
WebSocket之socket.io的基本使用
使用WebSocket可以实现非常多有趣又实用的功能,后面再写一个在线聊天室巩固一下知识。推荐阅读【微信小程序&uniapp系列文章】【Vue实用插件及技巧系列文章】
Socket.IO 是一个WebSocket库,可以在客户端和服务器之间实现低延迟、双向和基于事件的通信。它建立在 WebSocket 协议之上,并提供额外的保证,例如回退到 HTTP 长轮询或自动重新连接。
基本使用
安装socket.io
yarn add socket.io
新建js文件与html文件内容如下
var http = require('http');
var io = require('socket.io');
var server = http.createServer((req,res)=>{
});
server.listen(2183);
// 监听 connection
io.listen(server).on('connection',(user)=>{
setInterval(()=>{
user.emit('test','哥们我主动来了'+Math.random());
},1000);
});<!doctype html>
<html>
<head>
<meta charset="utf-8">
// 引用脚本,固定写法
<script type="text/javascript" src='http://localhost:2183/socket.io/socket.io.js'></script>
<script type="text/javascript">
// 连接服务
let connection = io.connect('ws://localhost:2183');
connection.on('test',(str)=>{
console.log(str)
})
</script>
<title></title>
</head>
<body>
</body>
</html>这个时候启动node后,浏览器打开html可以看到服务器推送的信息:

现在来看一下上面代码,
on('connection',(user)=>{
setInterval(()=>{
user.emit('test','哥们我主动来了'+Math.random());
},1000);
})这里的user其实就是当前访问服务器的一位用户,user.emit(key,value) 就是服务器推送消息给当前user前台的方法,key就是接收时的唯一标识,value就是传输的值。
对应的,接收消息的方法就是on(key,()=>{}),推送与接收方法在前台与服务端都是通用的,
前台 -> 后台
connection.emit(key,value)
connection.on(key,(str)=>{
})
后台 -> 前台
connection.emit(key,value)
connection.on(key,(str)=>{
})
案例练习
已经了解基本使用后,我们可以来实现一个小功能,先创建html文件如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src='http://localhost:2183/socket.io/socket.io.js'></script>
<title></title>
<script type="text/javascript">
onload=()=>{
let conn=io.connect('ws://localhost:2183');
// 点击按钮将输入框信息发送服务器
b.onclick = x=>{
conn.emit('msg',t.value)
};
// 接收服务器消息并渲染
conn.on('msg',(str)=>{
var oLi = document.createElement('li');
oLi.innerHTML = str;
ul.appendChild(oLi);
})
}
</script>
</head>
<body>
<input type="text" name="" id='t'>
<button id='b'>发送</button>
<ul id='ul'></ul>
</body>
</html>1.实现在A页面发信息,其他在线用户B,C收到消息
上面我们讲到后台emit()只能发送给当前user,那怎么实现给其他用户发呢,这里就将用到broadcast.emit()
io.listen(server).on('connection',(user)=>{
user.on("msg",(str)=>{
// 给除了自己的其他user发送
user.broadcast.emit('msg',str);
});
});效果:

2.当有用户断开连接时,推送消息给其他在线用户
user.on('disconnect',()=>{
user.broadcast.emit('msg','有人下线了!')
});
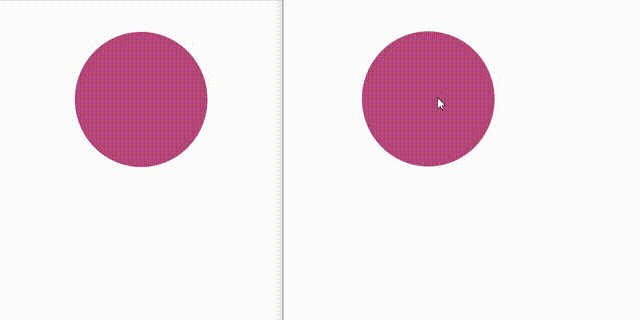
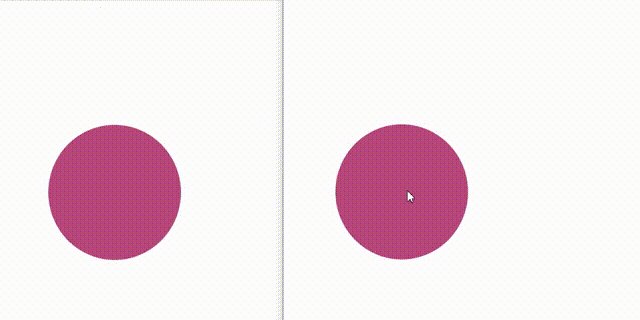
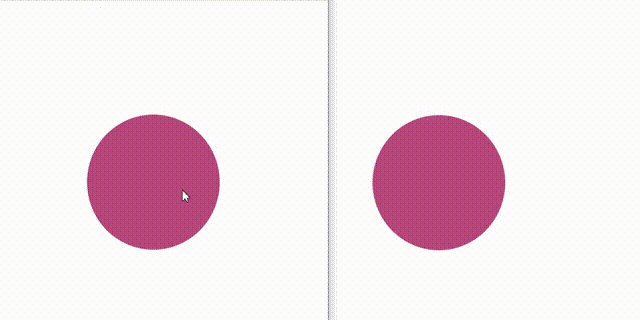
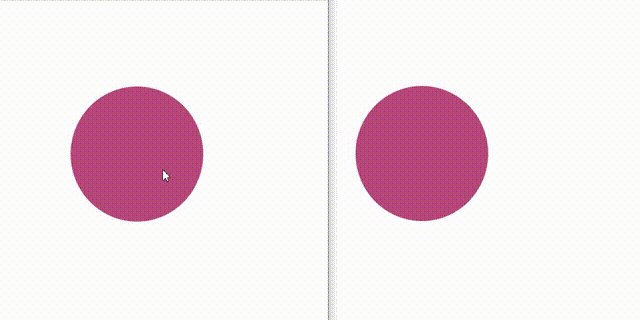
3.实现远程拖拽(效果如下)

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src='http://localhost:2183/socket.io/socket.io.js'></script>
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
#div1{width: 200px;height: 200px;background: rgb(182, 71, 123);position: absolute;border-radius: 50%;}
</style>
<script type="text/javascript">
onload =x=>{
var conn = io.connect('ws://localhost:2183');
conn.on('style',(json)=>{
div1.style.left = json.x+'px';
div1.style.top = json.y + 'px';
});
div1.onmousedown=function(e){
var ev = e || event;
var l = ev.clientX - this.offsetLeft;
var t = ev.clientY - this.offsetTop;
document.onmousemove = function(e){
var ev = e ||event;
var x = ev.clientX - l;
var y = ev.clientY - t;
conn.emit('divNode',{x:x,y:y})
this.style.left = x +'px';
this.style.top = y + 'px';
}.bind(this);
document.onmouseup = function(){
this.onmousemove = this.onmouseup = null;
};
return false;
}
};
</script>
</head>
<body>
<div id='div1'></div>
</body>
</html>var http = require('http');
var io = require('socket.io');
var server = http.createServer((req,res)=>{
});
server.listen(2183);
io.listen(server).on('connection',(user)=>{
user.on('divNode',(json)=>{
user.broadcast.emit('style',json);
})
});
总结
使用WebSocket可以实现非常多有趣又实用的功能,后面再写一个在线聊天室巩固一下知识。
推荐阅读
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)