vue3安装axios以及vue3解决跨域问题
vue3的axios跨域
·
1、安装axios
npm install axios
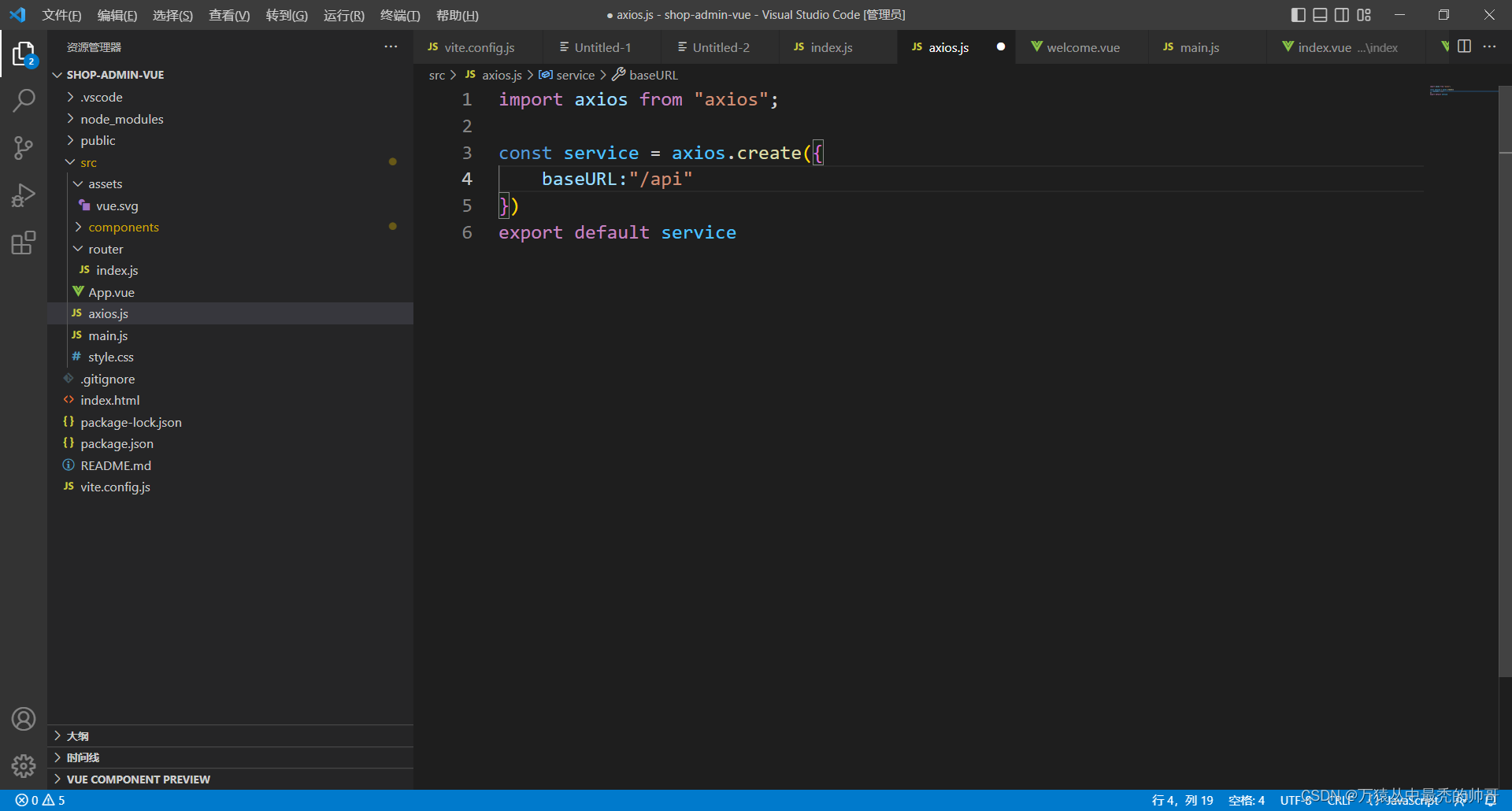
在src目录下新建axios.js,内容如下,baseURL根据自己项目api域名填写进去,如果遇到跨域问题我们需要进一步设置
import axios from "axios";
