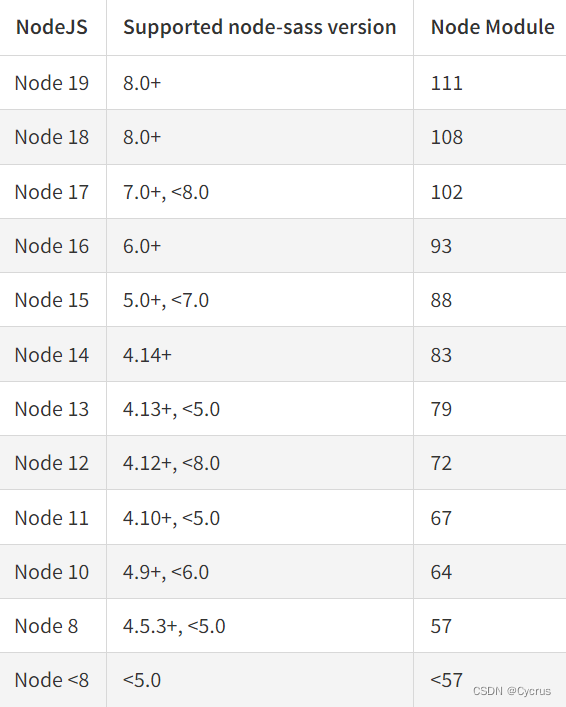
我用VScode打开,然后在第27行修改 "node-sass": "^4.14.1", 【 node12对应的sass版本是4.14 】

如果使用node其他版本参考下图:https://www.npmjs.com/package/node-sass

然后清理缓存,输入如下指令
npm rebuild node-sass
npm uninstall node-sass3.下载nod-sass
从淘宝镜像把 nod-sass 下载下来,然后再进行编译:
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/然后通过cmd进入到renren-fast-vue-master文件目录下执行如下命令:
安装项目所有的依赖
npm install
npm run dev
大功告成!希望能帮各位排坑吧。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)