
Vue3的MVVM简介详情
Vue3MVVM详解
·
简介
MVVM旨在利用WPF中的数据绑定函数,通过从视图层中几乎删除所有GUI代码(代码隐藏),更好地促进视图层开发与模式其余部分的分离。不需要用户体验(UX)开发人员编写GUI代码,他们可以使用框架标记语言(如XAML),并创建到应用程序开发人员编写和维护的视图模型的数据绑定。角色的分离使得交互设计师可以专注于用户体验需求,而不是对业务逻辑进行编程。这样,应用程序的层次可以在多个工作流中进行开发以提高生产力。即使一个开发人员在整个代码库上工作,视图与模型的适当分离也会更加高效,因为基于最终用户反馈,用户界面通常在开发周期中经常发生变化,而且处于开发周期后期。
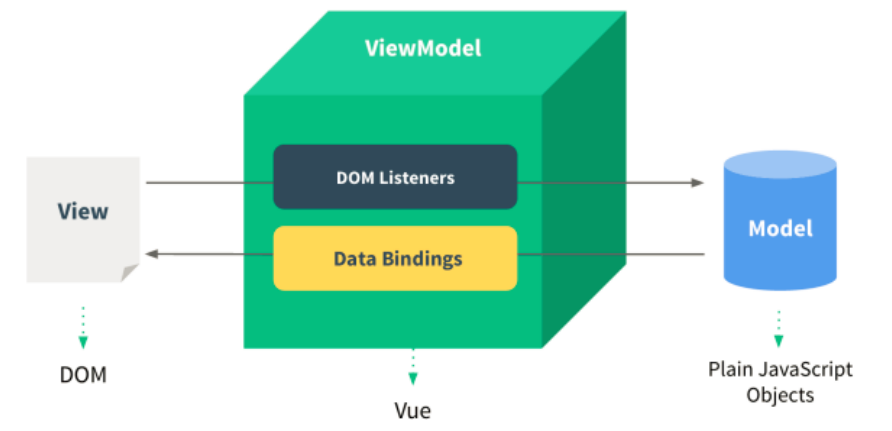
在Vue 3中,MVVM(Model-View-ViewModel)是一种常见的架构模式,用于将应用程序的数据模型(Model)与用户界面(View)分离,并通过ViewModel来进行交互和通信。
下面是对Vue 3中MVVM的详细解释:
-
Model(数据模型):
- Model代表应用程序的数据和业务逻辑。它可以是从后端API获取的数据、本地存储的数据或用户输入的数据等。
- 在Vue中,数据模型通常是通过定义Vue实例的data选项来表示。这些数据可以是简单的变量、对象、数组等。
-
View(用户界面):
- View是用户直接与应用程序交互的界面。它通常由HTML模板和Vue指令组成,用于渲染数据和响应用户的操作。
- 在Vue中,可以使用Vue的模板语法来定义视图。模板语法允许将数据绑定到HTML元素,使数据的变化能够自动更新到视图上。
-
ViewModel(视图模型):
- ViewModel是连接数据模型和用户界面的中间层。它负责处理数据的变化、用户输入的响应和与数据模型的交互。
- 在Vue中,ViewModel由Vue组件扮演的角色。组件是可重用的Vue实例,它封装了特定的功能和视图,并通过props接收数据、通过methods响应事件、通过computed计算属性处理数据等。
MVVM模式的工作原理如下:
- 用户与View进行交互,例如输入表单、点击按钮等。
- View通过指令和数据绑定将用户的操作反映到ViewModel中。
- ViewModel接收到用户的操作后,可以对数据进行处理、验证、发送网络请求等。
- ViewModel将处理后的数据更新到数据模型中。
- 数据模型的更新会触发View的重新渲染,用户界面随之更新。
Vue 3通过其响应式系统实现了MVVM模式的核心功能。它使用了Proxy对象来追踪数据的变化,并在数据发生变化时自动更新相关的视图。
总结:MVVM模式在Vue 3中提供了一种结构化的方式来组织应用程序的代码和数据。它通过将数据模型、用户界面和视图模型分离,使得应用程序更易于开发、测试和维护。Vue 3的响应式系统和组件化特性为MVVM的实现提供了强大的支持。
运行原理:
当view变化,VM监听后更改model
当model变化,VM监听后更改view

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)