const service = axios.create({
baseURL:"https://www.yyyccc.cn"
})
export default service
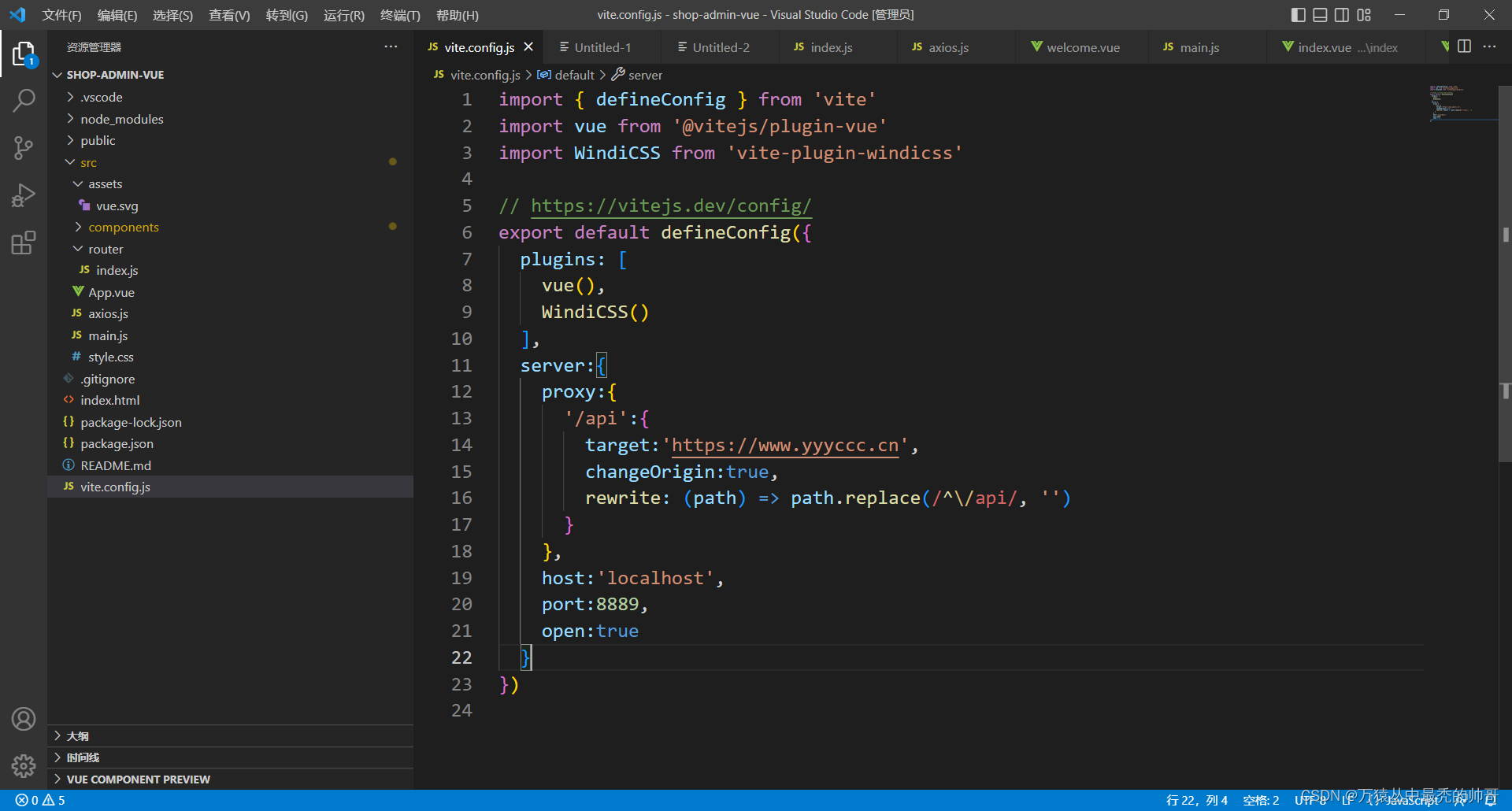
2、跨域处理,配置vite跨域代理
server:{
proxy:{
'/api':{
target:'https://www.yyyccc.cn',
changeOrigin:true,
