ios中video标签遇到的问题
ios中video标签遇到的问题
·
1. video标签部分ios打开后视频无法点击 没有能点的那个播放按钮 直接是一个静态的视频框。
2. 视频点击后全屏播放。要在标签行播放不要全屏。
3. 还有一个就是自动播放的问题。。。。。。
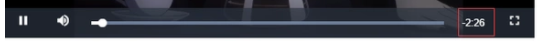
4.时间戳最后和安卓的不一样,是倒数

解决1:
给video标签添加视频控件属性 controls然后ios的视频控件出现变得可以点击 但是想要看视频得点击播放,而且还是全屏的播放。好的进行下一个问题。
解决2:
还是video的属性 添加 webkit-playsinline="true" 这个属性 主要是针对ios ,但是这里呢还有一个兼容ios版本的问题 现在这个只是ios9 往后的ios11等得再写一遍 playsinline="true" 语法的问题 。这样就可以解决播放时全屏的问题
解决3:
因为咱们这个是微信的链接,需要在微信上点开进入它的浏览器 这里得需要一个插件
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript" charset="utf-8"></script>
这个是 微信JS-SDK 一个用于微信浏览器上的插件 上面是在线引入的
然后我们以 id 为 video_one 的 video 标签来写的
document.addEventListener("WeixinJSBridgeReady",function() {
document.getElementById('vido_one').play();
}, false);上面代码说的是对微信准备就绪时的一个内置API进行监听 来触发事件
让这个video标签进行play()播放。
解决4:
videojs默认就是时间是倒数的,并不是所谓的负数,如果你想要使用正常播放器的话
`
<style type="text/css">
.video-js .vjs-time-control{display:block;}
.video-js .vjs-remaining-time{display: none;}
</style>
(暂时行不通 还不知道别的办法)
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容









所有评论(0)