vue axios post 请求415、400、500、404报错时
后端参数使用了@RequestBody注解进行绑定,用了这个注解进行数据绑定,只能接受数据类型为 Content-Type类型为application/json。2.前台修改,设置Content-Type类型为application/json。写过两种传参方式:一种是直接将data中定义的数组传递。415错误的解释,服务器无法处理请求附带的媒体格式。1.后台修改,去掉@RequestBody注解。
·
vue axios post 请求415
415错误的解释,服务器无法处理请求附带的媒体格式。
解决方式:
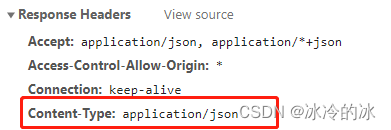
后端参数使用了@RequestBody注解进行绑定,用了这个注解进行数据绑定,只能接受数据类型为 Content-Type类型为application/json
1.后台修改,去掉@RequestBody注解
2.前台修改,设置Content-Type类型为application/json

写过两种传参方式:一种是直接将data中定义的数组传递
另一种是用formdata传递
ceshiClick(){
let item = new FormData();//专门传字符串的方法
item.append('id',1);
this.$axios.post('http://*******',item).then(res=>{
console.log(item)
})
}
vue axios post 请求400
查看接口是否使用的get或者post
对照字段名称、类型与后端需要的保持一致
请求格式是否一直,如415所说
vue axios post 请求404
找不到页面,前端的端口号应该和后台端口号一致
vue axios post 请求500
报了500。表示服务器错误,看看服务是否启动了
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)