
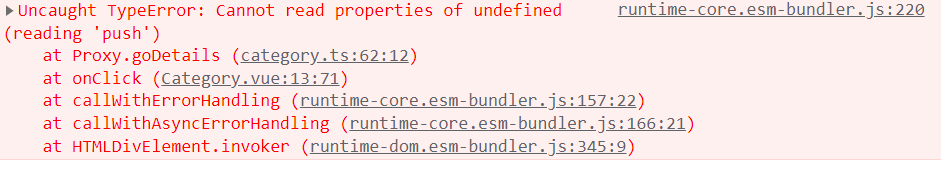
Uncaught TypeError: Cannot read properties of undefined (reading ‘push’) ---- vue-router报错
好啦这个问题完美解决,但是我现在也不太清楚为啥不行,我只知道函数作用域的关系。希望大佬可以在评论区里讨论讨论。
·
坑点
- 在使用vue-router@4的时候,由于vue3中没有this.router这个写法,所以我就将解构router方法,放在了函数中,由于函数有作用域就报了这个错误:Uncaught TypeError: Cannot read properties of undefined (reading ‘push’)

报错写法是
// 引入路由
import { useRouter } from 'vue-router'
//声明一个函数
const goDetails = () =>{
//函数里引入这个router方法
const router = useRouter()
router.push({path:'/my'})
}
正确写法是
// 引入路由
import { useRouter } from 'vue-router'
//全局中引入这个方法
const router = useRouter()
//声明一个函数
const goDetails = () =>{
router.push({path:'/my'})
}
好啦这个问题完美解决,但是我现在也不太清楚为啥不行,我只知道函数作用域的关系。希望大佬可以在评论区里讨论讨论。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)