
vue使用vue-i18n国际化
vue使用in18国际化
·
记录一下项目中使用国际化的流程
1 安装 vue-i18n
npm install vue-i18n -Sv2项目安装可能会因为版本不一致报错,可以选择指定版本进行安装
我们项目是v2,安装的是^8.28.2版本
npm install vue-i18n@8.28.2 --save也可查看所有版本,选择你想安装的
npm view vue-i18n versions --json 2 在assets文件夹下,新建language文件夹
目录如下:

编辑index.js文件
import Vue from "vue";
// 使用插件
import VueI18n from "vue-i18n";
Vue.use(VueI18n);
const i18n = {
locale: localStorage.getItem("lang") || "zh", // 语言标识,第一次登录默认是中文
messages: {
zh: require("./language/local.zh"), // 中文
en: require("./language/local.en"), // 英语
// 要多少语言就自己添加多少
// ......
},
};
export default i18n;新建 local.zh.js 和 local.en.js 文件

编辑中文和英文文件
en.js
module.exports = {
main: {
title: "test theme color",
languageText: "change language",
},
// .....
};
zh.js
module.exports = {
main: {
title: "测试主题色",
languageText: "切换语言",
},
};
3 在main.js中引用
import Vue from 'vue'
import App from './App.vue'
// 国际化配置相关
import i18n from '@/assets/language/index.js' // 第一步:引入多语言配置文件index.js
