解决Vue Uniapp中[Vue warn]: Error in render: “TypeError: Cannot read properties of undefined 报错
解决Vue Uniapp中[Vue warn]: Error in render: “TypeError: Cannot read properties of undefined 报错
·

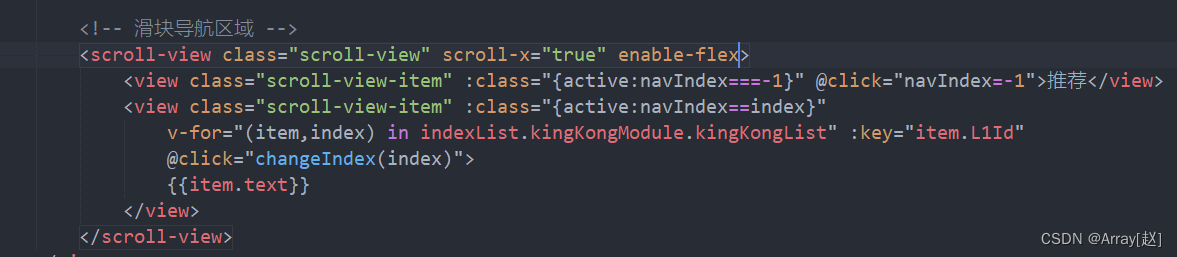
在页面元素进行v-for循环遍历时通过 a.b.c 方式找到后台中的数据,解析完成后,页面正常渲染,但是控制台报错.
这是因为
js是解释型语言,读取一行,加载一样
所以页面的加载,比发送请求要快,要早
请求数据虽然放在了created中,但是请求数据是异步的,需要时间。
也就是,上来vf遍历的时候,indexDate是空的,所以就找不到KingKongModule,所以就找不到kingKongList
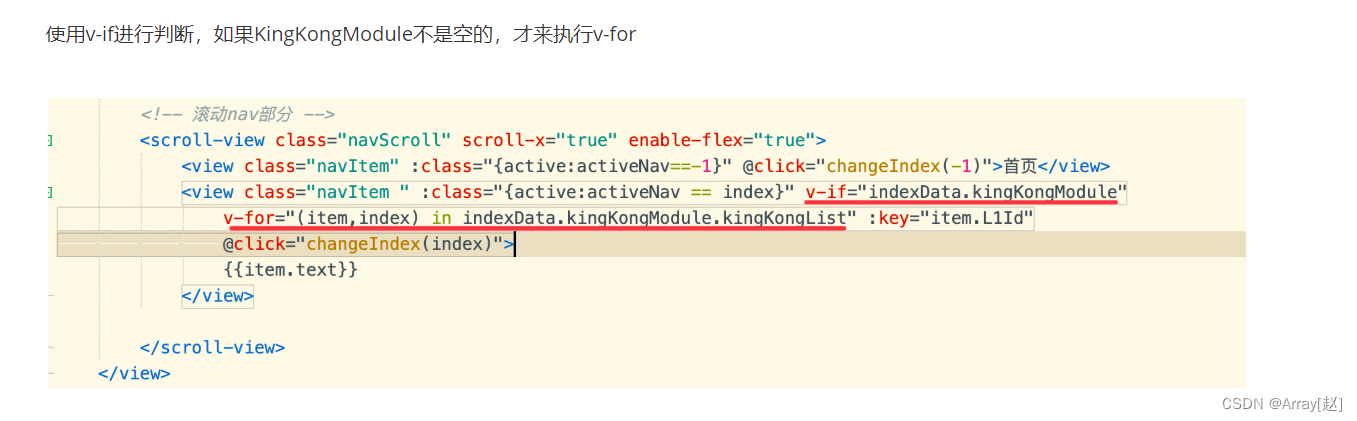
怎么解决?

但是还是报错
为什么呢?
因为 v-if 和 v-for 不可以放在同一个标签上
因为v-for的优先级更高
如果需要同时使用,把v-if放在v-for的父元素上搞定!!!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)