若依框架添加页面步骤
本文代码使用的是ruoyi分离版:http://doc.ruoyi.vip/ruoyi-vue/1.2使用后台代码生成模块。
本文代码使用的是ruoyi分离版:http://doc.ruoyi.vip/ruoyi-vue/
一.导入表
1.1查看数据库表

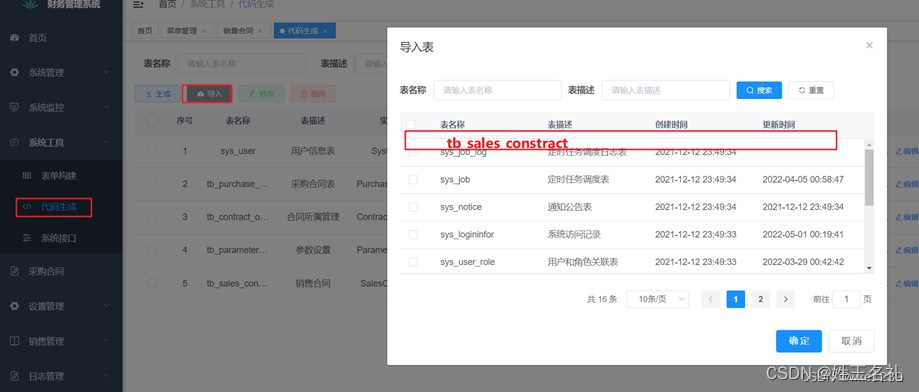
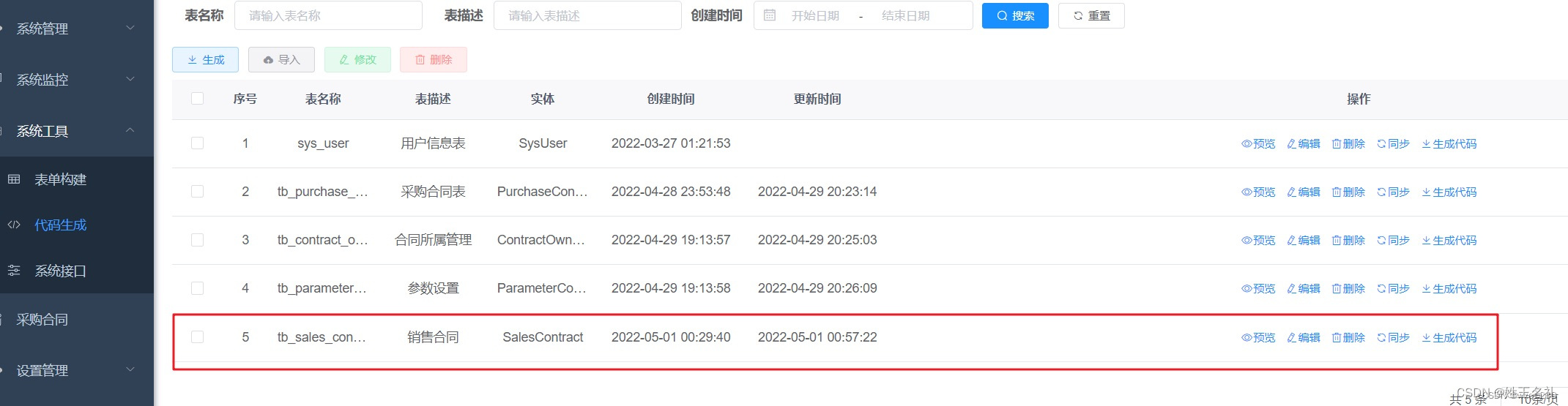
1.2使用后台代码生成模块


二.编辑表信息

若依框架前后端分离版本自动生成代码的详细步骤
1.若依框架的下载和本地运行这里就不介绍了主要讲代码自动生成(只是单表的增删改成,复杂的多表业务逻辑还是需要自己手写的)话不多说直接上图:
一:新建模块:
本地运行起来后右键新建Module。


注意这里的Name 可以和若依类似 也可以自己定义新的

二:添加此模块到父模块里:
在根目录的pom文件里添加这个新建的模块 (有两个地方需要添加)


三:添加通用工具类到新建的模块下
如上图 这个里面添加通用的工具(不添加会报错)
四:在admin下 添加这个模块
在admin模块下的pom文件里添加


五:新建目录:(如上图)
在菜单管理页面下添加菜单 这里的路由地址就是刚刚模块名ruoyi-xxx 后面的xxx 我的是resident。
六:导入表 然后编辑
建表和导入这块我就不展示了,新建的表在后台代码生成那块可以修改也可以在这里修改。我这个下面的图有点问题 应该是 t_resident 我默认是去掉表前缀的 ,这个自己可以设置


七:修改表信息:
这块很重要 一定要保持一致 上级菜单选择我们刚添加的那个。

八:生成代码
点击后面的生成按钮 会生成一个包 解压一下就看到代码了 然后把代码放到正确的路径下(这个就不一张一张截图了 自己别把路径搞错都可以 )
最后就是在数据库里把生成的sql运行一下(这个sql和代码一起生成的)clean一下后端 然后重启项目就可以了 这样前期大部分代码都好了,我们只需要按照自己的需求修修改改就好了

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)