rewrite: (path) => path.replace(/^\/api/, '')
}
},
}

使用vite跨域代理之后需要修改刚刚我们配置的axios的域名
使用/api替代域名完成跨域
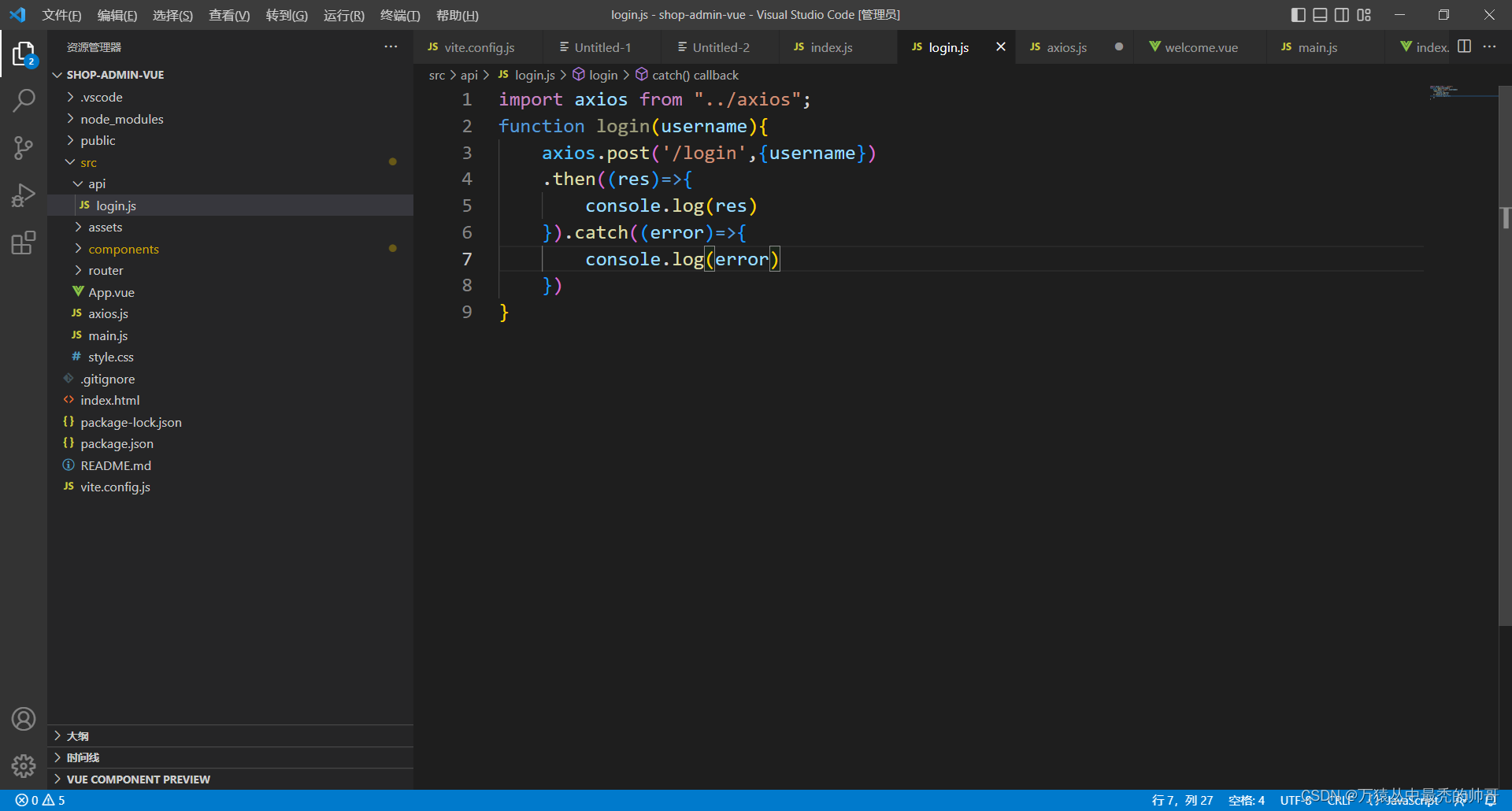
3、使用

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)