new Vue({
render: h => h(App),
i18n // 第二步:挂载 i18n插件
}).$mount('#app')4 在页面中使用 $t("xxx") 即可
<div>
{{ $t("main.title") }}
</div>
// js 中使用
this.$t('main.title');5 切换语言
lang_change(value){
this.$i18n.locale = value;
// 存储到 cookie 或 session ....
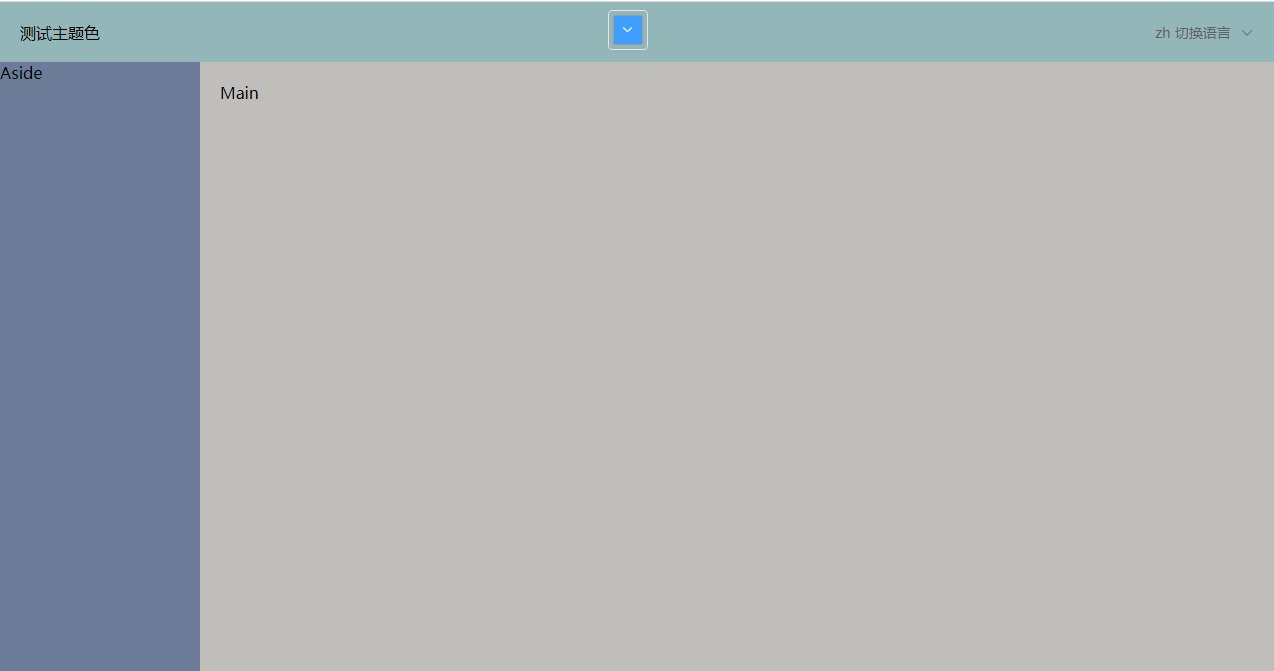
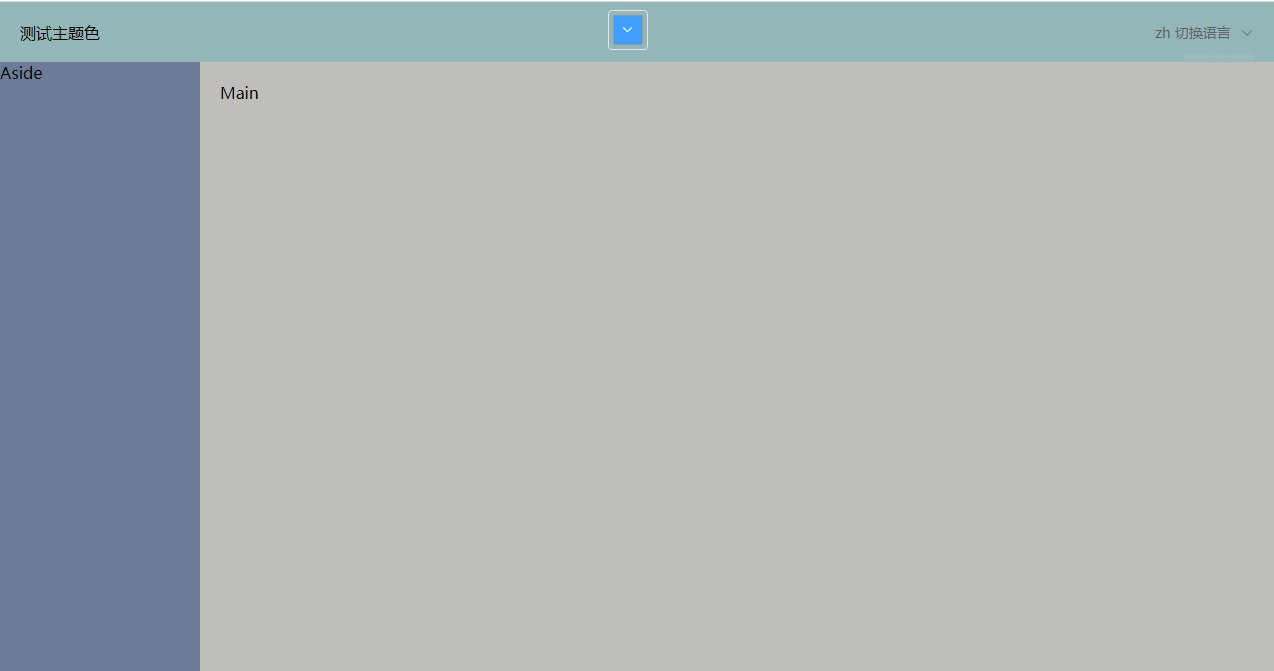
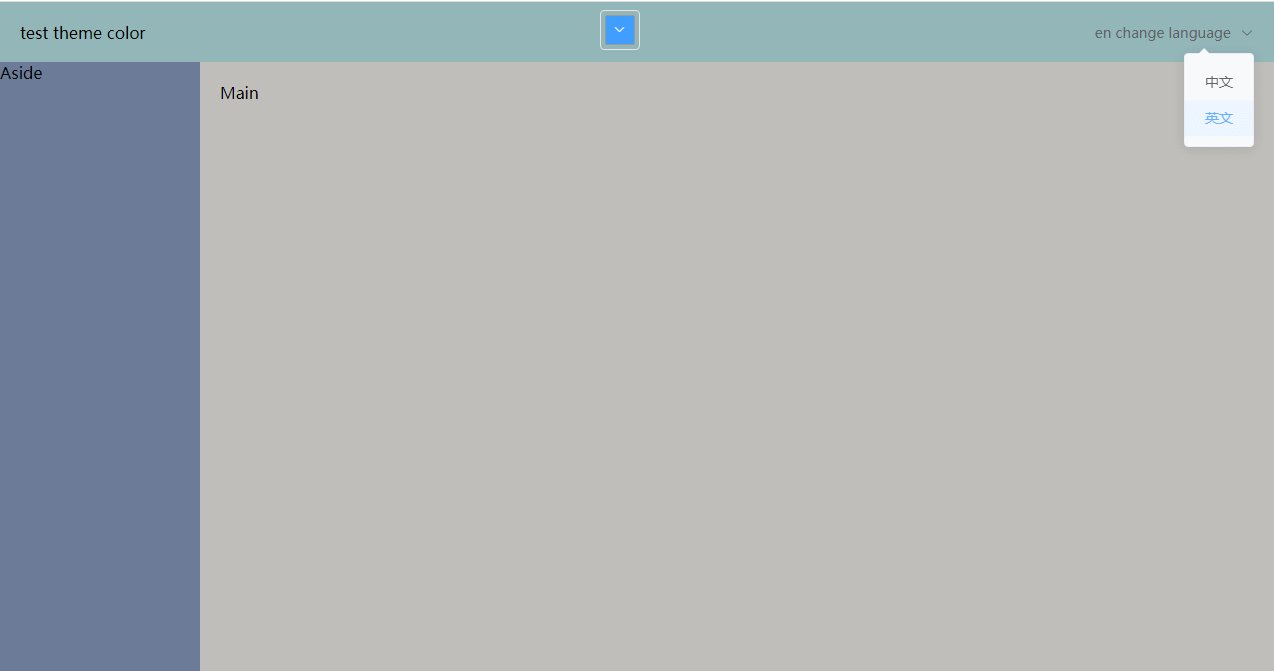
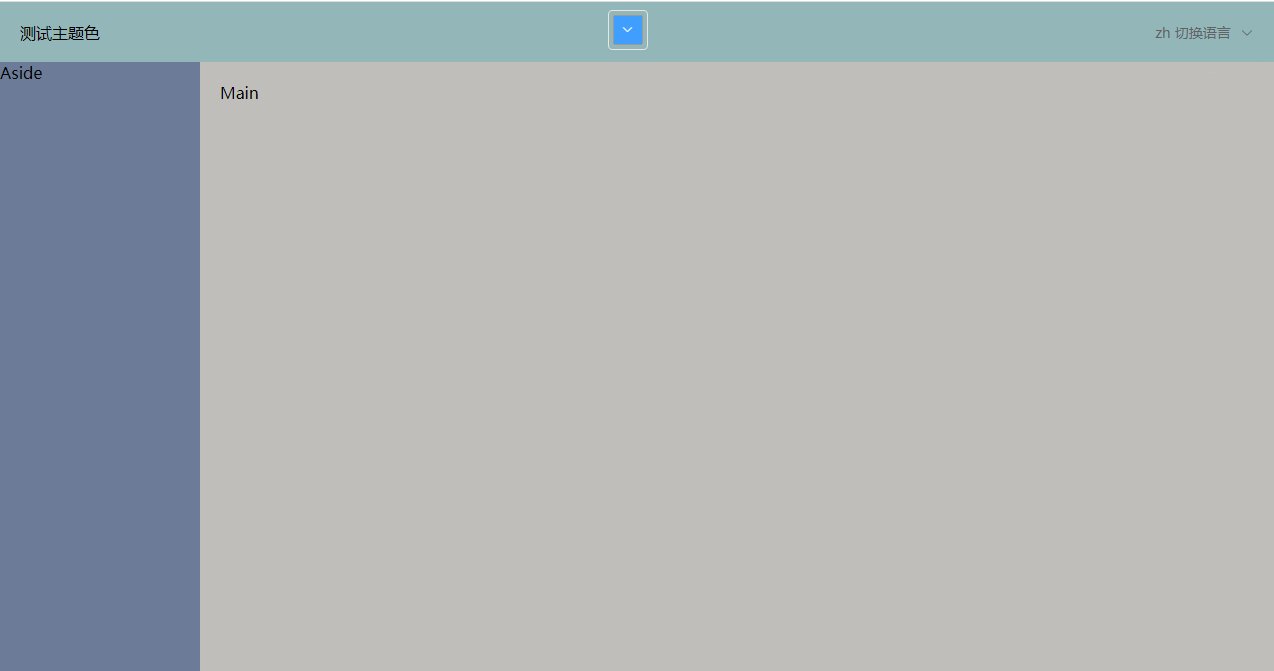
}6 效果图

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)