
解决idea无法识别element-ui组件
应该是element-ui的版本问题,虽然新旧两个web项目在package.json的dependencies中都写了"^2.12.0", 但是,实际npm install下载下来的element-ui版本却可能是2.15.10或是2.15.12,等等版本,可能是哪个element-ui版本有问题,也可能是我们的web项目哪里配置的不正确。希望有前端大佬帮忙指点一下迷津。。。
现象:
在创建一个新的web项目时,引入了element-ui组件,
package.json中相关配置如图

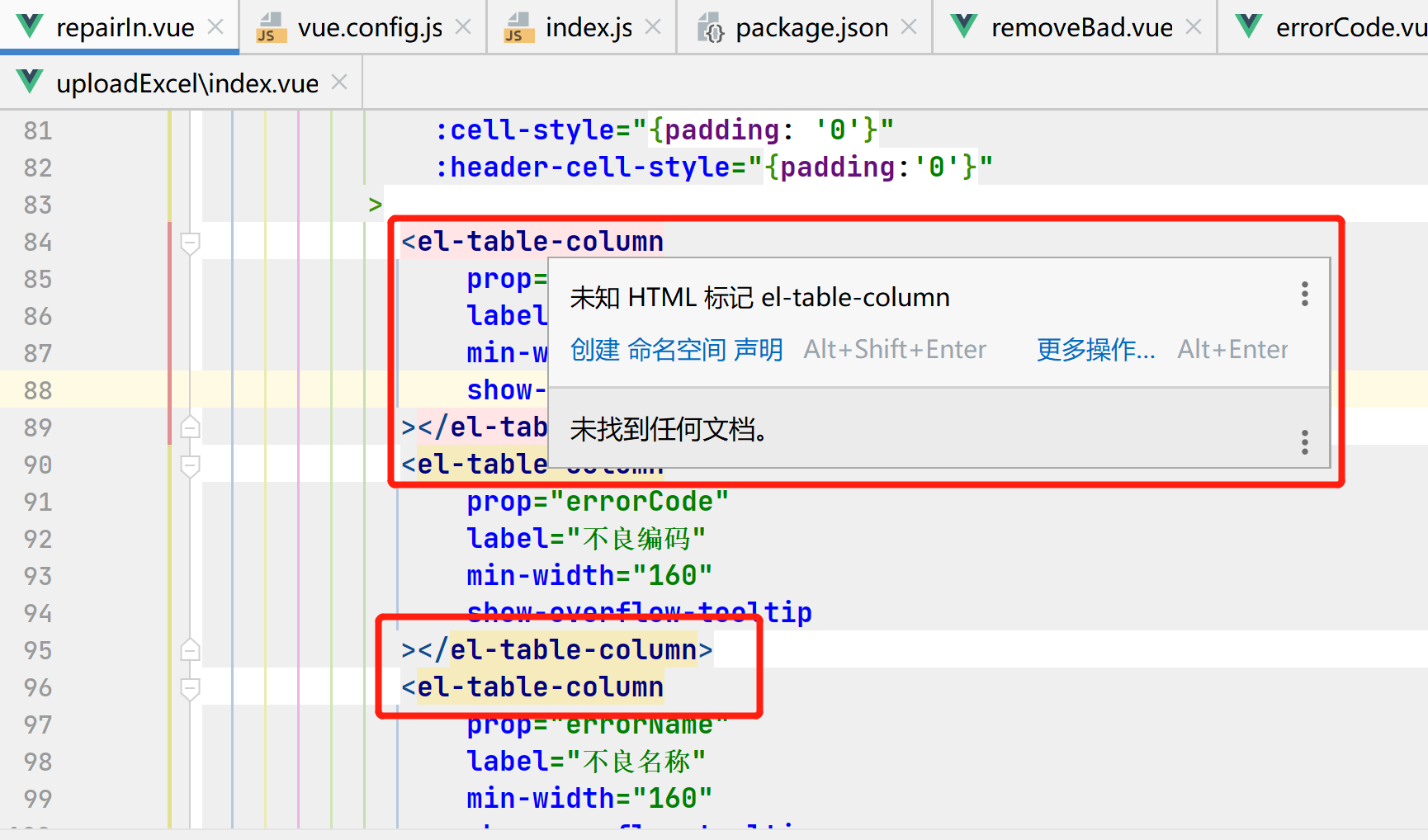
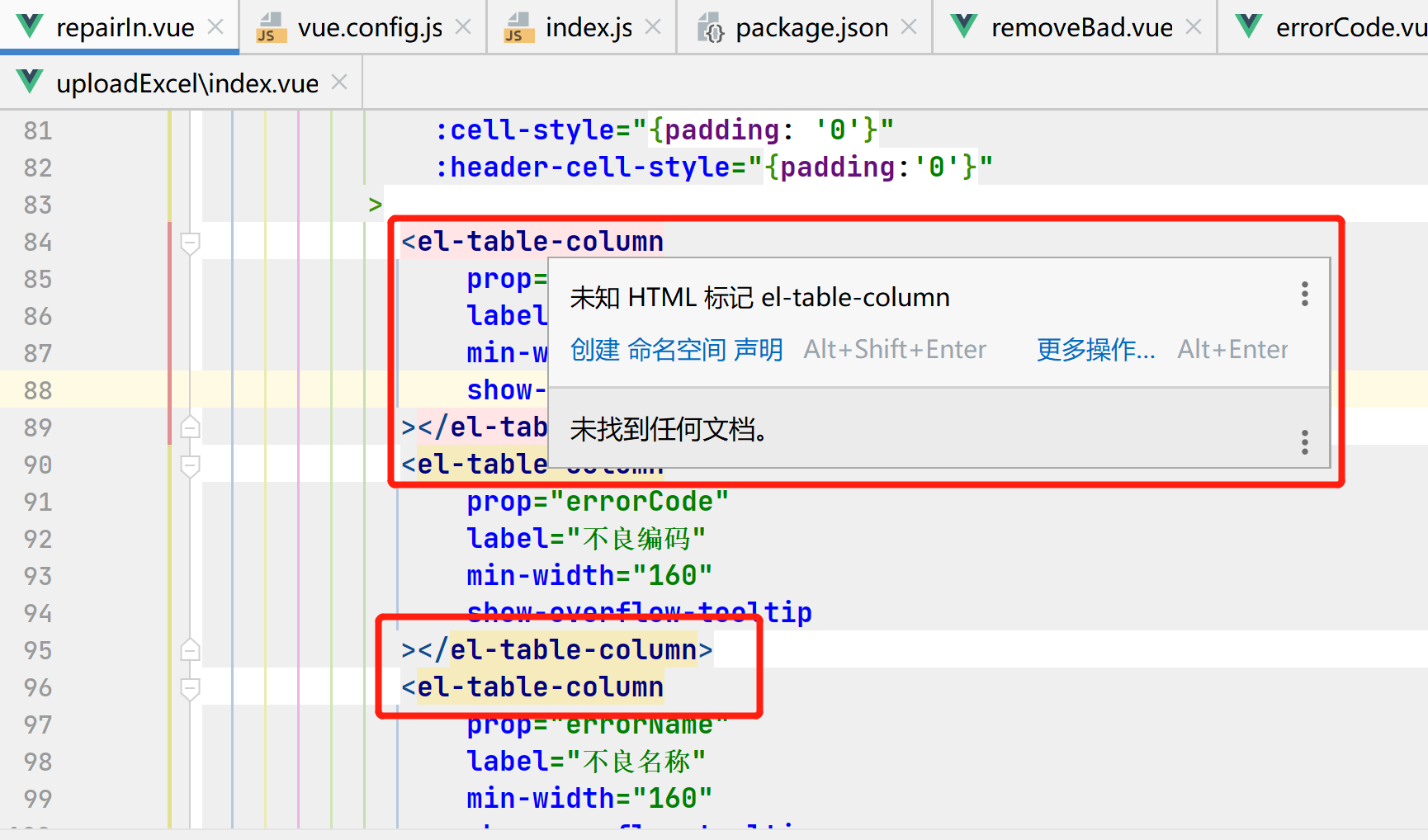
然而在vue的开发中,却无法识别element-ui的组件,具体表现为:无法自动补全,黄色warning提示,未知HTML标记。
