
uniapp中使用mock
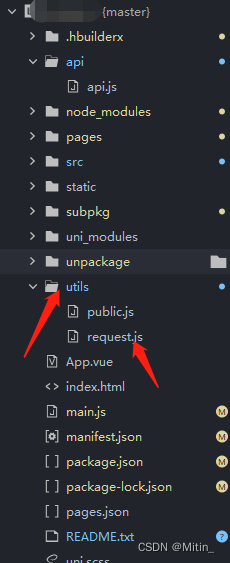
然后再大目录下再创建一个目录:api/api.js,用于存放所有的接口请求。在文件大目录下建立utils目录,下面创建一个request.js。我这里用的方法是直接对原生的uni.request进行了封装。最后就可以在需要发送请求的页面引入具体的方法使用了。最后得到的数据就是存在mock中的数据啦。在main.js文件中引入mock。在大目录下建立存放mock的文件。首先需要安装mock。
·

在小程序运行是政策的,打包安卓后无法显示
使用方法:
首先需要安装mock
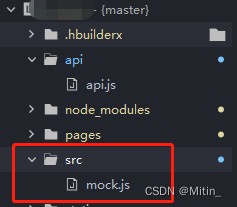
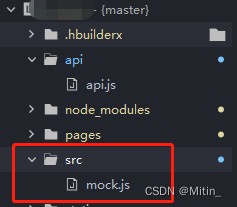
npm install better-mock在大目录下建立存放mock的文件
如下:

mock.js中的数据如下:
const Mock = require('better-mock/dist/mock.mp.js')
Mock.mock('http://localhost:8080/api/test', 'GET', {
"code": 1,
"msg": "succsee",
"data": {
List: [{
chiName: '学习',
engName: 'study',
...
},
],
}
})
然后在main.js文件中引入mock
import Mock from './src/mock.js'我这里用的方法是直接对原生的uni.request进行了封装
这个时候在文件大目录下建立utils目录,下面创建一个request.js

request.js的代码如下:
export const request = (config, contentType) => {
config.url = 'http://localhost:8080' + config.url;
config.methods = config.methods;
if (!config.data) {
config.data = {};
}
let promise = new Promise(function(resolve, reject) {
uni.request(config).then(responses => {
// 异常
if (responses[0]) {
reject({
message: "网络超时"
});
} else {
let res = responses[1]
if (res.data.code === 1) {
return resolve(res.data);
} else {
return reject(res.data.msg);
}
}
}).catch(error => {
reject(error);
})
})
return promise;
};
其次在大目录下再创建一个目录:api/api.js,用于存放所有的接口请求
不要忘记引入request哦,具体代码如下:
import {
request
} from '../utils/request.js'
export const getData = data => {
return request({
url: "/api/test",//对应mock中的接口
method: 'GET',//对应mock中的请求的type
data
})
}
最后在需要发送请求的页面引入具体的方法使用
如下:
onLoad() {
this.getList()
},
methods: {
// 获取电影列表
getList() {
const data = {}//需要传递的参数
getData(data).then(res => {
console.log(res, "resRes")
}).catch(err => {
console.log(err, "errerr")
})
},得到的数据就是如下存在mock中的数据啦
关于报错
_request.default) is not a function
基本上就是import和export关系没有使用正确,export default对应的就不用加花括号,如果是export ,在引入时需要加花括号
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容









所有评论(0)