
小白如何启动Vue项目?
前端小白如何启动自己的Vue项目和github上的vue项目??
首先查看是否已经安装了 node.js
node -v
之后,命令行会返回本机电脑上具体的版本号

如此,说明已经安装了nodejs,如果没有安装nodejs,请移步官网自行下载:https://nodejs.org/zh-cn/
node.js安装指南详情见:node.js下载和安装
之后需要安装 vue 脚手架,我们学习 vue 一般使用 vue.cli ,但是由于 npm 服务器在国外,下载速度太慢了,因此通过国内淘宝的镜像
先下载 npm 的淘宝镜像
npm config set registry https://registry.npm.taobao.org
接着安装 vue 开发脚手架 vue.cli
npm install -g @vue/cli
如果安装过程中出现错误如下的话:
Unhandled rejection Error:EACCES:permission denied
表示当前权限不足,可以添加 sudo 命令,表示使用超级管理员权限进行下载,过程中需要输入设备的启动密码:
sudo npm install -g @vue/cli
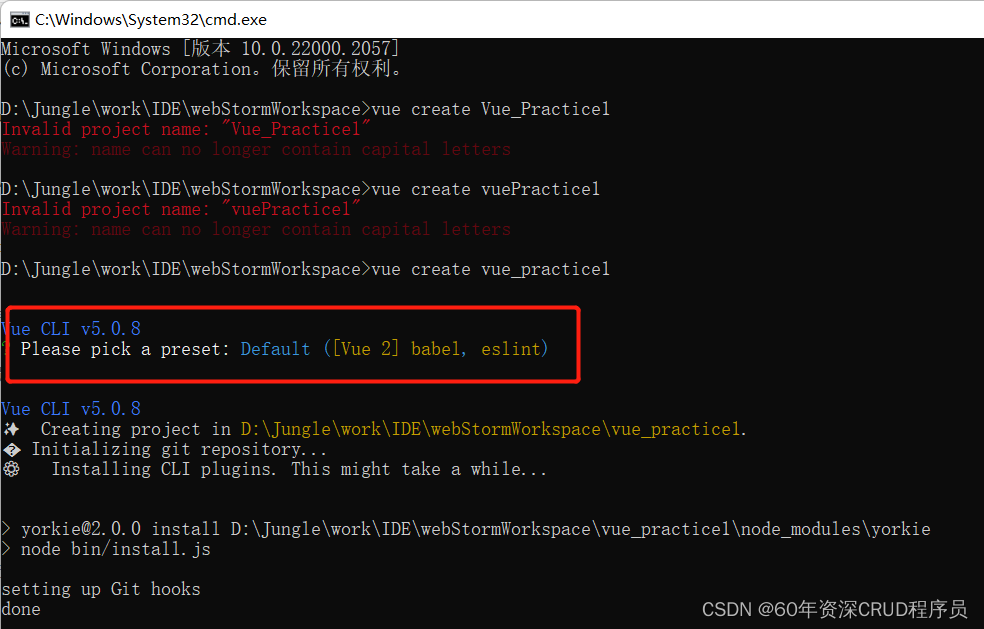
如果你是要创建自己的 Vue 项目,使用命令创建项目
vue create xxx${projectName}
会让你选择是 vue2 还是 vue3?如下图,我选择默认版本是 vue2

之后,切换到你创建的项目目录,执行以下命令:
cd xxx${projectName}
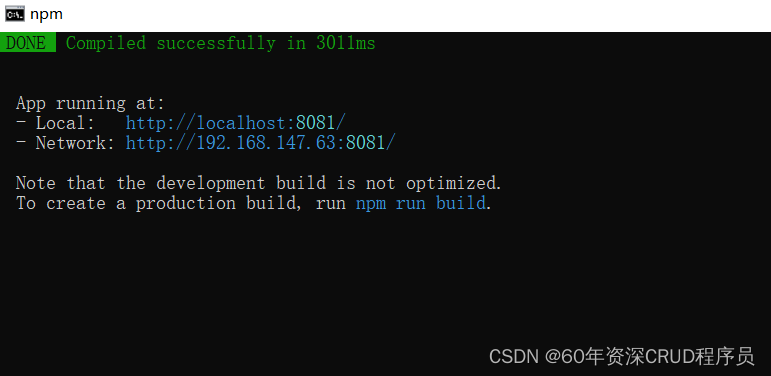
npm run serve
成功运行后:

如果你需要到 github 中拉去别人的项目启动的话,在 clone 项目之后,不需要创建 vue 项目,到项目所在目录执行命令
npm i
这中间可能会报很多错误,我们先不管,接着点开 package.json 文件

查看里面的配置项信息:

于是到终端执行命令
npm run dev
但是如果你是前端小白的话,接着很可能会报错,错误信息如下:

这里表明你没有安装 node-sass,安装 node-sass 参考这篇文章:https://blog.csdn.net/qq_40028324/article/details/103274971
之后接着执行 npm run dev 命令,这时可能会报错:

解决方案见这篇文章:【Node Sass version 8.0.0 is incompatible with ^4.0.0.问题解决】
最后运行 npm run dev 命令,结果成功!

作者朽木,希望你看了此文章能避坑!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)