不过,虽然这么标记了但是页面运行没有任何问题。功能也都正常。

解决方法:
可是,warning能忍,无法自动补全不能忍,经过一番研究后发现通过如下方式可以解决:
step1:需要一个idea能正常识别element-ui组件的web项目
step2:把那个项目的 node_modules/element-ui 文件夹拷贝出来
step3:用拷出来的element-ui 文件夹替换不能识别element-ui组件的web项目下的node_modules/element-ui 文件夹
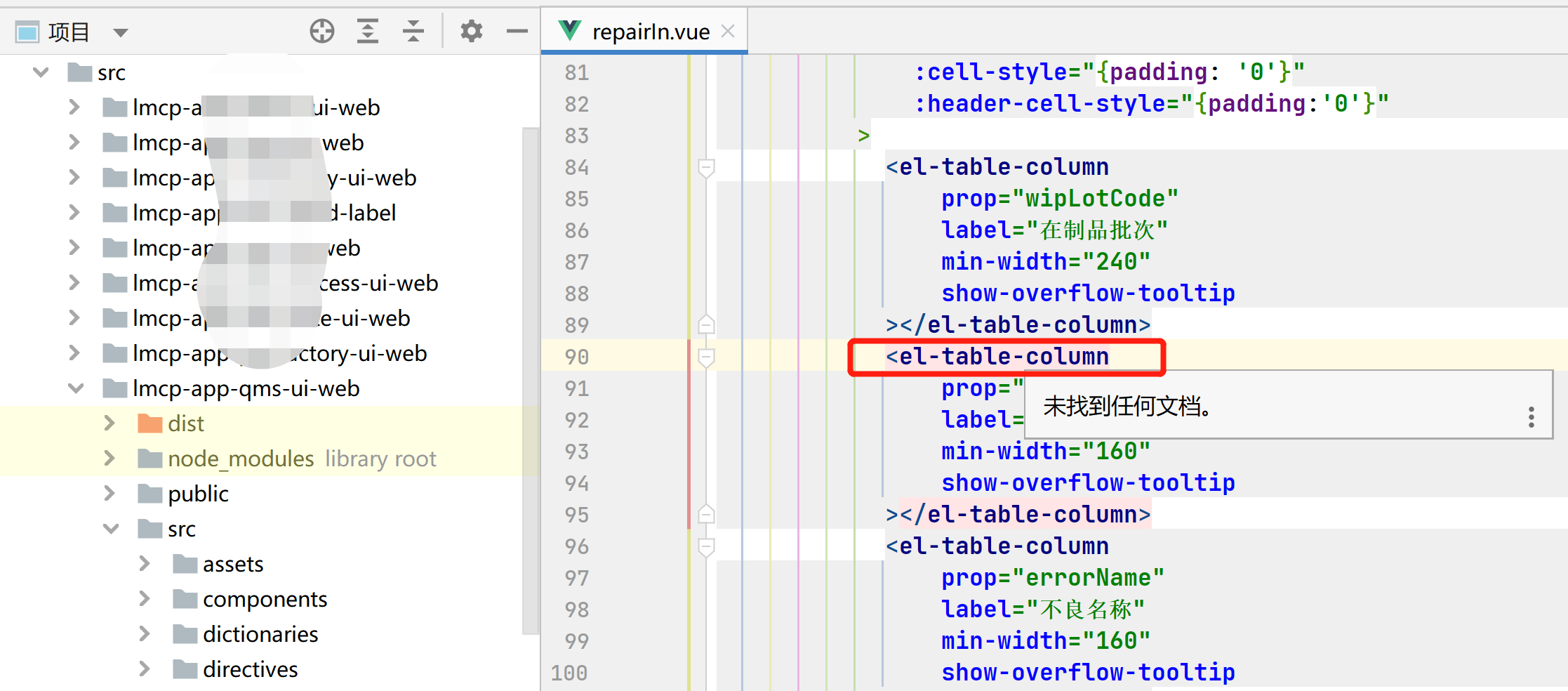
OK,再回到idea中,发现可以识别了

写在最后:
应该是element-ui的版本问题,虽然新旧两个web项目在package.json的dependencies中都写了 "element-ui": "^2.12.0", 但是,实际npm install下载下来的element-ui版本却可能是2.15.10或是2.15.12,等等版本,可能是哪个element-ui版本有问题,也可能是我们的web项目哪里配置的不正确。希望有前端大佬帮忙指点一下迷津。。。
根本原因:
版本号不匹配,^2.12.0代表了 在2.**.**中找最新版本
经评论区大佬指点,去了解了一下package.json中一些符号的作用,贴在下边:
【转载自https://www.cnblogs.com/qianshui/p/7403197.html】
~x.y.z: 匹配大于 x.y.z 的 z 的最新版
^x.y.z: 匹配大于 x.y.z 的 y.z 的最新版
*: 任意版本,一般是最后一次正式发布版本(包括非 latest tag),不是最大版本号版本

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)